我们在给标签设置浮动后,会有一下几个特点
1 浮动会脱离标准流
如果一个元素按照正常的标准流来显示,会在html中所属的位置上占位,后面的元素会紧跟着它,但是浮动脱离了标准流,以后我们在看到浮动的元素之后,不能以正常的标准流里进行判断
2 浮动的元素会影响下面的元素,不会影响上面的元素
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
.one {
width: 100px;
height: 100px;
background: red;
}
.two {
width: 100px;
height: 100px;
background: green;
float: left;
}
.three {
width: 150px;
height: 150px;
background: blue;
}
</style>
</head>
<body>
<div class="one"></div>
<div class="two"></div>
<div class="three"></div>
</body>
</html>
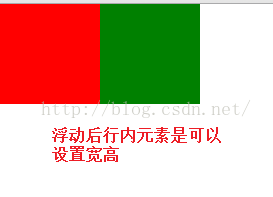
3 浮动会影响元素的显示方式
不管元素是行内元素还是块级元素,设置浮动后,将来显示的时候会在同一行内显示,除非一行放不下了,才会在第二行依次显示
浮动后的元素是可以设置宽高
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
.one {
width: 100px;
height: 100px;
background: red;
float: left;
}
.two {
width: 100px;
height: 100px;
background: green;
float: left;
}
</style>
</head>
<body>
<!--我们知道行内元素设置宽高是不起作用的,但是给行内元素设置浮动后,宽高就可以设置了-->
<span class="one"></span>
<span class="two"></span>
</body>
</html>























 1382
1382











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








