SmartFramework框架和 SmartSample都是使用Maven构建,使用IDEA开发的。对于像我这样使用Eclipse,又不熟悉Maven的人来说,想玩转smart多少有些难度。这里是我在Eclipse中运行smart-sample的方法,分享给大家,希望对想玩smart的同学有所帮助。下面分四个步骤介绍:
第一步:准备运行环境
1.数据库 :MySQL5.5 / MariaDB 5 +;
2.Web服务器:Tomcat7.0 +;
3.下载Smart-Framework框架源码;
4.下载 Smart-Plugin-Cache插件源码;
5.下载Smart-Sample示例源码;
6.下载Smart Sample For Eclipse 源码;
说明:这里不使用Maven,也不使用Git版本控制;如果想使用Git管理项目可参考 《Eclipse使用EGit管理git@OSC项目》
第二步:构建项目
在Eclipse中构建smart-sample示例项目有两种方式:
1.方式一
直接下载
Smart Sample For Eclipse :
这是一个完整的Eclipse项目,直接导入Eclipse中即可运行。项目中已经包含SmartFramework、SamrtCache的jar包和他们的依赖jar包。这是最简单的方式,有可能你不喜欢就这么简单的把项目跑起来,你想享受一下构建项目的完整过程,那么方式二就是一步一步从源码构建项目的步骤。
2.方式二
使用源码构建Smart-Sample示例:
因为Maven项目的结构和Eclipse web项目结构不一样,所以这里使用源码构建Eclipse项目:
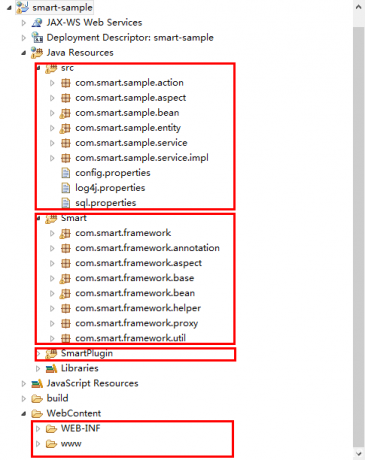
1).创建一个名为Smart-Sample的java web项目;
2).将Smart-Sample源码src/main/java/下的 com 目录复制 到 新创建的web项目src下;
3).在项目的Java Resources下新建一个名为Smart的Source Folder将Smart-Framework源码src/main/java/下的com目录复制到新创建的Smart源码目录;
4).同样在 Java Resources下创 建一个名为SmartPlugin的 Source F ol der 将 Smart-Plugin-Cache源码src/ main/java/下的 com 目录复制到新创建的SmartPlugin源码目录;
5).将Smart-Sample源码src/main/resources/中的文件复制到新创建的web项目的src中;
6).复制Smart-Sample源码src/main/webapp/中的文件到新建项目的WebContent目录中;
7).将Smart-Samlpe-For-Eclipse项目WebContent/WEB-INF/下的lib目录复制到新建项目的WebContent/WEB-INF/中,并将所有jar包添加到bulid path中,别忘了添加JUnit4;

到这里Smart-Sample就构建完成了,当然这不是最佳的方式,最佳方式是使用Maven和 Git构建和管理项目。
第三步:初始化数据库
1.导入示例数据:在数据库中创建一个名为smart的数据库,将smart-sample或者smart-samlpe-for-eclipse源码中doc目录中的sample.sql导入执行。
2.修改数据库配置:代开新建项目src目录中的config.properties文件,修改jdbc属性为你自己数据库的相关属性即可。

说明: MariaDB5本质上就是MySQl5,这里配置都一样。
第四步:运行项目
将构建的 Smart-Sample项目部署到Tomcat7中,启动Tomcat,访问http://localhost:8080/smart-sample/,就看到登录页面了。使用admin/admin登录后,就可以尽情体验Smart了!


特别说明
这里Tomcat要使用Tomcat7以上版本,因为Smart是基于Servlet3.0标准的。
如果创建的项目名称为Smart-Sample首字母大写,需要将 config.properties文件中的 app.name改为Smart-Sample,访问路径也应该是大写,将www / asset / script / global.js中的 var BASE = '/smart-sample' 改为var BASE = '/Smart-Sample'!
 1011
1011

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


