网上动态壁纸的实现教程有很多,但是用openGL实现动态壁纸的教程却是寥寥无几,那么今天就带领大家学习用openGL实现动态壁纸,起一个抛砖引玉吧。
在之前曾写过一篇 ffmpeg/camera实现最近很火的视频壁纸,相机壁纸 ,动态壁纸的实现套路已经写了,今天就不追述了。
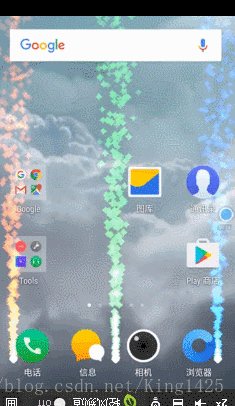
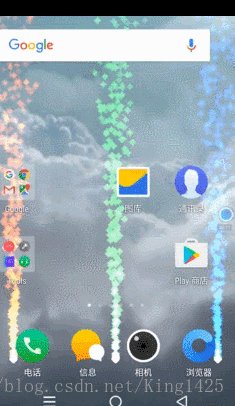
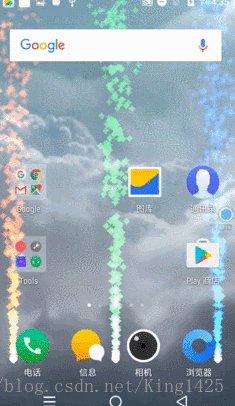
老规矩,先看效果图让大家有个概念:
大家也看出来了,没错,是基于上篇openGL ES进阶教程(二)之全景图片 实现的。
下面就具体说说实现套路,真的是套路,你看~
1.首先要实现一个openGL动态图,什么样的图完全由自己的需求决定,比如我的就是基于我上篇的图
2.编写一个继承自WallpaperService的动态壁纸类
public class GLWallpaperService extends WallpaperService {
@Override
public Engine onCreateEngine() {
return new GLEngine();
}
...3.清单文件中声明它,在定义一个图标的xml,如下:








 这篇教程将指导你如何利用OpenGL ES实现动态壁纸。基于之前的全景图片教程,通过创建继承自WallpaperService的类,配置清单文件和图标,以及重写getHolder()方法来在WallpaperService中展示OpenGL渲染的图像,实现动态壁纸的制作。
这篇教程将指导你如何利用OpenGL ES实现动态壁纸。基于之前的全景图片教程,通过创建继承自WallpaperService的类,配置清单文件和图标,以及重写getHolder()方法来在WallpaperService中展示OpenGL渲染的图像,实现动态壁纸的制作。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 943
943

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








