定位:
position:static | relative | absolute | fixed
默认值:static
top | right | bottom | left
初始值为:auto
百分数:对于top和bottom,相对于包含块的高度;对于left和right,相对于包含块的宽度
正值使边界向内偏移,
负值会导致向外偏移。
定义:
static:元素框正常生成。块级元素生成一个矩形框,作为
文档流的一部分,行内元素则会创建一个或者多个行框,置于其父元素中。
relative:元素框
偏移某个距离。元素仍保持其
未定位前的形状,它原本
所占的空间仍保留。
absolute:元素框从
文档流完全删除,并相对于
包含块定位。元素原先在文档流中
所占的空间会关闭,就好像该元素原来不存在一样。元素
定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
fixed:元素框的表现类似于absolute,不过其
包含块是视窗本身。
具体解释:
1、首先需要解释的是
文档流:
官方的解释是
The flow of an element A is the set
consisting of A and all in-flow elements
whose nearest out-of-flow ancestor is A。这里有三点:
(1)、A元素的文档流是一个集合(同时也暗含着:文档流是相对于一个元素A来说的)
(2)、这个集合包括了A和以及一些A文档流之类的元素
(3)、并且这些元素的文档流之外最近的祖先就是A(这个意思是说,这些元素的文档流之外的最近的祖先若不是A,那么这些元素就不属于A文档流)
//自己的理解
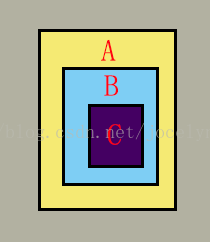
以下用图来说明:

(1)、A的文档流是一个集合。
(2)、集合中包含A元素和B元素
(3)、但是不包括C元素,因为C元素的最近一个C文档流外的祖先不是A,而是B。
同时文档流有三种:
普通流,浮动流,绝对定位流。如果一个元素的文档流是
浮动流或者
绝对定位流,那么他就会脱离
父元素的文档流,而不管父元素是什么类型的文档流。(自己理解得到的,非概念)
2、
偏移某个距离,未定位前的形状,所占的空间仍保留
:
当position:relative的时候
(1)元素偏移某个距离,是说它会相对于它本身所在的
父元素文档流中的位置
偏移某个距离,而不论父元素是什么类型的文档流(
因为包含块不需要是定位元素,看下文)。
(2)定位前它是块元素或者是内联元素,定位后都不变。
(3)他在父元素文档流中所占的空间仍保留,意思是说及时它相对原来位置偏移了,但是在它的原来位置还有它的形状作为
占位符,并且它在文档流中的
占的位置大小,也会随着它大小的变化而变化。
3、
包含块
(1)根元素的包含块也称为
初始包含块,是一个视窗大小的矩形。
(2)对于非根元素,若position是relative或static,其包含块有最近的块级框、表单元格、行内快祖先元素的
内容边界组成。
(3)absolute的包含块设置为position值不是static的祖先元素(可以是任何类型)。
-------如果祖先是块级元素,包含块则设置为该元素的
内边距边界,即
边框界定的区域。
-------若是行内元素,包含块设置为该元素的
内容边界。
-------若没有祖先,元素的包含块定义为
初始包含块。
4、
元素框从
文档流
完全删除,
所占的空间会关闭
,
定位后生成一个块级框
(1)与relative不同,absolute定位后它的空间会关闭,完全脱离文档流,意思是说当元素成为
绝对定位元素类文档流的时候,它就不再是
任何元素文档流中的一部分了,原来包含它的文档流的“内容”会减小(若文档流中有背景颜色就会容易发现),但它还是会相对
包含块定位,纵然它已经不是
包含块文档流的一部分。
(2)定位后,无论原来是行内框,还是块级框,都一律变为块级框。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








