======================================================
注:本文源代码点此下载
======================================================
连接
上一篇:重构之美-走在web标准化设计的路上[深入结构:理解h系列的不合理。]
下一篇:重构之美-走在web标准化设计的路上[深入结构:合理运用div和span。]
追随lpspider的评论,知道他在《刚要玩玩xhtml就被当头一棒》中迷惑于国外在html和xhtml之间的争论,没来得及细看,不过我认为没有太多争论的。
xhtml1.x一定是html,而html则不一定是xhtml1.x。那么如果说ie不支持xhtml就等于说ie不支持html,不会吧。所以ie不支持xhtml一说不知何来之有,不过ie不完全支持css倒是真的,但是,但是css是表现,表现和结构是无关的。xhtml的产生正是因为在html中,表现和结构混为一团,不利于向xml平稳过渡。
如果要说担心,xhtml2.0到值得担心,因为有很多新的东西被加入进来,就需要各浏览器作出相应的支持,不像目前xhtml1.x,浏览器不用变化。但是这种担心或许有点早了,又或许多余了。首先xhtml2.0还处于草案和提议与设计中,而1.x还没有被正确普及开来,时间还长着呢。其次,即便xhtml2.0被确定被推荐,由于不能完全向下兼容,还需要等浏览器跟上节奏,这又是一长段时间。所以完全不用着急,我认为的话,即便xhtml是被视为一种过渡技术,但是仍然有着相当的生命力。
说到这里,想起曾经看过这么一篇文章《了解了xhtml2.0后。
有感》(实在找不到原出处),文中最后提出的观点:我的意见是,直接做xml的网页!这样的观点我是不认可的。
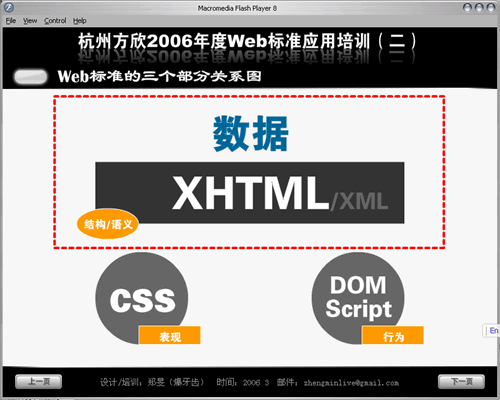
再来说表现与结构,老生长谈了,2年前我就推荐过阿捷写得一篇《理解表现与结构相分离》,今天我仍要不遗余力的推荐!文中写出的四个部分,数据,结构,表现,行为。上次我给出一个简单的关系图:

现在我再给出一个更为详细的关系图:

数据和结构是无法分割的整体,脱离了结构的数据几乎不能使用。所以纯数据需要用xhtml或者xml来格式化,展示其结构。具体的阿捷比我说得更清楚。我这里着重谈谈结构。在我的理解里,结构目前划分为两部分,一是语义结构,二是代码结构。语义结构是靠语义产生,代码结构则是面向程序的。xml拥有完美的代码结构,但是却因为高度的可扩展和自定义性,很难拥有语义结构,除非在它的基础上定义一个通用的格式,比如现在很火的rss。所以在目前通过浏览器上网浏览html的模式下,直接应用xml写网页是无法通用的,也是困难的。而xhtml则是一种折中,它不允许扩展,从而继承html的语义性,拥有现代浏览器都可以识别的语义结构以适应目前互联网应用大环境,同时用xml的规则规范它,让它继承完美的代码结构以便以后顺利过渡。所以我说css相对不重要呢,web 2.0时代一个标志就是数据跟着用户走,这里的数据当然包括结构,语义结构和代码结构。再说了,css这个东西专心学习,我想一个月足以精通。但是并不代表你页面就能做得很漂亮了,那是设计,和css无关,你敢说1个月精通设计吗?我做了6年设计了,仍觉得欠缺太多,设计难啊!所以从重要性上css比不上xhtml,从技术含金量上,css比不上设计,呵呵好像把css说得一无是处了,我错了我错了,不要骂我了。
至于所谓的xml+xsl,并不是xhtml+css的升级版本,xsl的意义在于转换而非控制表现,xml过于开放了,所以需要xsl来转换,将xml中的语义结构和代码结构转换成不同领域相应的标准结构,比如移动中的wml又或者web中的xhtml。所以不要说我要xml+xsl,若你不懂xhtml,转换出看起来像xhtml的html,貌合神离又有什么意义呢。
最后,我认为xhtml一定会代替html(xhtml is aimed to replace html),但是不一定被xml所代替,或者就如上所说,有相当的生命力。xml只有数据和结构,它的语义是面向程序的,而不是面向浏览器。如果要全面xml话,首先使用浏览器浏览网页这种上网模式就一定要先转变,再或者浏览器本身的内核会有较大的改变甚至需要重新设计。这两个都不是一蹴而就的事情,所以xml的意义更多在于桥梁,要作为主体目前还不行,不管作为数据的主体(有数据库)还是结构的主体(有xhtml)。因此即便xhtml被视为过渡技术,2000年出生以来,经历了1.0,1.1,现在仍然在向2.0发展,直到所有条件成熟,xml能够全面接管过来。而xhtml的作用就是等到xml能够接管之时,顺利平稳过渡。我个人认为现在谈过渡还早,2003年说99%是过时的,现在呢?2006年了,纠正了多少了?那么,我想,xhtml会再存在3、5年或者更久吧。不过互联网谁又知道呢,也许就在明天一切都变了。
未来不可知,明天太遥远,我们只能有个方向,然后全力把握住今天。
连接
上一篇:重构之美-走在web标准化设计的路上[深入结构:理解h系列的不合理。]
下一篇:重构之美-走在web标准化设计的路上[深入结构:合理运用div和span。]
---------------------垃圾部分------------------
 ..
..
div class="personinfo">
h2>span>个人信息span>h2>
div>
h3>span>购房人span>h3>
table>
tr>
td>span>选择span>td>
td>姓名td>
td>性别td>
td>年龄td>
td>关系td>
td>户籍所在地td>
tr>
tr>
td>input type="checkbox" />td>
td>select />td>
td>input />td>
td>input />td>
td>select />td>
td>input />td>
tr>
table>
div>
div>
h3>span>家庭成员span>h3>
table>
tr>
td>span>选择span>td>
td>姓名td>
td>性别td>
td>年龄td>
td>关系td>
td>户籍所在地td>
td>工作单位td>
td>编辑td>
td>删除td>
tr>
tr>
td>input type="checkbox" />td>
td>select />td>
td>input />td>
td>input />td>
td>input />td>
td>input />td>
td>input />td>
td>button />td>
td>button />td>
tr>
table>
p>
button />
p>
div>
div>


h1>大便蛔虫的表单标题h1>
div>
h2>导航h2>
div>
button>新增button>
button>刷新button>
div>
div>
h3>当前批次采用的标准为h3>
div>
label>本人补贴label>
asp:label id="" runat="server">asp:label>
div>
div>
label>本人工龄补贴label>
asp:label id="" runat="server">asp:label>
div>
div>
label>配偶补贴label>
asp:label id="" runat="server">asp:label>
div>
div>
label>配偶工龄补贴label>
asp:label id="" runat="server">asp:label>
div>
div>
label>特殊补贴label>
asp:label id="" runat="server">asp:label>
div>
div>
iewc:treeview id="" expandlevel="1" runat="server" autopostback="true">iewc:treeview>
div>
div>
h2>表单内容h2>
div>
h3>申请人信息h3>
div>
label>本人姓名label>
asp:textbox id="" runat="server">asp:textbox>
div>
div>
label>身份证号码label>
asp:textbox id="" runat="server">asp:textbox>
div>
div>
label>本人工龄(年)label>
asp:textbox id="" runat="server">asp:textbox>
asp:regularexpressionvalidator id="revy" runat="server" display="dynamic" validationexpression="\d{0,2}" errormessage="必须输入整数"
controltovalidate="txt_workage">asp:regularexpressionvalidator>
div>
div>
label>工作单位label>
asp:label id="" runat="server">asp:label>
div>
div>
label>职务或职称label>
asp:textbox id="" runat="server">asp:textbox>
div>
div>
div class="personinfo">
h3>现住房信息h3>
div>
label>现住房地址label>
asp:textbox id="" runat="server">asp:textbox>
div>
div>
label>建筑面积(平方米)label>
asp:textbox id="" runat="server">asp:textbox>
div>
div>
label>其中个人按市场价自购面积(平方米)label>
asp:textbox id="" runat="server">asp:textbox>
div>
div>
label>现住房性质label>
asp:textbox id="" runat="server">asp:textbox>
div>
div>
label>补贴住房面积标准(平方米)label>
asp:textbox id="" runat="server">asp:textbox>
div>
div>
label>申请住房补贴理由label>
asp:dropdownlist id="" runat="server">asp:dropdownlist>
div>
div>
label>申请住房补贴标准label>
asp:radiobuttonlist id="" runat="server" repeatdirection="horizontal">
asp:listitem>无房户一次性补贴asp:listitem>
asp:listitem>一次性补面积差asp:listitem>
asp:radiobuttonlist>
div>
div>
div>
h3>配偶信息h3>
div>
label>配偶姓名label>
asp:textbox id="" runat="server">asp:textbox>
div>
div>
label>配偶身份证号码label>
asp:textbox id="" runat="server">asp:textbox>
div>
div>
label>配偶工龄label>
asp:textbox id="" runat="server">asp:textbox>年
asp:regularexpressionvalidator id="" runat="server" display="dynamic" validationexpression="\d{0,2}" errormessage="必须输入整数"
controltovalidate="">asp:regularexpressionvalidator>
div>
div>
label>配偶工作单位label>
asp:textbox id="" runat="server">asp:textbox>
div>
div>
label>职务或职称:label>
asp:textbox id="" runat="server">asp:textbox>
div>
div>
div>
h3>享受住房分配或货币补贴情况h3>
div>
label>(1)已享受房改购房面积(平方米)label>
asp:textbox id="" runat="server">asp:textbox>
div>
div>
label>(2)已享受购房补贴(元)label>
asp:textbox id="" runat="server">asp:textbox>
div>
div>
label>(3)已享受住房补贴(元)label>
asp:textbox id="" runat="server">asp:textbox>
div>
div>
asp:button id="" text="计算" runat="server">asp:button>
label>本次补贴面积(平方米)label>
cc1:acceptnumber id="" runat="server">cc1:acceptnumber>
div>
div>
div>
h3>住房补贴h3>
div>
label>本人补贴(元)label>
asp:textbox id="" runat="server">asp:textbox>
div>
div>
label>本人工龄补贴(元)label>
asp:textbox id="" runat="server">asp:textbox>
div>
div>
label>配偶补贴(元)label>
asp:textbox id="" runat="server">asp:textbox>
div>
div>
label>配偶工龄补贴(元)label>
asp:textbox id="" runat="server">asp:textbox>
div>
div>
label>特殊补贴(元)label>
asp:textbox id="" runat="server">asp:textbox>
div>
div>
label>合计(元)label>
asp:textbox id="" runat="server">asp:textbox>
div>
div>
label>实际发放补贴(元)label>
asp:textbox id="" runat="server">asp:textbox>
div>
div>
div>
h3>请申请人根据不同情况填写h3>
div>
label>现购房地址label>
asp:textbox id="" runat="server">asp:textbox>
div>
div>
label>售房单位label>
asp:textbox id="" runat="server">asp:textbox>
div>
div>
label>偿还贷款帐号label>
asp:textbox id="" runat="server">asp:textbox>
div>
div>
label>贷款银行label>
cc1:xmldropdownlist id="" runat="server" xmlnodename="" xmlpath="">cc1:xmldropdownlist>
div>
div>
label>本人公积金存储号label>
asp:textbox id="" runat="server">asp:textbox>
div>
div>
div>
asp:button id="" text="保存" runat="server" cssclass="button">asp:button>
asp:button id="" text="退回" runat="server" cssclass="button">asp:button>
asp:button id="" text="删除" runat="server" cssclass="button">asp:button>
button id="" οnclick="javascript:window.close();">关闭button>
div>
div>
======================================================
在最后,我邀请大家参加新浪APP,就是新浪免费送大家的一个空间,支持PHP+MySql,免费二级域名,免费域名绑定 这个是我邀请的地址,您通过这个链接注册即为我的好友,并获赠云豆500个,价值5元哦!短网址是http://t.cn/SXOiLh我创建的小站每天访客已经达到2000+了,每天挂广告赚50+元哦,呵呵,饭钱不愁了,\(^o^)/





















 56
56











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








