绝对定位布局管理器在Android 2.3.3就已经被废除了,虽然废除了,但还是介绍下这个布局,这个布局采用的是坐标定位组件,其实就想一个点一样有x和y两个坐标,所以这个布局中的组件需要有下面两个属性的支持:
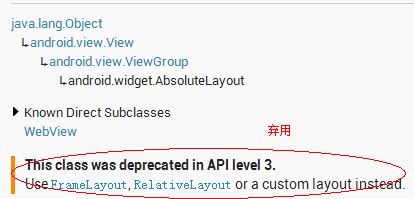
android:layout_x和android:layout_y(分别表示组件在X轴上和在Y轴上的坐标),一样看下它的定义(http://developer.android.com/reference/android/widget/AbsoluteLayout.html):
而且在开发中尽量不要使用这个布局(AbsoluteLayout),因为在显示的时候会出问题,特别是在修改组件大小的时候这个问题特别明显。同样也写个例子来看下:
效果如下:
main.xml:
<AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/AbsoluteLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="10px"
android:layout_y="10px"
android:text="Kay" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="100px"
android:layout_y="10dp"
android:text="blog.csdn.net/Kaypro" />
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="20px"
android:layout_y="100px"
android:src="@drawable/img_2" />
</AbsoluteLayout>
布局篇到这里就学习完了,Android中布局虽然不多,但是要灵活使用还是需要不断的练习的,这五大布局(LinearLayout、FrameLayout、TableLayout、RelativeLayout和AbsoluteLayout,其中AbsoluteLayout最好就是不用)都可以知道布局管理器都可以通过代码和配置文件(xml)两种方式实现,所以以后再要动态添加布局的时候也能够轻易实现。


























 6634
6634

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








