1.插件下载及api 地址
http://www.oschina.net/p/autocomplete/
2.控制层response.getWriter().write(jsonStr);
3.json 格式为:
联想搜索结果:[{"des":"嘉实","id":"070030","name":"嘉实中创400联接"},{"des":"大成","id":"096001","name":"大成标普500等权重指数"},{"des":"南方","id":"160119","name":"南方500"},{"des":"诺安","id":"320010","name":"诺安中证100指数"},{"des":"建信","id":"530018","name":"建信深证100"}]
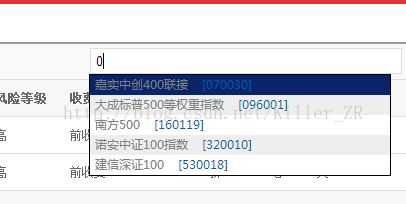
4.页面ajax请求。
jQuery("#w").autocomplete("/w.do", {
width : 300, // 提示的宽度,溢出隐藏
max : 10,// 显示数量
autoFill : false,
scroll : false, // 当结果集大于默认高度时是否使用卷轴显示
highlight : false,
highlightItem: true,
scroll : true,
matchContains : true,
multiple :false,
formatItem: function(row, i, max) {
return '<span style="color:gray;padding-right:10px;"> ' + row.name + '</span> <span style="color:#005EA7">[' + row.id + ']</span>';
},
formatMatch: function(row, i, max) {
return row.name + row.id;
},
formatResult: function(row) {
return row.id;
},
parse:function(data) {//解释返回的数据,把其存在数组里
var array=eval(data);
var parsed = [];
if(array == null)
{
return parsed;
}
for (var i = 0; i < array.length; i++) {
parsed[i] = {
data: array[i],
value: array[i].id,
result: array[i].name
};
}
return parsed;
}
}).result(function(event, row, formatted) {
// alert(row.id);
jQuery(this).val(row.id);
});
});























 456
456











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








