作为一个JS的初学者,想对一些元素循环绑定事件的时候总是出现各种问题,尤其是在对闭包没有熟练掌握的时候更是一头雾水。网上一查,果然好多初学者有这个困惑,既然这个问题总是出现,于是在我就总结了以下两个比较好理解的解决方案,分享给大家:(可能还有更好的方式我没有发现,请各位前辈分享 )
)
比如下面这个例子:
HTML代码:
<div class="wrap">
<a href="javascript:;" class="link">第一个链接</a>
<a href="javascript:;" class="link">第二个链接</a>
<a href="javascript:;" class="link">第三个链接</a>
</div>JS代码:
window.onload = function()
{
var aLi = document.getElementsByTagName("a");
for(var i = 0; i < aLi.length; i++)
{
aLi[i].onclick = function()
{
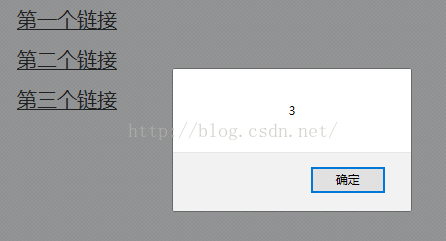
alert(i); //3
}
}
}运行结果:
发现不管点哪个链接都是弹出“3”,其实在我们调用onclick函数时候,外层循环结束已经结束了,i值结束为3跳出。
那其实换句话说,只要我们能把这个i值动态传到onclick函数里不就可以了。
解决方案一(给aLi一个count用于记录位置):
window.onload = function()
{
var aLi = document.getElementsByTagName("a");
for(var i = 0; i < aLi.length; i++)
{
aLi[i].count = i;
aLi[i].onclick = function()
{
alert(this.count);
}
}
}
解决方案二(可以循环给绑定事件的函数动态传入参数,闭包的经典例子):
window.onload = function()
{
var aLi = document.getElementsByTagName("a");
for(var i = 0; i < aLi.length; i++)
{
var a = function(k)
{
aLi[k].onclick = function()
{
alert(k);
}
}a(i);
}
}
如有错误请指出,谢谢























 399
399

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








