我看到越来越多的应用使用这样的效果,如QQ空间5.0的主界面,确实很好看!大概就搜了一下相关的实现方式,发现早就有了相关的方案:
还有我在github上看到就有这样的实现方式,这也是本博文的主要核心内容:
具体请查看:https://github.com/AChep/Header2ActionBar
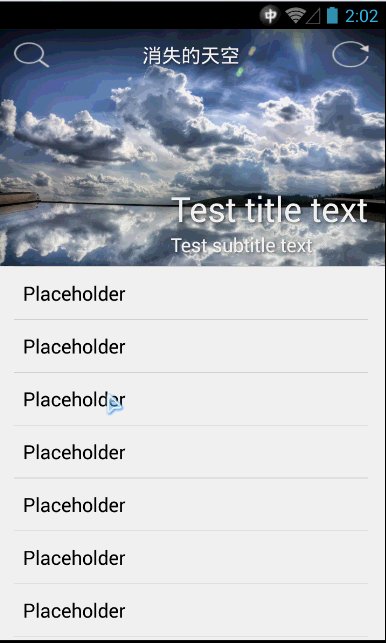
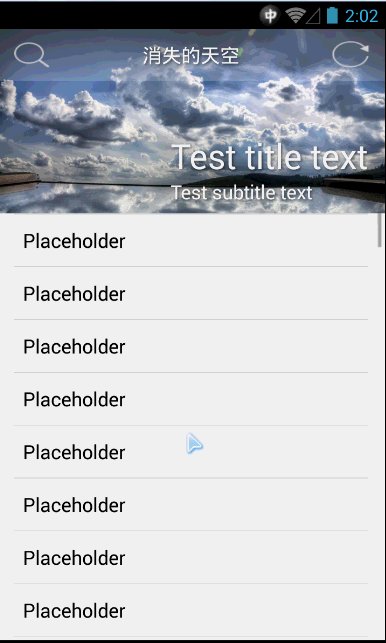
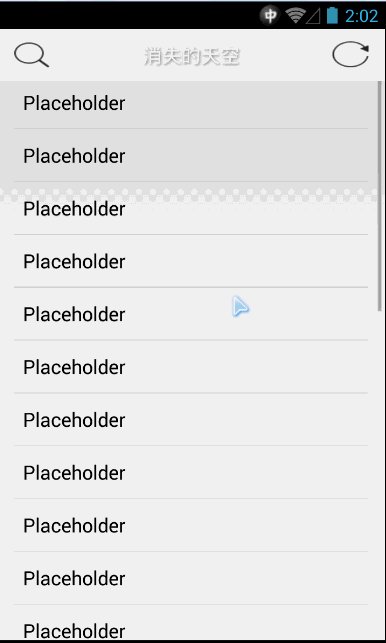
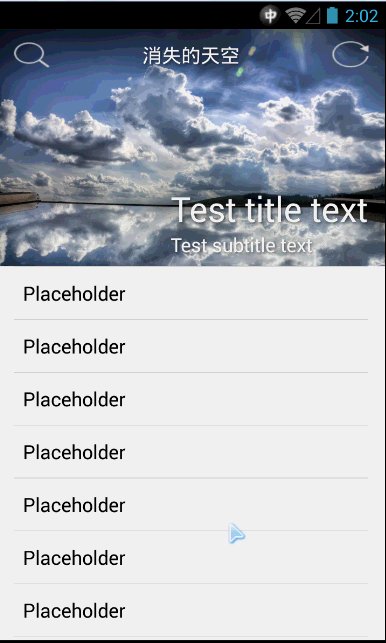
效果如下:
这是Demo结构:
1.FadingActionBarHelper.java 这个类是处理Actionbar的核心类,处理对scroll事件对actionbar背景色alpha的处理。
public class FadingActionBarHelper {
private static final String TAG = "FadingActionBarHelper";
private int mAlpha = 255;
private Drawable mDrawable;
private boolean isAlphaLocked;
private final ActionBar mActionBar;
public FadingActionBarHelper(final ActionBar actionBar) {
mActionBar = actionBar;
}
public FadingActionBarHelper(final ActionBar actionBar, final Drawable drawable) {
mActionBar = actionBar;
setActionBarBackgroundDrawable(drawable);
}
public void setActionBarBackgroundDrawable(Drawable drawable) {
setActionBarBackgroundDrawable(drawable, true);
}
@TargetApi(Build.VERSION_CODES.KITKAT)
public void setActionBarBackgroundDrawable(Drawable drawable, boolean mutate) {
mDrawable = mutate ? drawable.mutate() : drawable;
mActionBar.setBackgroundDrawable(mDrawable);
if (mAlpha == 255) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT)
mAlpha = mDrawable.getAlpha();
} else {
setActionBarAlpha(mAlpha);
}
}
/**
* An {@link android.app.ActionBar} background drawable.
*
* @see #setActionBarBackgroundDrawable(android.graphics.drawable.Drawable)
* @see #setActionBarAlpha(int)
*/
public Drawable getActionBarBackgroundDrawable() {
return mDrawable;
}
/**
* Please use this method for global changes only!
* This is helpful when you need to provide something like
* Navigation drawer: lock ActionBar and set
* {@link android.graphics.drawable.Drawable#setAlpha(int)}
* to {@link #getActionBarBackgroundDrawable()} directly.
*
* @param alpha a value from 0 to 255
* @see #getActionBarBackgroundDrawable()
* @see #getActionBarAlpha()
*/
public void setActionBarAlpha(int alpha) {
if (mDrawable == null) {
Log.w(TAG, "Set action bar background before setting the alpha level!");
return;
}
if (!isAlphaLocked) {
mDrawable.setAlpha(alpha);
View view = mActionBar.getCustomView();
if(view!=null){
//这里是对自定义actionbar背景的处理,我这边就草草了事了
if(alpha>=55){
view.findViewById(R.id.search_button).setBackgroundResource(R.drawable.search);
view.findViewById(R.id.refresh_button).setBackgroundResource(R.drawable.refresh);
}else{
view.findViewById(R.id.search_button).setBackgroundResource(R.drawable.skin_nav_icon_l_search_rev);
view.findViewById(R.id.refresh_button).setBackgroundResource(R.drawable.skin_nav_icon_r_refresh_rev);
}
Log.i(TAG, "search_button.alpha=>"+alpha);
}
}
mAlpha = alpha;
}
public int getActionBarAlpha() {
return mAlpha;
}
/**
* When ActionBar's alpha is locked {@link #setActionBarAlpha(int)}
* won't change drawable\'s alpha (but will change {@link #getActionBarAlpha()} level)
*
* @param lock
*/
public void setActionBarAlphaLocked(boolean lock) {
// Update alpha level on unlock
if (isAlphaLocked != (isAlphaLocked = lock) && !isAlphaLocked) {
setActionBarAlpha(mAlpha);
}
}
public boolean isActionBarAlphaLocked() {
return isAlphaLocked;
}
}
2.其他的组件类我这不copy了,有兴趣的朋友自行下载github上的项目吧o(∩_∩)o。
public class NotifyingScrollView extends ScrollView {
// Edge-effects don't mix well with the translucent action bar in Android 2.X
private boolean mDisableEdgeEffects = true;
/**
* @author Cyril Mottier
*/
public interface OnScrollChangedListener {
void onScrollChanged(ScrollView who, int l, int t, int oldl, int oldt);
}
private OnScrollChangedListener mOnScrollChangedListener;
public NotifyingScrollView(Context context) {
super(context);
}
public NotifyingScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public NotifyingScrollView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
super.onScrollChanged(l, t, oldl, oldt);
if (mOnScrollChangedListener != null) {
mOnScrollChangedListener.onScrollChanged(this, l, t, oldl, oldt);
}
}
public void setOnScrollChangedListener(OnScrollChangedListener listener) {
mOnScrollChangedListener = listener;
}
@Override
protected float getTopFadingEdgeStrength() {
// http://stackoverflow.com/a/6894270/244576
if (mDisableEdgeEffects && Build.VERSION.SDK_INT < Build.VERSION_CODES.HONEYCOMB) {
return 0.0f;
}
return super.getTopFadingEdgeStrength();
}
@Override
protected float getBottomFadingEdgeStrength() {
// http://stackoverflow.com/a/6894270/244576
if (mDisableEdgeEffects && Build.VERSION.SDK_INT < Build.VERSION_CODES.HONEYCOMB) {
return 0.0f;
}
return super.getBottomFadingEdgeStrength();
}
}3.对于普通的java程序员来说,你可以不知道怎么个原理,但是你一定要知道怎么运用它,如何运用到我们的实际项目中并且改造它,这是demo的主界面,用起来就几行代码,是不是很叼?
public class MainActivity extends Activity {
private FadingActionBarHelper mFadingActionBarHelper;
private ActionBar mActionBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mActionBar = getActionBar();
//使用自定义的布局的ActionBar
mActionBar.setDisplayOptions(ActionBar.DISPLAY_SHOW_CUSTOM);
mActionBar.setCustomView(R.layout.my_actionbar);
//定义白色为Actionbar的背景色
mFadingActionBarHelper = new FadingActionBarHelper(getActionBar(),
getResources().getDrawable(R.drawable.actionbar_bg));
if (savedInstanceState == null) {
getFragmentManager().beginTransaction()
.add(R.id.container, new ListViewFragment())
.commit();
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
//菜单页面碍于效果,即被隐藏
// getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
return super.onOptionsItemSelected(item);
}
//这段代码可不要忘了
public FadingActionBarHelper getFadingActionBarHelper() {
return mFadingActionBarHelper;
}
}贴了主要的代码,其实这个实现方式还是有点复杂的,我想应该还有更简洁的方式吧,有的话请留言分享!分享代码是技术圈进步的一种有效方式哦!
----------------------------------------------------------
最后是Demo的下载链接,有兴趣的请自行下载,打开如意门








 本文介绍了一种模仿QQ空间5.0主界面中滚动时ActionBar透明度变化的效果实现方式。通过自定义FadingActionBarHelper类,可以轻松地将此效果应用于应用程序中,并提供了NotifyingScrollView组件以监听滚动事件来改变ActionBar的透明度。
本文介绍了一种模仿QQ空间5.0主界面中滚动时ActionBar透明度变化的效果实现方式。通过自定义FadingActionBarHelper类,可以轻松地将此效果应用于应用程序中,并提供了NotifyingScrollView组件以监听滚动事件来改变ActionBar的透明度。



















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








