1.B/S架构与C/S架构
C/S 结构,即大家熟知的客户端和服务器结构。
它是软件系统体系结构,通过它可以充分利用两端硬件环境的优势,将任务合理分配到Client端和Server端来实现,降低了系统的通讯开销。
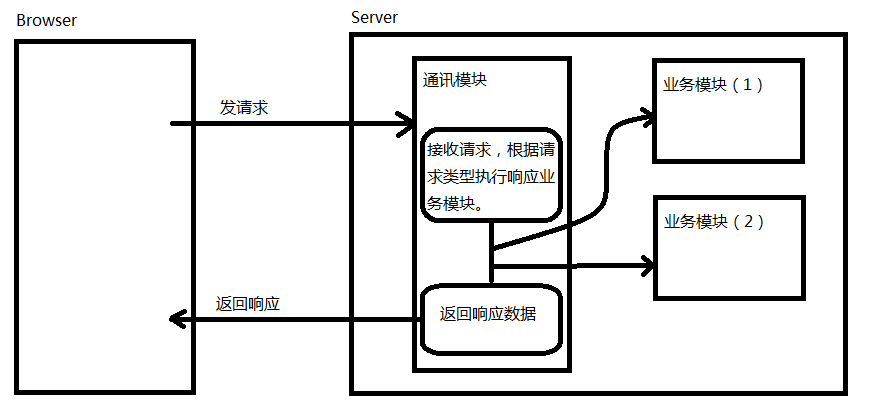
B/S 结构,即大家熟知的浏览器和服务器结构。
它也是软件系统体系结构,即Browser/Server结构。我们也可以认为浏览器是一款客户端软件,所以有些文献也会讲B/S架构属于C/S架构。
2.什么是HTML语言
1. 超文本标记语言,也是一种规范,一种标准,它通过标记符号来显示网页中的各个部分。
2. 网页文件本身是一种文本文件,通过在文本文件中添加标记,可以告诉浏览器如何 显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。
3. 浏览器按顺序阅读网页文件,然后根据标记符解释和显示其标记的内容,需要注意的是,对于不同的浏览器,对同一标记符可能会有不完全相同的解释,因而可能会有不同的显示效果(较少见)。
3.HTML的运行环境
HTML文本运行在浏览器中,由浏览器进行解析。
这就要保证每款浏览器解析HTML所使用的规范相同,否则不同浏览器解析出的UI将不同。
HTML规范有外围网联盟(W3C)制定。
4.HTML的基本结构
HTML文档的基本结构如下:
<html>
<!– 定义当前网页头部信息 -->
<head></head>
<!– 定义当前网页中含有的组件 -->
<body></body>
</html>HTML常见标签
1. Head的常见标签
meta标签定义当前网页的内容类型与所使用编码。
<meta
http-equiv="Content-Type" content="text/html;charset=utf-8" >
title标签定义当前网页的标题。
<title>first.html</title>2. Body中的常见标签
body标签中定义的子标签用于显示页面中的组件,常见的标签有:
(1) 标题标签
标题标签用于在HTML页面中显示文章的标题,浏览器对该标签有默认样式,如加粗,字体大小等。标题标签有6个,分别是:
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>显示文字从大到小。
(2) 换行标签
换行标签用于在HTML页面中的某一个位置显示换行。标签写法是:
<br/>(3) 段落标签
段落标签p用于在HTML页面中包裹一段文本。
浏览器对于段落标签有默认的样式,如:
- 每个段落标签占用HTML的一行进行输出。输出完毕后将会换行。
- 段落与段落之间有段落间距,多数浏览器给出的默认间距较大。
(4) 样式相关标签
样式标签用于为HTML页面中的某些文本或组件添加样式,常用如下:
<s></s> 删除线
<i></i> 斜体字
<strong></strong> 加粗
<b></b> 加粗
<u></u> 下划线
<sub></sub> 下标
<sup></sup> 上标(5)图片标签
图片标签用于在HTML页面中展现一张图片。图片标签的写法如下:
<img
src=“”图片地址属性
alt=“”title=“”鼠标悬停在图片上显示的提示文本
width=“”图片宽度
height=“”图片高度 />若width与height设置其中之一,则另外一个等比例缩放,不会出现图片失真问题。
(4)表格标签
表格标签的作用即是在页面中显示一张表格。表格拥有多行多列。表格的作用大致有两种:
- 早期页面可以使用表格做网页布局(现阶段网页中的布局工作已经交给div+css完成)。
-表格可以以二维的方式展现数据。
–表格标签的结构
表格标签的基本结构如下:
table 描述表格
tr 描述表格行
td 描述单元格
<table>
<tr>
<td></td> <td></td>
</tr>
<tr>
<td></td> <td></td>
</tr>
</table>
-表格单元格的合并
单元格可以横向或纵向合并,属性如下:
rowspan:合并多行
colspan:合并多列
(5)表单标签
什么是表单?
表单在网页中主要负责数据采集功能。
表单主要有三个基本组成部分:
表单标签:这里面包含了处理表单数据所用的URL以及数据提交到服务器的方法。
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
表单按钮:包括提交按钮、重置按钮和普通按钮。用于将数据传送到服务器,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
表单标签:
form 用于描述一个表单
action: 点击提交按钮后的提交地址
method: 提交方式
<form action=“” method=“”>
</form>
input表单组件
文本框 <input type=“text” />
密码框<input type=“password” />
单选按钮<input type=“radio” />
多选框<input type=“checkbox” />
非input表单组件
下拉列表框
<select>
<option value=“”>text</option>
<option value=“”>text</option>
<option value=“”>text</option>
<option value=“”>text</option>
</select>多行文本域
<textarea rows=“” cols=“”></textarea>
(6)列表标签
列表相关标签用于在HTML中显示列表。
列表标签有默认的样式,分为有序列表与无序列表,我们在此仅介绍无序列表。
列表标签的基本结构:
<ul> ul用于描述列表
<li></li> li用于描述列表中的一个列表项
<li></li>
<li></li>
<li></li>
<ul>
3. HTML实体
HTML页面中有一些字符比较特殊,如>、<、 空格等,这些字符在页面中直接书写时浏览器将会把这些字符当作HTML规范字符解析,若希望按照原样输出到HTML页面上时需要使用HTML实体。HTML实体有很多,大多数需要认识即可,少量常见的需要记忆。
4. 相对路径与绝对路径
绝对路径有如下写法:
某操作系统下访问本地文件的绝对路径:
c:\picture.jpg --windows操作系统
/home/soft01/picture.jpg --Linux、Unix操作系统
基于网络的绝对路径:http://tts7.tarena.com.cn
相对路径:
相对路径的写法很简单,html加载网页时,若img标签中的路径为相对路径,则该路径则是参照于当前网页的路径。如下:
html页面路径:file:\\\c:\demo\demo.html
html中img标签相对路径写法:<img src=“img\picture.jpg”/>
浏览器将要加载图片的目标路径为:file:\\\c:\demo\img\picture.jpg
5. 网页中常见的图片格式
JPG/JPEG
JPEG 是Joint Photographic Experts Group(联合图像专家小组)的缩写,是第一个国际图像压缩标准。JPEG图像压缩算法能够在提供良好的压缩性能的同时,具有比较好的重建质量,被广泛应用于图像、视频处理领域。人们日常碰到的“.jpeg”、‘’.jpg“等指代的是图像数据经压缩编码后在媒体上的封存形式。
JPEG格式的图片不支持透明色。
PNG
PNG,图像文件存储格式,其目的是试图替代GIF和TIFF文件格式,同时增加一些GIF文件格式所不具备的特性。PNG用来存储灰度图像时,灰度图像的深度可多到16位,存储彩色图像时,彩色图像的深度可多到48位,一般应用于JAVA程序中,或网页或S60程序中,因为它压缩比高,生成文件容量小。
PNG格式图片支持透明色。
GIF
GIF(Graphics Interchange Format) 是CompuServe公司在 1987年开发的图像文件格式。GIF文件的数据,是一种基于LZW算法的连续色调的无损压缩格式。GIF格式的另一个特点是其在一个GIF文件中可以存多幅彩色图像,如果把存于一个文件中的多幅图像数据逐幅读出并显示到屏幕上,就可构成一种最简单的动画。
GIF支持颜色种类较少,支持透明色。
6. 超链接
超链接可分为两种,文本链接与图片链接。
文本链接的链接标签内容为文本。
图片链接的链接标签内容为图片。
文本链接:
<a href=“目标地址”> 链接文本 </a>图片链接:
<a href=“链接目标地址”>
<img src=“显示图片地址” />
</a>























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








