前段时间做的一个淘宝客的项目,需要在商品图片上添加价格标签,之前自己使用TextView和Cavas绘制的感觉效果一般,今天偶然在CSDN上发现BadgeView这个开源项目,在git下载下来之后,使用非常方便,简单介绍下它的使用,感谢作者Jeff Gilfelt。
BadgeView主要是继承了TextView,所以实际上就是一个TextView,底层放了一个label,可以自定义背景图,自定义背景颜色,是否显示,显示进入的动画效果以及显示的位置等等;
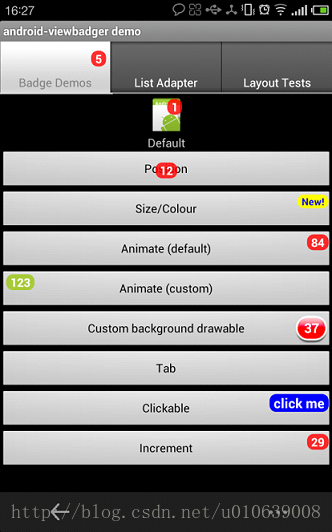
效果图:

使用如:
ImageView target= (ImageView )findViewById(R.id.imageview);
BadgeView bv = new BadgeView(this, target);
bv.setText(“Hello World!”);
bv.setTextColor(Color.Yellow);
bv.setTextSize(12);
bv.setBadgePosition(BadgeView.POSITION_TOP_RIGHT); //默认值
bv.show();
View target = findViewById(R.id.target_view);
BadgeView badge = new BadgeView(this, target);
badge.setText("1");
badge.show();android-badgeview源代码下载路径:https://github.com/jgilfelt/android-viewbadger
























 418
418











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








