1、orientation的默认值为horizontal,即从左向右排列。由于一般从上向下排列,所以必须指定orientation属性。
2、layout_gravity与gravity的区别:
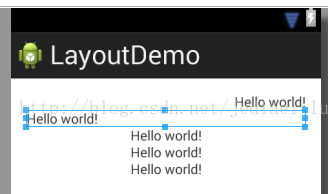
(1)gravity指定自身所包含的子元素的对齐方式,如LinearLayout中的gravity指定了它的子元素(即5个TextView)水平居中排名,第二个TextView指定了其子元素(内容)向左对齐。
(2)layout_gravity用于指定自身在父元素中的对齐方式,并可覆盖其父元素的gravity属性。如第一个TextView指定了其自身在父元素(LinearLayou)中向右对齐,并覆盖了LinearLayout中的layout_gravity属性。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:orientation="vertical"
android:gravity="center_horizontal"
tools:context=".MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world"
android:layout_gravity="right"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="left"
android:text="@string/hello_world" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
</LinearLayout>






















 770
770

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








