MVC设计模式详解
1.Model-View-Controller(模型-视图-控制器)
MVC设计模式实际上强制性地将程序的输入、处理、和输出分开。
Model-View-Controller实际上担当着不同的角色。
Model:代表着业务数据和业务逻辑处理,(主要包括业务逻辑模块(web项目中的dao类)和数据模块(model类)和JavaBean相同,由Model提供视图的显示数据,同时一个Model可以为多个视图提供业务数据,因此Model也就提高应用程序的可重用性。
View:代表视图,也就是与用户交互的界面,可以给用户显示业务逻辑数据,同时也可以 接收用户输入的数据。(在web项目中以jsp作为view)
注意:在视图中不对数据进行任何的业务逻辑处理。
Controller:代表控制器,用来接收从视图输入的参数,同时调用对应的Model模型对数据进行业务逻辑处理,同时将处理好的数据传递到对应的视图来显示给用户。(在web项目中以Servlet作为控制器)
MVC的处理顺序:首先是用户通过视图将参数输入提交到控制器,控制器调用对应的Model去处理,同时将处理好的数据输出到对应的视图显示给用户。
代表性的MVC框架有:Struts、SpringMVC、Tapestry
2.最典型的MVC就是JSP + servlet + javabean的模式
我们就使用这种模式开发!
疑惑:为什么要使用MVC设计模式?
1)在MVC设计模式中,强制地把应用程序的输入、处理和输出分开,这样就降低了应用程序的耦合性,使得web开发中的每个组件得以分开,分别负责处理不同的事情,对后来的维护会变得更轻松,同时也可以使得开发人员分别专注于不同的开发,美工只专注于视图的开发,程序员只专注于业务逻辑的实现。
2)程序的重用性高。
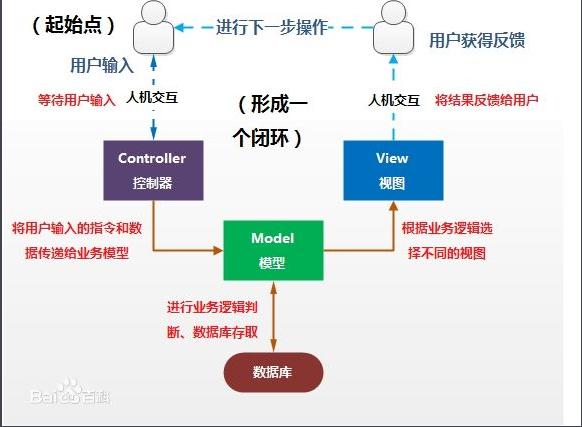
3.MVC模式用户的请求流程

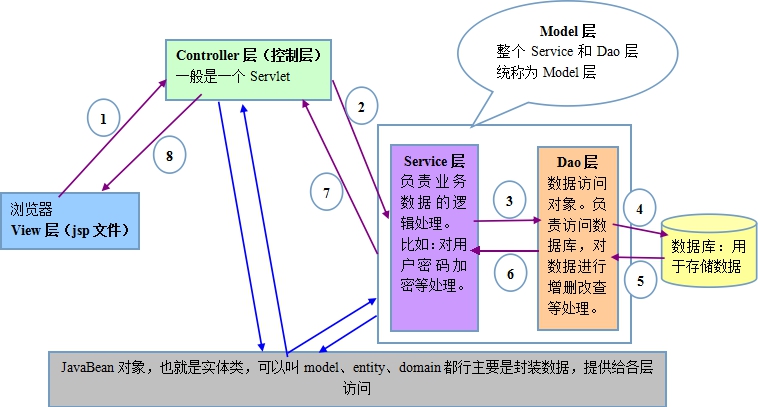
4.项目的分层开发
在实际的项目开发中,我们通常使用要做到“高内聚,低耦合”那么要做到这一点,就必须使用分层开发,结合MVC设计进行项目开发的时候我们通常会分为控制器层-Service层-Dao层,三层开发,层与层之间通过接口来连接。
分层开发的示例图解如下图:
用户在浏览器中方法JSP页面进行操作的时候整个web应用使用分层开发的内部流程分为8步:
1)用户通过浏览器访问jsp页面也就是view层,在jsp上的所有操作都直接请求控制层 Servlet来完成。
2)控制层获取view层提交过来的参数通过JavaBean对象封装参数,然后将封装好的参数 传递到Model层中的Service中调用Service层进行数据的业务逻辑处理。
3)Service层将控制层传递过来的参数传递到Dao层,然后调用Dao层访问数据库。
4)Dao层根据Service层的参数需求来访问数据库。
5)数据库根据Dao层的操作将数据集返回Dao层。
6)Dao层将获得的数据通过JavaBean对象进行封装,然后将封装好的数据返回给Service 层。
7)Service层将Dao中返回的数据又返回给控制层。
8)控制层将得到的数据转发到对应的jsp页面给用户显示。
























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










