1.在React Native(RN)中提供了只有两种布局,分别是:absolute和relative。
如果你之前是搞安卓开发的会觉得RN设计非常怪异,在我们安卓原生开发中,决定用什么布局的是由parent决定的,如:AbsoluteLayout和RelativeLayout,而在RN开发中,决定用什么布局的是有child来决定的。
比如:<View><Text style={ {position:'absolute'}}></View> 这样Text组件相对于外层parent组件是相对布局,同理我们可以修改成relative。
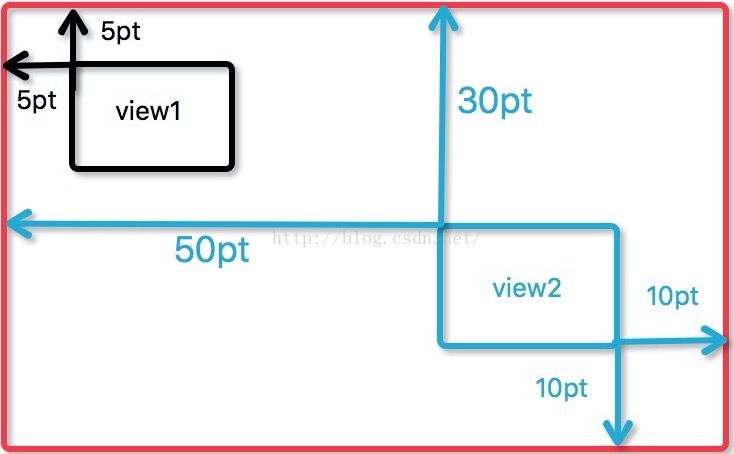
我们可以使用 left,top,right,bottom来控制chilid的位置,其实很简单,如图:








 本文总结了React Native(RN)中的UI布局,主要包含absolute和relative两种方式。在RN中,布局由子组件决定,而非父组件。通过left, top, right, bottom属性控制组件位置。同时,详细介绍了alignItems和justifyContent的用法,强调它们的效果取决于flexDirection,并且在column和row方向上的作用类似安卓布局中的gravity。"
135970648,19398892,Vue3组合式API深度解析:provide/inject与watch/watchEffect,"['Vue.js', '前端开发', 'JavaScript', 'Vue3 API']
本文总结了React Native(RN)中的UI布局,主要包含absolute和relative两种方式。在RN中,布局由子组件决定,而非父组件。通过left, top, right, bottom属性控制组件位置。同时,详细介绍了alignItems和justifyContent的用法,强调它们的效果取决于flexDirection,并且在column和row方向上的作用类似安卓布局中的gravity。"
135970648,19398892,Vue3组合式API深度解析:provide/inject与watch/watchEffect,"['Vue.js', '前端开发', 'JavaScript', 'Vue3 API']

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4805
4805

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








