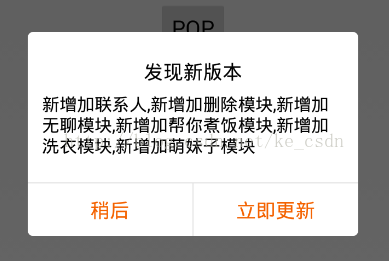
下面这个是用的AlertDialog 弹出效果如下
代码如下
findViewById(R.id.button2).setOnClickListener(new View.OnClickListener() {
public void onClick(View arg0) {
AlertDialog alertDialog = new AlertDialog.Builder(MainActivity.this).create();
alertDialog.show();
Window window = alertDialog.getWindow();
window.setContentView(R.layout.pop_update);
TextView textView = (TextView) window.findViewById(R.id.title);
textView.setText("发现新版本");
TextView textView2 = (TextView) window.findViewById(R.id.content);
textView2.setText("新增加联系人,新增加删除模块,新增加无聊模块,新增加帮你煮饭模块,新增加洗衣模块,新增加萌妹子模块");
Button button = (Button) window.findViewById(R.id.later);
button.setOnClickListener(new View.OnClickListener() {
public void onClick(View arg0) {
Toast.makeText(MainActivity.this, "later", Toast.LENGTH_SHORT).show();
}
});
Button button2 = (Button) window.findViewById(R.id.now);
button2.setOnClickListener(new View.OnClickListener() {
public void onClick(View arg0) {
Toast.makeText(MainActivity.this, "now", Toast.LENGTH_SHORT).show();
}
});
}
});<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".PopActivity" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_gravity="center"
android:background="@drawable/pop_background"
android:orientation="vertical" >
<TextView
android:id="@+id/title"
android:layout_width="fill_parent"
android:layout_height="38dp"
android:layout_marginTop="17dp"
android:background="@drawable/pop_top"
android:gravity="center"
android:textColor="@color/more_text_color"
android:text="更新"
android:textSize="18sp" />
<TextView
android:id="@+id/content"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingBottom="23dp"
android:paddingLeft="13dp"
android:paddingRight="13dp"
android:textColor="@color/more_text_color"
android:text="这个是新版本app,新增了对android2.2版本的支持,支持多联系人删除"
android:textSize="16sp" />
<View
android:layout_width="fill_parent"
android:layout_height="1dp"
android:background="@color/light_gray" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<Button
android:id="@+id/later"
android:layout_width="0dp"
android:layout_height="48dp"
android:layout_weight="1"
android:background="@drawable/pop_bottom_left"
android:text="稍后"
android:textColor="@color/orange_base" />
<View
android:layout_width="1dp"
android:layout_height="fill_parent"
android:background="@color/light_gray" />
<Button
android:id="@+id/now"
android:layout_width="0dp"
android:layout_height="48dp"
android:layout_weight="1"
android:background="@drawable/pop_bottom_right"
android:text="立即更新"
android:textColor="@color/orange_base" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
总共有4个
一个是上面 左上 右上都是圆角
一个是中间四个角都是90度
下面一部分分为两个
一个是左下角为圆角其他角为90度
一个是右下角为圆角其他角为90度
pop_background.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item >
<shape >
<solid android:color="@color/more_white"/>
<corners android:radius="5dp"/>
</shape>
</item>
</selector>
pop_top.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item >
<shape >
<solid android:color="@color/more_white"/>
<corners android:topLeftRadius="5dp"
android:topRightRadius="5dp"
android:bottomLeftRadius="0dp"
android:bottomRightRadius="0dp"/>
</shape>
</item>
</selector>
pop_bottom_left.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item >
<shape >
<solid android:color="@color/more_white"/>
<corners android:topLeftRadius="0dp"
android:topRightRadius="0dp"
android:bottomLeftRadius="5dp"
android:bottomRightRadius="0dp"/>
</shape>
</item>
</selector>
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item >
<shape >
<solid android:color="@color/more_white"/>
<corners android:topLeftRadius="0dp"
android:topRightRadius="0dp"
android:bottomLeftRadius="0dp"
android:bottomRightRadius="5dp"/>
</shape>
</item>
</selector>






















 1255
1255











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








