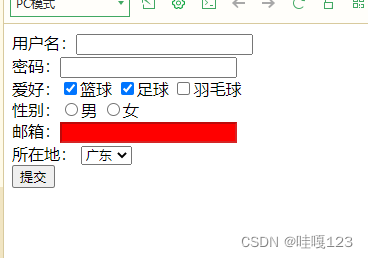
用户名:<input type="text">
<br>
密码:<input type="password">
<br>
爱好:<input type="checkbox" checked="checked">篮球
<input type="checkbox" checked="checked">足球
<input type="checkbox">羽毛球
<br>
性别:<input type="radio" name="sex">男
<input type="radio" name="sex">女
<br>
邮箱:<input type="text" disabled="disabled">
<br>
所在地:
<select>
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3" selected="selected">广东</option>
</select>
<br>
<input type="submit" value="提交">:text选择文本输入框
//选择不可用的文本输入框
$(':text:disabled').css('background-color','red')//显示选择爱好的个数 :checked 选择复选框
//显示选择爱好的个数
console.log($(':checked[checked=checked]').length);//选择提交的内容
.html();//取到标签的文本
.val())//显示的是value属性
//显示选择的城市名称
$(':submit').click(function() {
var city = $('select>option:selected').html();//取到标签的文本
alert(city);
alert($('select').val())//显示的是value属性
});























 897
897











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








