在自定义View中,一个View会有很多属性、监听需要设置。而在根View中只有最基本的属性和监听。所以很多属性需要自己定义。上一篇博客道长絮叨了一下画布实现自定义View,是以折线图的实现为例说的。这一次道长以自定义按钮的实现说一下自定义属性。系好安全带,要开车了……
一、添加自定义属性
- 在资源文件夹下添加attr.xml文件
- 在attr.xml中添加如下代码
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="CustomToggleButton">
<attr name="slide_background" format="reference"/>
<attr name="slide_icon" format="reference"/>
<attr name="state" format="boolean"/>
</declare-styleable>
</resources>注意:declare-styleable的name值比较随意,之前声明命名空间会用到,现在也用不到了。其中的每一条attr就是一条属性。
- 在根布局中声明命名空间
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:yushan="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
</RelativeLayout>注意:这里的命名比较随意,所以道长命名了“yushan”,在这个布局文件中就可以使用自定义属性了。
- 在布局中使用自定义属性
<com.yushan.customproperty.CustomToggleButton
android:id="@+id/toggle_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
yushan:slide_background="@drawable/btn_bg"
yushan:slide_icon="@drawable/btn_icon"
yushan:state="false" />- 在代码中读取自定义属性
public CustomToggleButton(Context context, AttributeSet attrs) {
super(context, attrs);
// 读取自定义属性
String nameSpace = "http://schemas.android.com/apk/res-auto";
isOpen = attrs.getAttributeBooleanValue(nameSpace, "state", false);
setState(isOpen);
slideBackgroundId = attrs.getAttributeResourceValue(nameSpace, "slide_background", -1);
slideIconId = attrs.getAttributeResourceValue(nameSpace, "slide_icon", -1);
if (slideBackgroundId != -1 && slideIconId != -1) {
setSlideBackground(slideBackgroundId, slideIconId);
}
Log.e("yushan", isOpen + ":" + slideBackgroundId + ":" + slideIconId);
}添加自定义属性就这么简单。关键是自定义属性补全了自定义View的实现,现在才算是想怎么定义View就怎么定义View。咱们继续说完补全的这方面知识。
二、实现自定义按钮(重点)
- 在代码中获取自定义属性算是初始化属性,还要在代码中添加设置自定义属性的方法
/**
* 设置按钮图片
*
* @param slideBackgroundId 滑块的背景图片
* @param slideIconId 滑块icon
*/
public void setSlideBackground(int slideBackgroundId, int slideIconId) {
slideBackground = BitmapFactory.decodeResource(getResources(), slideBackgroundId);
slideIcon = BitmapFactory.decodeResource(getResources(), slideIconId);
slideBackgroundWidth = slideBackground.getWidth();
slideBackgroundHeight = slideBackground.getHeight();
slideIconWidth = slideIcon.getWidth();
slideIconHeight = slideIcon.getHeight();
slideIconMaxLeft = slideBackgroundWidth - slideIconWidth;
}
/**
* 设置开关按钮的状态
*
* @param state true为打开,false为关闭
*/
public void setState(boolean state) {
if (state) {
left = slideIconMaxLeft;
} else {
left = 0;
}
invalidate();
}- 测量控件,绘制控件
/**
* 测量View的宽和高
* @param widthMeasureSpec
* @param heightMeasureSpec
*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// 设置View的测量的宽和高,设置MyToggleButton的大小和滑块背景图片一样的大小
setMeasuredDimension(slideBackgroundWidth, slideBackgroundHeight);
}
@Override
protected void onDraw(Canvas canvas) {
// 把背景画到ToggleButton的左上角
canvas.drawBitmap(slideBackground, 0, 0, null);
// 预防超出范围
if (left < 0) {
left = 0;
} else if (left > slideIconMaxLeft) {
// 滑块往右移动时,滑块left的最大值 = 背景宽 – 滑块宽
left = slideIconMaxLeft;
}
Log.e("yushan", "" + left);
canvas.drawBitmap(slideIcon, left, 0, null);
}
- 监听事件,实现逻辑
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
// 滑动的时候计算滑块left = 触摸位置event.getX() – 滑块宽 / 2
left = event.getX() - slideIconWidth / 2;
break;
case MotionEvent.ACTION_MOVE:
// 滑动的时候计算滑块left = 触摸位置event.getX() – 滑块宽 / 2
left = event.getX() - slideIconWidth / 2;
break;
case MotionEvent.ACTION_UP:
// 手指松开时,计算滑块应该滑到最左边,还是滑到最右边:
if (event.getX() < slideBackgroundWidth / 2) {
// 如果手指抬起的位置 < 背景宽 / 2,把滑块滑到最左边
left = 0;
mOnStateChangedListener.onStateChanged(false);
} else {
// 否则滑到最右边
left = slideIconMaxLeft;
mOnStateChangedListener.onStateChanged(true);
}
break;
}
invalidate();
return true;
}到这里咱们的自定义View与系统自带的View功能就差不多了,可以在布局中添加属性,也可以在代码中添加属性,如果都添加了则以就近原则为准。
- 添加状态监听,监听按钮状态改变
当然还少不了监听了,这里道长只添加了一个按钮状态监听。代码如下:
public void setOnStateChangedListener(OnStateChangedListener mOnStateChangedListener) {
this.mOnStateChangedListener = mOnStateChangedListener;
}
/**
* 状态改变的监听器
*/
public interface OnStateChangedListener {
/**
* 状态改变时,回调方法
*
* @param state
*/
void onStateChanged(boolean state);
}- 在HomeActivity中初始化并使用按钮
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
toggle_button = (CustomToggleButton) findViewById(R.id.toggle_button);
toggle_button.setState(true);
toggle_button.setSlideBackground(R.drawable.btn_bg, R.drawable.btn_icon);
toggle_button.setOnStateChangedListener(new CustomToggleButton.OnStateChangedListener() {
@Override
public void onStateChanged(boolean state) {
Toast.makeText(getApplicationContext(), state ? "打开" : "关闭", Toast.LENGTH_SHORT).show();
}
});
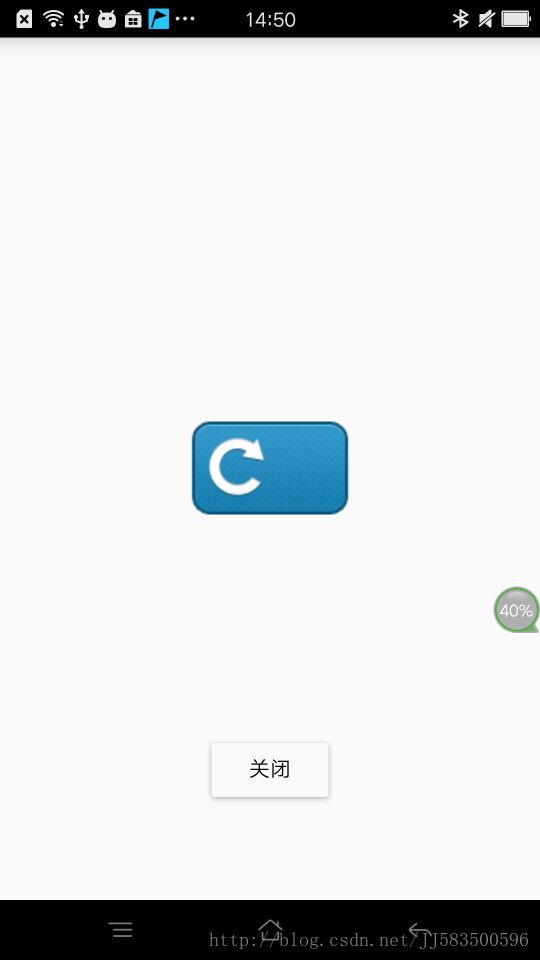
}- 效果图
最后在贴一张效果图,道长使用PS切图简直好像拿着菜刀砍蚊子,大家将就这看看吧,等以后道长会弄动图了再补上……
到这里大家就可以随意自定义View了,希望这篇博客可以给你提供一些帮助。
























 878
878

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








