基于LBP和PCA的人脸性别识别方法
摘要
本文主要讲对于人脸图像的性别识别,关于人脸检测不再过多的描述。
目录
图片的导入与预处理
导入图片
预处理
直方图均衡化, 灰度值归一化(
M×N
维).
LBP 特征的提取
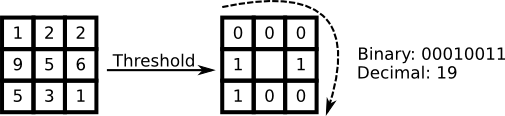
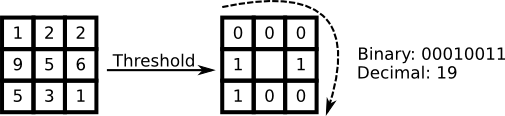
LBP的基本思想是定义于像素的8邻域中, 以中心像素的灰度值为阈值, 将周围8 个像素的值与其比较, 如果周围的像素值小于中心像素的灰度值, 该像素位置就被标记为0, 否则标记为1. 每个像素得到一个二进制组合, 就像00010011. 每个像素有8个相邻的像素点,即有
28
种可能性组合. 如Fig 1

Fig 1 原始LBP8领域示意图
因此, LBP的操作可以被定义为
LBP(xc,yc)=∑p=0P−12ps(Ip−Ic),
其中,
(xc,yc)
是中心像素, 亮度为
Ic
, 而
Ip(p=0,1,⋯,P−1)
是相邻像素的亮度.
s(⋅)
是一个符号函数:
s(x)={1,if x>00,else
这种描述方法可以很好的捕捉到图像中的细节。
LBP的改进与优化
为了适应不同尺度的纹理特征, 并达到灰度和旋转不变性的要求, 相关学者对 LBP 算子进行了改进, 将
3×3
邻域扩展到任意邻域, 并用圆形邻域代替了正方形邻域. 改进后的 LBP 算子允许在半径为
R
的圆形邻域内有任意多 (
P
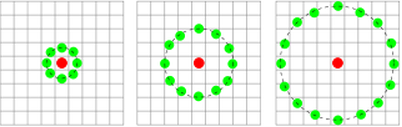
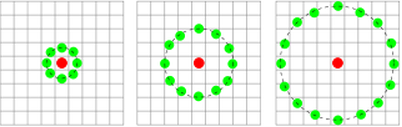
) 个像素点. Fig 2 给了三种情况.

Fig2 改进的圆形领域LBP
对于给定的点
(xc,yc)
, 其确定的圆上的某点
(xp,yp)
由下式计算:
xp=xc+Rcos2πpP,yp=yc−Rsin2πpP,
其中,
R
是圆的半径,
P
是圆上的点的个数. 这个操作是对原始 LBP 算子的扩展, 所以有时被称为扩展LBP(又称为圆形LBP). 如果一个在圆上的点不在图像坐标上, 用它周围的像素值内插得到.
例如, 坐标为
(x,y)
,
0≤x,y≤1
,
f(x,y)
的函数值用周围的 4 个点的函数值内插如下:
f(x,y)=(1−xx)(f(0,0)f(1,0)f(0,1)f(1,1))(1−yy).
旋转不变的 LBP
从 LBP 的定义可以看出, LBP 算子是灰度不变的, 但却不是旋转不变的. 图像的旋转就会得到不同的 LBP值.
有关学者将 LBP 算子进行了扩展, 提出了具有旋转不变性的 LBP 算子, 即不断旋转圆形邻域得到一系列初始定义的 LBP 值, 取其最小值作为该邻域的 LBP 值.
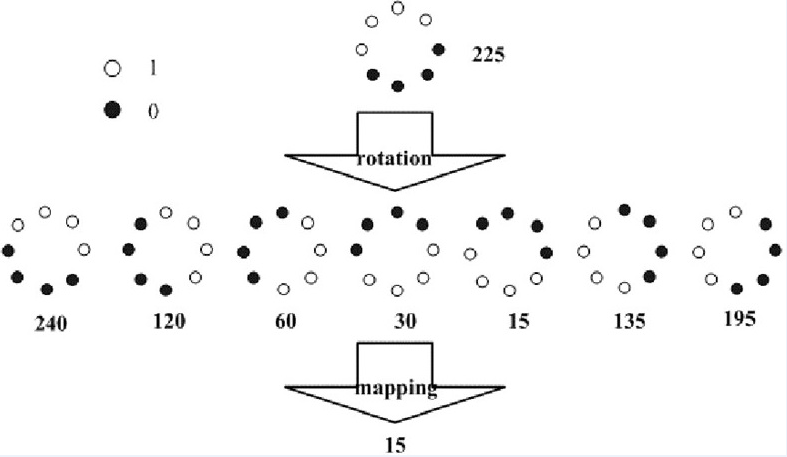
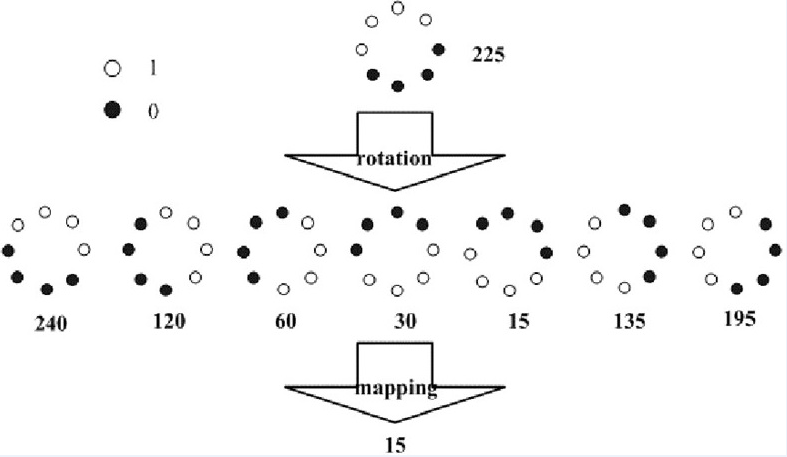
Fig 3 给出了求取旋转不变的 LBP 的过程示意图, 图中算子下方的数字表示该算子对应的 LBP值, 图中所示的 8 种 LBP 模式, 经过旋转不变的处理, 最终得到的具有旋转不变性的 LBP值为 15. 也就是说, 图中的 8种 LBP 模式对应的旋转不变的 LBP模式都是 00001111.

Fig3 旋转不变的圆形LBP
LBP特征提取
在性别识别的过程中,可以考虑分级提取LBP特征. 分级提取局部特征(每级提取的尺度不一样, 可以在不同的 LBP 图上进行):
- 首先, 先把每张预处理过的图片均匀分成
2m×2n
(可人为调整)的子图, 对每个子图提取 LBP 特征(得到
num=M/m∗N/n
个子图,提取每个子图的 LBP值 的频数, 再归一化处理).
- 再把每张预处理过的图片均匀分成
m×n
(可人为调整) 的子图, 对每个子图提取 LBP 特征.
- 然后, 对整个预处理的图片提取 LBP 特征.
- 把提取的特征(LBP 归一化后的频数)进行拼接, 得到
2P×(1+num+4num)
维的特征.
全局特征
把每张预处理过的图片压缩成
1×MN
维的向量. 此作为图片的全局特征. LBP特征和全局特征分别做PCA降维处理, 之后再拼接成最后的特征.
PCA 降维
分别对局部特征和全局特征进行 PCA 降维处理 (OpenCV 有现成的算法), 都取累计贡献率维前
90%
的特征向量. 再把降维后的局部与全局特征进行拼接最为最后要用的特征. 且保存特征矩阵, 预测时, 预测图片的特征需要该特征矩阵来投影.
C++ 调用
opencv
的函数
PCA& PCA::computeVar(InputArray data, InputArray mean, int flags, double retainedVariance)
Python 的借口
cv2.PCAComputeVar(data, retainedVariance[, mean[, eigenvectors]]) → mean, eigenvectors
参数:
- data – input samples stored as the matrix rows or as the matrix columns.
- mean – optional mean value; if the matrix is empty (noArray()), the mean is computed from the data.
-
flags – operation flags; currently the parameter is only used to specify the data layout.
- CV_PCA_DATA_AS_ROW indicates that the input samples are stored as matrix rows.
- CV_PCA_DATA_AS_COL indicates that the input samples are stored as matrix columns.
-
retainedVariance – Percentage of variance that PCA should retain. Using this parameter will let the PCA decided how many components to retain but it will always keep at least 2.
代码如下:
<code class="language-C++ hljs haskell has-numbering" style="display: block; padding: 0px; background: transparent; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal;"><span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">PCA</span>& <span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">PCA</span>::computeVar(<span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">InputArray</span> _data, <span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">InputArray</span> __mean, int flags, double retainedVariance)
{
<span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">Mat</span> <span class="hljs-typedef" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">data</span> = _data.getMat<span class="hljs-container" style="box-sizing: border-box;">()</span>, _mean = __mean.getMat<span class="hljs-container" style="box-sizing: border-box;">()</span>;</span>
int covar_flags = <span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">CV_COVAR_SCALE</span>;
int i, len, in_count;
<span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">Size</span> mean_sz;
<span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">CV_Assert</span>( <span class="hljs-typedef" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">data</span>.channels<span class="hljs-container" style="box-sizing: border-box;">()</span> == 1 );</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span>( flags & <span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">CV_PCA_DATA_AS_COL</span> )
{
len = <span class="hljs-typedef" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">data</span>.rows;</span>
in_count = <span class="hljs-typedef" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">data</span>.cols;</span>
covar_flags |= <span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">CV_COVAR_COLS</span>;
mean_sz = <span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">Size</span>(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>, len);
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span>
{
len = <span class="hljs-typedef" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">data</span>.cols;</span>
in_count = <span class="hljs-typedef" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">data</span>.rows;</span>
covar_flags |= <span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">CV_COVAR_ROWS</span>;
mean_sz = <span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">Size</span>(len, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>);
}
<span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">CV_Assert</span>( retainedVariance > <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span> && retainedVariance <= <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span> );
int count = std::min(len, in_count);
// <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"scrambled"</span> way to compute <span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">PCA</span> (when cols(<span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">A</span>)>rows(<span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">A</span>)):
// <span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">B</span> = <span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">A'A</span>; <span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">B</span>*x=b*x; <span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">C</span> = <span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">AA'</span>; <span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">C</span>*y=c*y -> <span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">AA'</span>*y=c*y -> <span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">A'A</span>*(<span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">A'</span>*y)=c*(<span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">A'</span>*y) -> c = b, x=<span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">A'</span>*y
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span>( len <= in_count )
covar_flags |= <span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">CV_COVAR_NORMAL</span>;
int ctype = std::max(<span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">CV_32F</span>, <span class="hljs-typedef" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">data</span>.depth<span class="hljs-container" style="box-sizing: border-box;">()</span>);</span>
mean.create( mean_sz, ctype );
<span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">Mat</span> covar( count, count, ctype );
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span>( _mean.<span class="hljs-typedef" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">data</span> )</span>
{
<span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">CV_Assert</span>( _mean.size() == mean_sz );
_mean.convertTo(mean, ctype);
}
calcCovarMatrix( <span class="hljs-typedef" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">data</span>, covar, mean, covar_flags, ctype );</span>
eigen( covar, eigenvalues, eigenvectors );
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span>( !(covar_flags & <span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">CV_COVAR_NORMAL</span>) )
{
// <span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">CV_PCA_DATA_AS_ROW</span>: cols(<span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">A</span>)>rows(<span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">A</span>). x=<span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">A'</span>*y -> x'=y'*<span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">A</span>
// <span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">CV_PCA_DATA_AS_COL</span>: rows(<span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">A</span>)>cols(<span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">A</span>). x=<span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">A''</span>*y -> x'=y'*<span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">A'</span>
<span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">Mat</span> tmp_data, tmp_mean = repeat(mean, <span class="hljs-typedef" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">data</span>.rows/mean.rows, <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">data</span>.cols/mean.cols);</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span>( <span class="hljs-typedef" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">data</span>.<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">type</span><span class="hljs-container" style="box-sizing: border-box;">()</span> != ctype || tmp_mean.<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">data</span> == mean.<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">data</span> )</span>
{
<span class="hljs-typedef" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">data</span>.convertTo<span class="hljs-container" style="box-sizing: border-box;">( <span class="hljs-title" style="box-sizing: border-box;">tmp_data</span>, <span class="hljs-title" style="box-sizing: border-box;">ctype</span> )</span>;</span>
subtract( tmp_data, tmp_mean, tmp_data );
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span>
{
subtract( <span class="hljs-typedef" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">data</span>, tmp_mean, tmp_mean );</span>
tmp_data = tmp_mean;
}
<span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">Mat</span> evects1(count, len, ctype);
gemm( eigenvectors, tmp_data, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>, <span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">Mat</span>(), <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, evects1,
(flags & <span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">CV_PCA_DATA_AS_COL</span>) ? <span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">CV_GEMM_B_T</span> : <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>);
eigenvectors = evects1;
// normalize all eigenvectors
for( i = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>; i < eigenvectors.rows; i++ )
{
<span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">Mat</span> vec = eigenvectors.row(i);
normalize(vec, vec);
}
}
// compute the cumulative energy content for each eigenvector
int <span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">L</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (ctype == <span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">CV_32F</span>)
<span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">L</span> = computeCumulativeEnergy<float>(eigenvalues, retainedVariance);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span>
<span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">L</span> = computeCumulativeEnergy<double>(eigenvalues, retainedVariance);
// use clone() to physically copy the <span class="hljs-typedef" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">data</span> and thus deallocate the original matrices</span>
eigenvalues = eigenvalues.rowRange(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,<span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">L</span>).clone();
eigenvectors = eigenvectors.rowRange(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,<span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">L</span>).clone();
return *this;
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li><li style="box-sizing: border-box; padding: 0px 5px;">48</li><li style="box-sizing: border-box; padding: 0px 5px;">49</li><li style="box-sizing: border-box; padding: 0px 5px;">50</li><li style="box-sizing: border-box; padding: 0px 5px;">51</li><li style="box-sizing: border-box; padding: 0px 5px;">52</li><li style="box-sizing: border-box; padding: 0px 5px;">53</li><li style="box-sizing: border-box; padding: 0px 5px;">54</li><li style="box-sizing: border-box; padding: 0px 5px;">55</li><li style="box-sizing: border-box; padding: 0px 5px;">56</li><li style="box-sizing: border-box; padding: 0px 5px;">57</li><li style="box-sizing: border-box; padding: 0px 5px;">58</li><li style="box-sizing: border-box; padding: 0px 5px;">59</li><li style="box-sizing: border-box; padding: 0px 5px;">60</li><li style="box-sizing: border-box; padding: 0px 5px;">61</li><li style="box-sizing: border-box; padding: 0px 5px;">62</li><li style="box-sizing: border-box; padding: 0px 5px;">63</li><li style="box-sizing: border-box; padding: 0px 5px;">64</li><li style="box-sizing: border-box; padding: 0px 5px;">65</li><li style="box-sizing: border-box; padding: 0px 5px;">66</li><li style="box-sizing: border-box; padding: 0px 5px;">67</li><li style="box-sizing: border-box; padding: 0px 5px;">68</li><li style="box-sizing: border-box; padding: 0px 5px;">69</li><li style="box-sizing: border-box; padding: 0px 5px;">70</li><li style="box-sizing: border-box; padding: 0px 5px;">71</li><li style="box-sizing: border-box; padding: 0px 5px;">72</li><li style="box-sizing: border-box; padding: 0px 5px;">73</li><li style="box-sizing: border-box; padding: 0px 5px;">74</li><li style="box-sizing: border-box; padding: 0px 5px;">75</li><li style="box-sizing: border-box; padding: 0px 5px;">76</li><li style="box-sizing: border-box; padding: 0px 5px;">77</li><li style="box-sizing: border-box; padding: 0px 5px;">78</li><li style="box-sizing: border-box; padding: 0px 5px;">79</li><li style="box-sizing: border-box; padding: 0px 5px;">80</li><li style="box-sizing: border-box; padding: 0px 5px;">81</li><li style="box-sizing: border-box; padding: 0px 5px;">82</li><li style="box-sizing: border-box; padding: 0px 5px;">83</li><li style="box-sizing: border-box; padding: 0px 5px;">84</li><li style="box-sizing: border-box; padding: 0px 5px;">85</li><li style="box-sizing: border-box; padding: 0px 5px;">86</li><li style="box-sizing: border-box; padding: 0px 5px;">87</li><li style="box-sizing: border-box; padding: 0px 5px;">88</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li><li style="box-sizing: border-box; padding: 0px 5px;">48</li><li style="box-sizing: border-box; padding: 0px 5px;">49</li><li style="box-sizing: border-box; padding: 0px 5px;">50</li><li style="box-sizing: border-box; padding: 0px 5px;">51</li><li style="box-sizing: border-box; padding: 0px 5px;">52</li><li style="box-sizing: border-box; padding: 0px 5px;">53</li><li style="box-sizing: border-box; padding: 0px 5px;">54</li><li style="box-sizing: border-box; padding: 0px 5px;">55</li><li style="box-sizing: border-box; padding: 0px 5px;">56</li><li style="box-sizing: border-box; padding: 0px 5px;">57</li><li style="box-sizing: border-box; padding: 0px 5px;">58</li><li style="box-sizing: border-box; padding: 0px 5px;">59</li><li style="box-sizing: border-box; padding: 0px 5px;">60</li><li style="box-sizing: border-box; padding: 0px 5px;">61</li><li style="box-sizing: border-box; padding: 0px 5px;">62</li><li style="box-sizing: border-box; padding: 0px 5px;">63</li><li style="box-sizing: border-box; padding: 0px 5px;">64</li><li style="box-sizing: border-box; padding: 0px 5px;">65</li><li style="box-sizing: border-box; padding: 0px 5px;">66</li><li style="box-sizing: border-box; padding: 0px 5px;">67</li><li style="box-sizing: border-box; padding: 0px 5px;">68</li><li style="box-sizing: border-box; padding: 0px 5px;">69</li><li style="box-sizing: border-box; padding: 0px 5px;">70</li><li style="box-sizing: border-box; padding: 0px 5px;">71</li><li style="box-sizing: border-box; padding: 0px 5px;">72</li><li style="box-sizing: border-box; padding: 0px 5px;">73</li><li style="box-sizing: border-box; padding: 0px 5px;">74</li><li style="box-sizing: border-box; padding: 0px 5px;">75</li><li style="box-sizing: border-box; padding: 0px 5px;">76</li><li style="box-sizing: border-box; padding: 0px 5px;">77</li><li style="box-sizing: border-box; padding: 0px 5px;">78</li><li style="box-sizing: border-box; padding: 0px 5px;">79</li><li style="box-sizing: border-box; padding: 0px 5px;">80</li><li style="box-sizing: border-box; padding: 0px 5px;">81</li><li style="box-sizing: border-box; padding: 0px 5px;">82</li><li style="box-sizing: border-box; padding: 0px 5px;">83</li><li style="box-sizing: border-box; padding: 0px 5px;">84</li><li style="box-sizing: border-box; padding: 0px 5px;">85</li><li style="box-sizing: border-box; padding: 0px 5px;">86</li><li style="box-sizing: border-box; padding: 0px 5px;">87</li><li style="box-sizing: border-box; padding: 0px 5px;">88</li></ul>
需要保存的有特征矩阵:
Eig=eigenvectors
, 每个图像的特征向量
Featureface
(1×m维)
关于
Eig
的投影为:
Featurepca=Featureface⋅EigT
. 做训练和测试的人脸特征向量都要做这样的投影降维.
SVM 分类器
用提取的特征用线性 SVM 分类器进行训练分类.
参考
http://blog.csdn.net/u010006643/article/details/46417091
http://docs.opencv.org/2.4/modules/refman.html
























 8944
8944

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








