by jingzhongrong
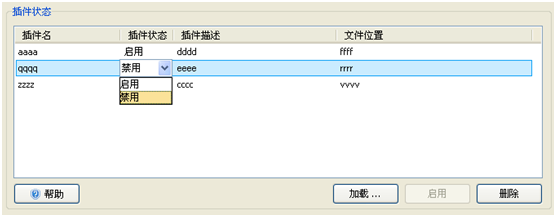
在默认状态下,ListView控件的编辑功能是通过提供一个类似Edit控件的栏来实现的。但是如果你想让界面更加友好或者希望使用其他类型的控件来编辑数据,以提高操作的便利性。如下图所示,我们利用一个ComboBox控件来让用户以选择的方式来编辑数据。

在上述图片中,使用ComboBox控件进行选择,选中的项目可以直接对ListView中的“插件状态”栏进行修改。其中还涉及对ComboBox控件和ListView控件的自绘,不属于此文所要描述的范围,略过这部分的代码以及实现。如果需要了解有关控件自绘的信息,可以自行到网上搜索。此文的编译环境是C++Builder 2007。
下面具体说明实现的方法。首先添加ListView控件以及ComboBox控件到程序中,并设置ComboBox控件的Visible属性默认为false。
1、每当用户单击ListView控件时,我们应该获取鼠标此时单击的位置,并根据位置计算出所在行以及所在的列(如上图,ComboBox出现在第二列中,只有当鼠标单击的位置在ListView第二列中才会出现ComboBox让用户进行选择)。
判断用户单击的行及列使用如下代码:
|
//
在ListView
控件的OnMouseUp
事件中添加如下代码
TListView *listview = (TListView*)Sender;
TListItem *lv = listview->GetItemAt(X,Y);
if(lv) //
如果选中一项
{
TPoint p(X,Y);
TRect ClickedItem = lv->DisplayRect(drBounds); //
获取选择的项目的边框
TRect rct(ClickedItem);
int CellLeft = rct.Left, CellIndex = 0; //
下面计算鼠标单击的位置处在哪一列中
for(int x = 0; x < listview->Columns->Count; x++)
{
rct.Left = CellLeft;
rct.Right = CellLeft + listview->Column[x]->Width;
if(PtInRect(rct,p)) //
鼠标单击位置在x+1
列中
{
CellIndex = x + 1;
break;
}
CellLeft += listview->Column[x]->Width;
}
//
检查鼠标点击位置是否位于"
插件状态"
一列中(对应上图实现)
if(CellIndex != 2)
return;
else //
处于“插件状态”列中
{
|








 本文介绍如何在C++Builder 2007中利用ComboBox控件改进ListView的编辑功能,使用户能通过选择方式修改ListView的'插件状态'栏。详细讲述了判断鼠标点击位置、调整ComboBox显示、响应ComboBox事件以及处理ListView滚动时ComboBox的隐藏等步骤。
本文介绍如何在C++Builder 2007中利用ComboBox控件改进ListView的编辑功能,使用户能通过选择方式修改ListView的'插件状态'栏。详细讲述了判断鼠标点击位置、调整ComboBox显示、响应ComboBox事件以及处理ListView滚动时ComboBox的隐藏等步骤。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2420
2420

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








