1.:input表单选择器
如何获取表单全部元素?:input表单选择器可以实现,它的功能是返回全部的表单元素,不仅包括所有<input>标记的表单元素,而且还包括<textarea>、<select> 和 <button>标记的表单元素,因此,它选择的表单元素是最广的。
例:使用:input表单选择器获取表单元素,调用addClass()方法向这些元素添加一个样式类别,修改它们在页面中显示的背景色:
.bg_blue
{
background-color: blue;
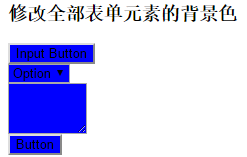
} <h3>修改全部表单元素的背景色</h3>
<form id="frmTest" action="#">
<input type="button" value="Input Button" /><br />
<select>
<option>Option</option>
</select><br />
<textarea rows="3" cols="8"></textarea><br />
<button>
Button</button><br />
</form>
<script type="text/javascript">
//注意:#frmTest 与:input之间要有空格
$("#frmTest :input").addClass("bg_blue");
</script>2.:text表单文本选择器
:text表单文本选择器可以获取表单中全部单行的文本输入框元素,单行的文本输入框就像一个不换行的字条工具,使用非常广泛。
例:使用:text表单选择器修改多个单行文本输入框元素的背景颜色:
.bg_blue
{
background-color: blue;
color:Orange;
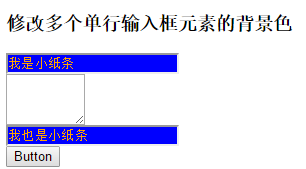
} <h3>修改多个单行输入框元素的背景色</h3>
<form id="frmTest" action="#">
<input type="text" id="Text1" value="我是小纸条"/><br />
<textarea rows="3" cols="8"></textarea><br />
<input type="text" id="Text2" value="我也是小纸条"/><br />
<button>
Button</button><br />
</form>
<script type="text/javascript">
$("#frmTest :text").addClass("bg_blue");
</script>3.:password表单密码选择器
如果想要获取密码输入文本框,可以使用:password选择器,它的功能是获取表单中全部的密码输入文本框元素。
例:调用:password选择器,获取表单中的全部密码文本输入框,并使用addClass()方法修改它们的背景色:
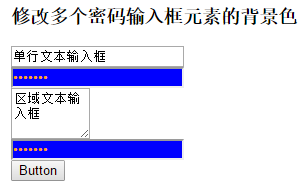
<h3>修改多个密码输入框元素的背景色</h3>
<form id="frmTest" action="#">
<input type="text" id="Text1" value="单行文本输入框"/><br />
<input type="password" id="Text2" value="密码文本输入框"/><br />
<textarea rows="3" cols="8">区域文本输入框</textarea><br />
<input type="password" id="Text3" value="密码文本输入框"/><br />
<button>
Button</button><br />
</form>
<script type="text/javascript">
$("#frmTest :password").addClass("bg_red");
</script>4.:radio单选按钮选择器
表单中的单选按钮常用于多项数据中仅选择其一,而使用:radio选择器可轻松获取表单中的全部单选按钮元素。
例:使用:radio选择器获取表单中全部的单选按钮元素,并将它们的选择状态设为不可用:
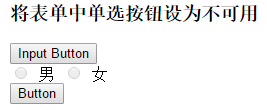
<h3>将表单中单选按钮设为不可用</h3>
<form id="frmTest" action="#">
<input type="button" value="Input Button" /><br />
<input id="Radio1" type="radio" />
<label for="Radio1">
男</label>
<input id="Radio2" type="radio" />
<label for="Radio2">
女</label><br />
<button>
Button</button><br />
</form>
<script type="text/javascript">
$("#frmTest :radio").attr("disabled","true");
</script>5.:checkbox复选框选择器
表单中的复选框常用于多项数据的选择,使用:checkbox选择器可以快速定位并获取表单中的复选框元素。
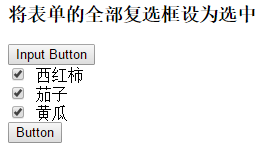
例:调用:checkbox选择器获取表单中的全部复选框,并使用attr方法将它们全部设为选中状态:
<h3>将表单的全部复选框设为选中</h3>
<form id="frmTest" action="#">
<input type="button" value="Input Button" /><br />
<input id="Checkbox1" type="checkbox" />
<label for="Checkbox1">
西红柿</label><br />
<input id="Checkbox2" type="checkbox" />
<label for="Checkbox2">
茄子</label><br />
<input id="Checkbox3" type="checkbox" />
<label for="Checkbox3">
黄瓜</label><br />
<button>
Button</button><br />
</form>
<script type="text/javascript">
$("#frmTest :checkbox").attr("checked","true");
</script>6.:submit提交按钮选择器
通常情况下,一个表单中只允许有一个“type”属性值为“submit”的提交按钮,使用:submit选择器可获取表单中的这个提交按钮元素。
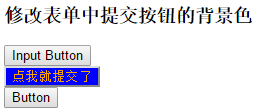
例:调用:submit选择器获取表单中的提交按钮元素,并使用addClass()方法修改该元素的背景色:
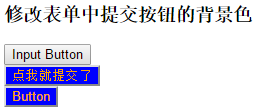
<h3>修改表单中提交按钮的背景色</h3>
<form id="frmTest" action="#">
<input type="button" value="Input Button" /><br />
<input type="submit" value="点我就提交了" /><br />
<button>
Button</button><br />
</form>
<script type="text/javascript">
$("#frmTest input:submit").addClass("bg_red");
</script>注意:如果不写input在前面,结果是这样:
7.:image图像域选择器
当一个<input>元素的“type”属性值设为“image”时,该元素就是一个图像域,使用:image选择器可以快速获取该类全部元素。
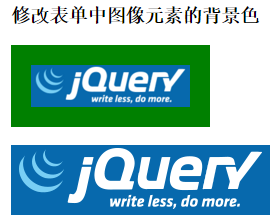
例:使用:image选择器获取表单中指定的图像元素,并使用addClass()方法改变它的背景色:
.bg_red
{
background-color: green;
width:159px;
height:42px;
padding:20px;
}<h3>修改表单中图像元素的背景色</h3>
<form id="frmTest" action="#">
<input type="image" src="http://img.mukewang.com/52b284ea00016b2902590070.jpg" /><br />
<br />
<img alt="" src="http://img.mukewang.com/52b284ea00016b2902590070.jpg" /><br />
</form>
<script type="text/javascript">
$("#frmTest :image").addClass("bg_red");
</script>8.:button表单按钮选择器
表单中包含许多类型的按钮,而使用:button选择器能获取且只能获取“type”属性值为“button”的<input>和<button>这两类普通按钮元素。
例:使用:button选择器获取表单中的普通按钮,并调用addClass()方法修改它们的背景色:
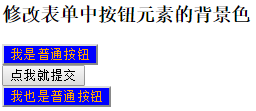
<h3>修改表单中按钮元素的背景色</h3>
<form id="frmTest" action="#">
<input id="Button1" type="button" value="我是普通按钮" /><br />
<input id="Submit1" type="submit" value="点我就提交" /><br />
<button> 我也是普通按钮 </button><br />
</form>
<script type="text/javascript">
$("#frmTest :button").addClass("bg_blue");
</script>9.:checked选中状态选择器
有一些元素存在选中状态,如复选框、单选按钮元素,选中时“checked”属性值为“checked”,调用:checked可以获取处于选中状态的全部元素。
例:使用:checked选择器获取全部处于选中状态的元素,并调用attr()方法将它们设为不可用:
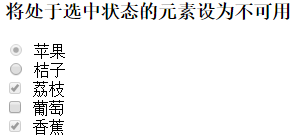
<h3>将处于选中状态的元素设为不可用</h3>
<form id="frmTest" action="#">
<input id="Radio1" type="radio" checked="checked" />
<label id="Label1" for="Radio1">
苹果</label><br />
<input id="Radio2" type="radio" />
<label id="Label2" for="Radio2">
桔子</label><br />
<input id="Checkbox1" type="checkbox" checked="checked" />
<label id="Label3" for="Checkbox1">
荔枝</label><br />
<input id="Checkbox2" type="checkbox" />
<label id="Label4" for="Checkbox2">
葡萄</label><br />
<input id="Checkbox3" type="checkbox" checked="checked" />
<label id="Label5" for="Checkbox3">
香蕉</label><br />
</form>
<script type="text/javascript">
$("#frmTest :checked").attr("disabled", true);
</script>10.:selected选中状态选择器
与:checked选择器相比,:selected选择器只能获取<select>下拉列表框中全部处于选中状态的<option>选项元素。
例:使用:selected选择器获取处于选中状态的元素,并调用text()方法获取它们的内容,显示在页面中:
select
{
width:120px;
height:100px;
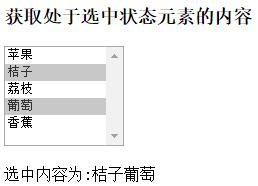
}<h3>获取处于选中状态元素的内容</h3>
<form id="frmTest" action="#">
<select id="Select1" multiple="multiple">
<option value="0">苹果</option>
<option value="1" selected="selected">桔子</option>
<option value="2">荔枝</option>
<option value="3" selected="selected">葡萄</option>
<option value="4">香蕉</option>
</select><br /><br />
<div id="tip"></div>
</form>
<script type="text/javascript">
var $txtOpt = $("#frmTest :selected").text();
$("#tip").html("选中内容为:" + $txtOpt);
</script>总结:都是一个模子出来的,掌握一个就知道了。

































 609
609

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








