通过前面对ExtJS的初步学习,现在来综合起来做一个总结。
使用ExtJS完成需求:当页面载入时创建一个Ext窗口,该窗口上有两个按钮,当单击按钮一的时候弹出一个普通窗口,当单击
按钮二的时候弹出一个窗口,该窗口中显示一棵树。
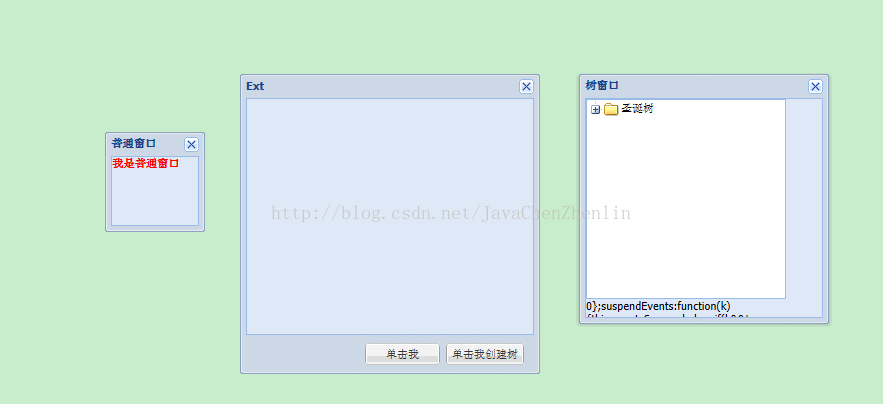
最后的完成截图:
实现:
ext-test1.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Ext测试一:显示窗口</title>
<!-- 第一步:引如Ext的样式文件 -->
<link href="ext-3.4.1/resources/css/ext-all.css" rel="stylesheet" type="text/css">
<!-- 第二步:引入Ext适配器驱动 -->
<script type="text/javascript" src="ext-3.4.1/adapter/ext/ext-base.js"></script>
<!-- 第三步:引入Ext库文件 -->
<script type="text/javascript" src="ext-3.4.1/ext-all.js"></script>
<!-- 第四步:引入自己编写的实现功能 -->
<script type="text/javascript" src="ext-test1.js"></script>
</head>
<body>
</body>
</html>
ext-test1.js
/*
* 注意这里调用函数式不能加括号的, 因为如果加了括号的话,函数就会马上执行了将执行的结果返回给onReady, 因此就会执行undefined的
*/
Ext.onReady(showWindow2);
function showWindow2() {
// 创建一个窗口
var win = new Ext.Window({
// 窗口标题
title : "Ext",
// 窗口宽度
width : 300,
// 窗口高度
height : 300,
// 添加两个按钮
buttons : [ {
// 按钮上的文本
text : "单击我",
// 处理按钮的单击事件
handler : function() {
// 当单击按钮时创建一个窗口
new Ext.Window({
title : "普通窗口",
width : 100,
height : 100,
// 窗口中的内容
html : "<font color='red'><b>我是普通窗口</b></font>"
}).show();
}
}, {// 这里是第二个按钮
text : "单击我创建树",
handler : function() {
var win = new Ext.Window({
title : "树窗口",
width : 250,
height : 250,
html : tree
});
// 将树添加到窗口中
win.add(tree);
// 显示窗口
win.show();
}
} ]
}).show();
// 创建一棵树
var tree = new Ext.tree.TreePanel({
// 树宽度
width : 200,
// 树的高度
height : 200,
// 树的根节点
root : new Ext.tree.AsyncTreeNode({
text : "圣诞树",
// 树的子节点一
children : [ {
text : "叶子节点一",
// 树的孙节点
children : [ {
text : "孙节点一",
// leaf配置选项表示是否作为叶子节点显示;true表示是叶子节点,false表示不是叶子节点
leaf : true
} ]
}, {// 树的叶子节点二
text : "页子节点二",
leaf : true
} ]
})
});
}
上面的例子是对窗口的使用和Ext事件驱动编程的一个总结。


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










