学习android的时候发现控件在android中的重要性,所以打算对这方面进行学习,当然自学难免有些地方可能不对,所以希望大家能指出我不对的地方,避免我一直错下去.....,也避免误导不小心看了我博客的同学。
下面开始今天的学习,textview组件其实就是一个标签,类似于读小学的时候用纸写上自己的名字然后贴在文具盒上一样,他提供一个显示操作。这个类定义如下
textview常用的属性和方法可以查看官方文档http://developer.android.com/reference/android/widget/TextView.html(学习android最好的帮手),下面我就取里面几个属性写个例子,大家看其运行效果来观察属性的作用。
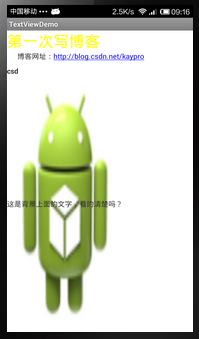
运行效果如下:
main.xml代码如下
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/one"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#ffff00"
android:textSize="30sp"
android:text="第一次写博客" />
<TextView
android:id="@+id/two"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="博客网址:http://blog.csdn.net/kaypro"
android:autoLink="all"
android:layout_marginLeft="20dp"/>
<TextView
android:id="@+id/three"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:maxLength="3"
android:textStyle="bold"
android:layout_marginTop="10dp"
android:text="csdn博客频道" />
<TextView
android:id="@+id/four"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="这是背景上面的文字,看的清楚吗?"
android:gravity="center"
android:background="@drawable/ic_launcher" />
</LinearLayout>在上面四个文本框中会发现有几个属性都用到了,android:id android:layout_width android:layout_height这几个,其中android:id是为了以后能在java代码中直接调用这个textview组件,android:layout_width android:layout_height分别是设置这个组件的宽度和高度,可以选择wrap_content(包裹内容),fill_parent/match_parent(充满容器)。
android:textColor字体颜色
android:textSize字体大小(一般用sp)
android:autoLink设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web/email/phone/map/all)
android:maxLength="3"顾名思义是限制文本的长度,所以效果图显示csd
layout_marginLeft是组件距离容器左边的距离,类似还有layout_marginRight layout_marginTop这些
android:textStyle设置字体的风格,包括normal(正常)、粗体(bold)和斜体(italic)
android:gravity是设置组件中的内容的位置,我们可以看效果,第四个textview的文字出现在中心,靠的就是这个属性android:background设置背景图,我现在是直接引用新建工程自带的图片,如果要设置其他图片,要自己将图片拷贝到这几个中的一个中(可能不同人建的工程文件夹个数不同,也许没有后面两个,正常现象),最好是放在hdpi下面。
这里只提供了用xml文件配置组件的方法(以后都是如此),在代码中其实是一样的,可以自己摸索一下。
android中组件属性很多,一个例子是学不完的,以后遇见了一个一个学,今天就写到这里了,第一次写博客......

























 1719
1719











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








