
前言
地图功能再常见不过, 技术也很成熟,对于native的时间方案,有很多,我们可以使用高德地图sdk, 腾讯地图sdk, 百度地图sdk。
但是混合移动应用中,改如何实现呢?下面我们以百度地图为例。
可以实现的几种方案
大概有一下两种方案可选:
- 编写地图插件,进行插件调用,但显示地图为native view.(实现起来比较麻烦)
- 调用JS library, 实现地图功能,但是功能相对匮乏,有特殊需要还需要调用native sdk, 比如语音导航功能,当然是可以实现的。(实现较为简单,满足需求)
以上两种方案,按需求而定,没有定论,下面就一js library为例,做一个简单的展示,实现平台,百度地图。
注册应用,获取api key
首先我们要有一个百度账户,自行注册就好了。
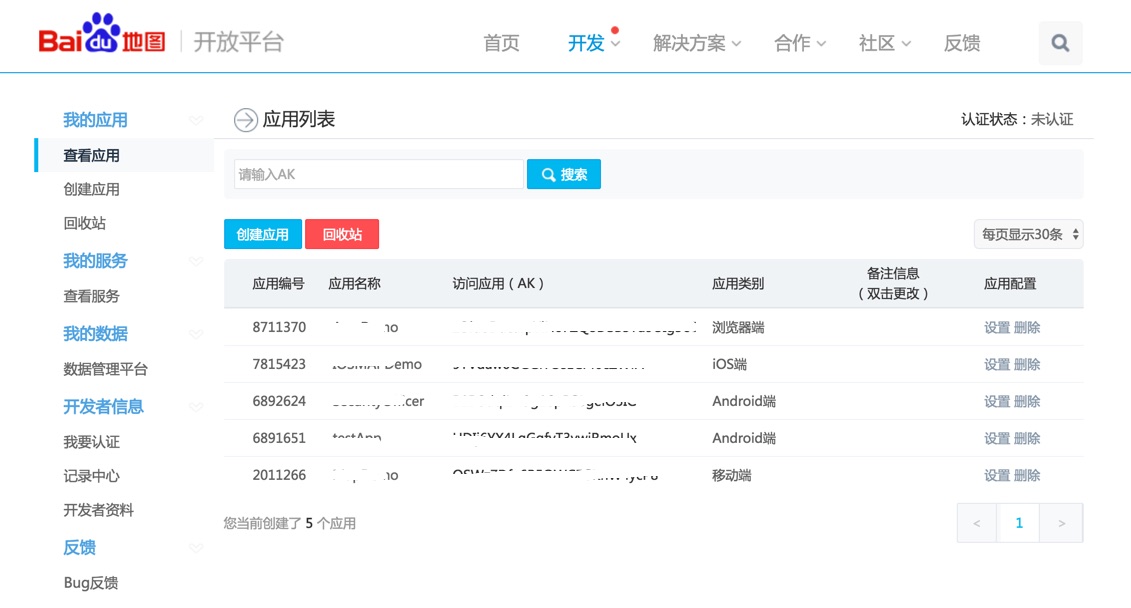
登陆http://lbsyun.baidu.com/apiconsole/key
创建一个新的App:
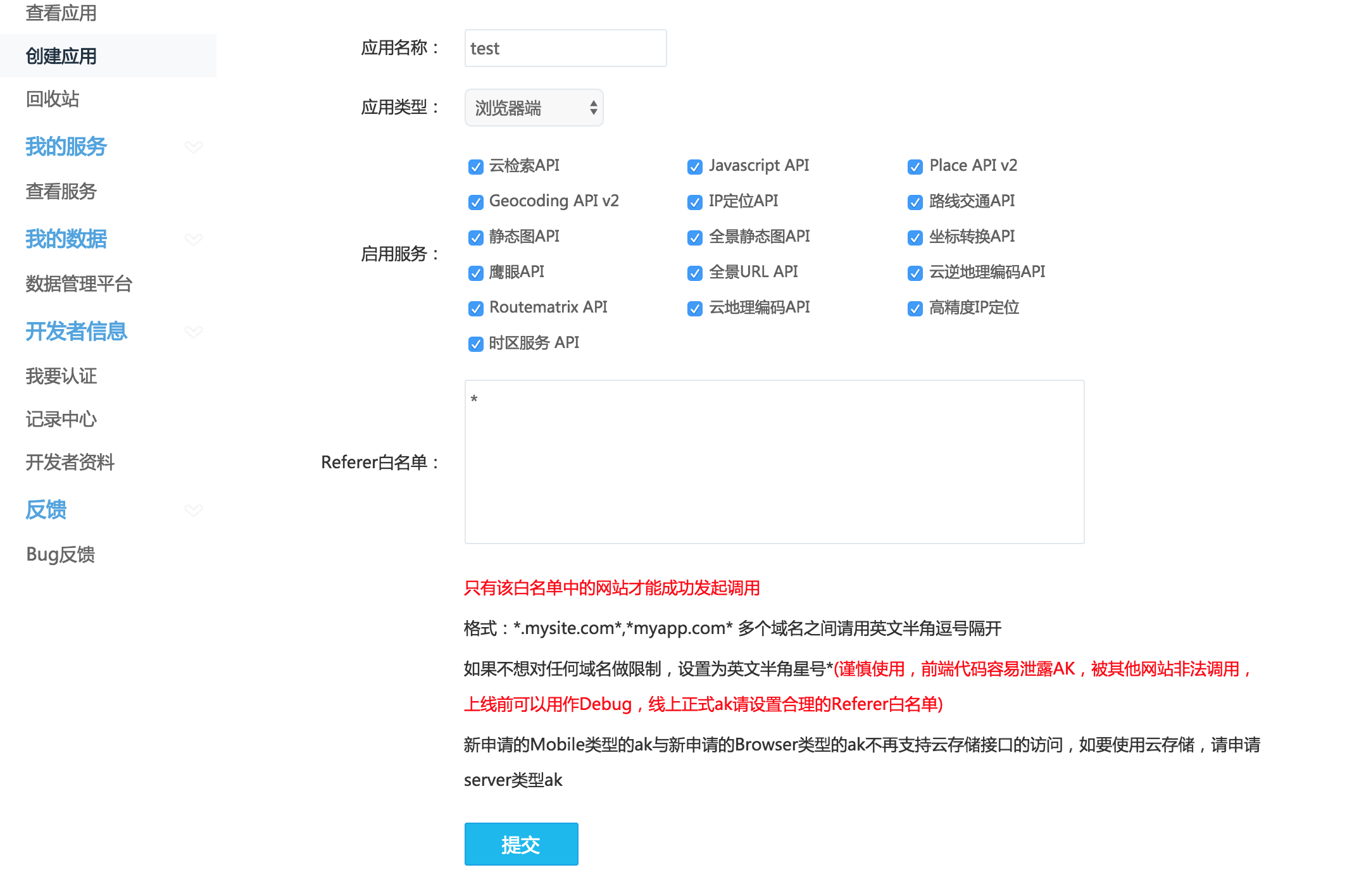
点击“创建应用按钮”, 出现如下界面:
有以下几点需要注意:
应用类型: 选择服务器端。
白名单:填* (因为我们的html文件在客户端生成)
然后提交,会看到一个api key, 之后会用到。
创建一个Cordova的项目
cordova create MyApp com.delawareconsulting.myapp MyApp
cd MyApp
cordova platform add ios
cordova platform add android
编辑地图代码
页面html:
<div id="allmap"></div>
<div id="driving_way">
<select>
<option value="0">最少时间</option>








 本文介绍了在混合移动应用中如何实现地图导航功能,主要以百度地图为例,包括注册应用获取API key、创建Cordova项目、编辑地图代码以及配置导航功能。文中详细讲解了通过JS library实现地图功能,以及如何通过原生应用调用来实现语音导航,并提供了Android和iOS的调用代码示例。同时,还提到了检查百度地图应用是否存在以确保功能的正常运行。
本文介绍了在混合移动应用中如何实现地图导航功能,主要以百度地图为例,包括注册应用获取API key、创建Cordova项目、编辑地图代码以及配置导航功能。文中详细讲解了通过JS library实现地图功能,以及如何通过原生应用调用来实现语音导航,并提供了Android和iOS的调用代码示例。同时,还提到了检查百度地图应用是否存在以确保功能的正常运行。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 246
246

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










