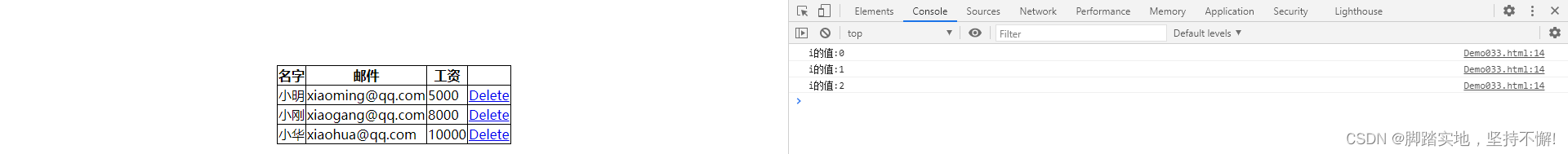
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>案例033</title>
<link rel="stylesheet" type="text/css" href="style/Demo031.css" />
<script>
window.onload = function () {
var allA = document.getElementsByTagName("a");
for (var i = 0; i < allA.length; i++) {
console.log("i的值:" + i);
allA[i].onclick = function () {
console.log("i的值-----:" + i);
var tr = this.parentNode.parentNode;
var name = tr.children[0].innerHTML;
var flag = confirm("确认删除" + name + "吗?");
if (flag) {
tr.parentNode.removeChild(tr);
}
return false;
}
}
}
</script>
</head>
<body>
<table>
<tr>
<th>名字</th>
<th>邮件</th>
<th>工资</th>
<th> </th>
</tr>
<tr>
<td>小明</td>
<td>xiaoming@qq.com</td>
<td>5000</td>
<td>
<a href="javascript:;">Delete</a>
</td>
</tr>
<tr>
<td>小刚</td>
<td>xiaogang@qq.com</td>
<td>8000</td>
<td>
<a href="deleteEmp?id=002">Delete</a>
</td>
</tr>
<tr>
<td>小华</td>
<td>xiaohua@qq.com</td>
<td>10000</td>
<td>
<a href="deleteEmp?id=003">Delete</a>
</td>
</tr>
</table>
</body>
</html>

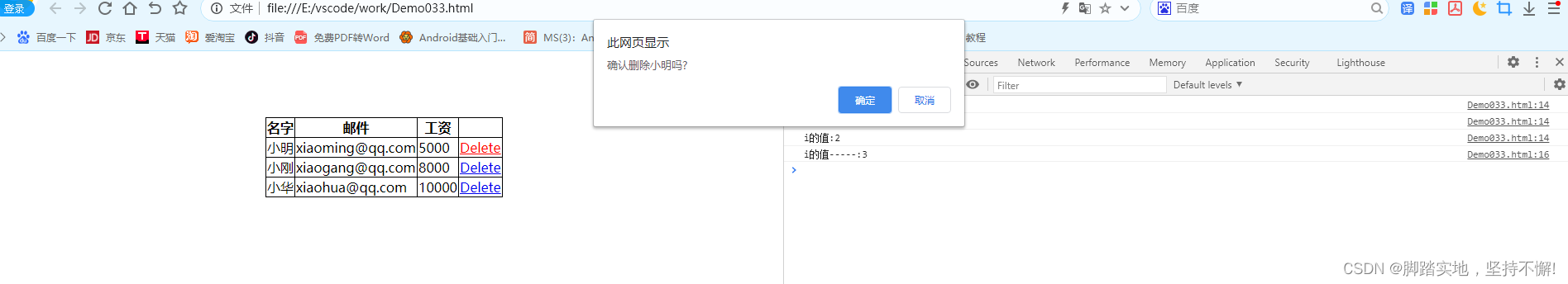
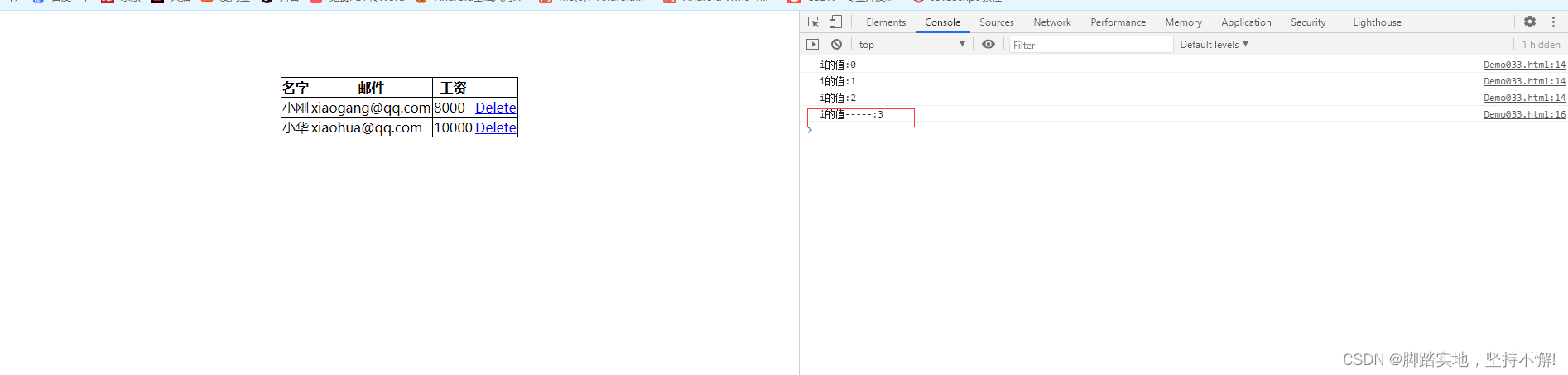
点击“Delete":


在for循环里面,点击删除连接(Delete)的时候,for循环里的i值就变为3,而for循环里的i的点击之前就已经遍历完,在控制台里,可以轻易看出来,打印的结果(0,1,2),而且在点击前就遍历完,如果再点击连接,那么i的值就变为3,主要是这个点击事件在循环里面,会i++变为3。
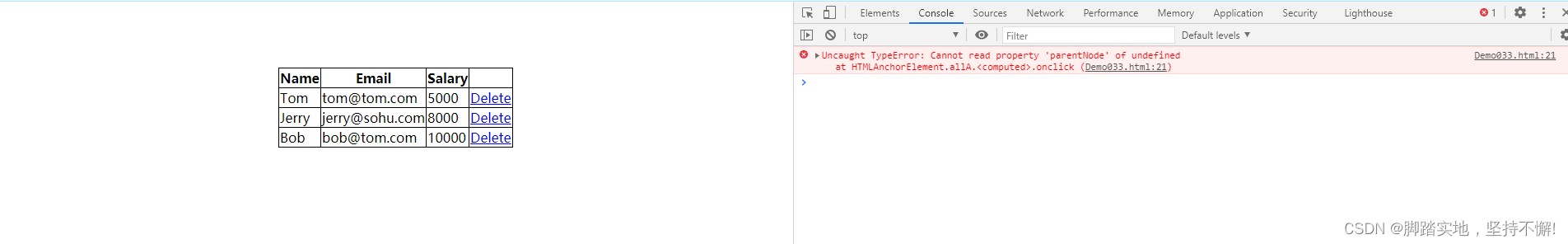
我们可以看到在代码可以很好的看出来,我们在点击事件里面,我们要调用当前被点击的节点的父节点,时只能使用this,不能使用allA[i]去调用,主要是i的值不是当前对应的节点。而this反而可以使用,指的是当前被点击的节点。如果使用allA[i]的话,会报错。修改的代码是:
for(var i=0 ; i < allA.length ; i++){
allA[i].onclick = function(){
var tr = allA[i].parentNode.parentNode;
var name = tr.children[0].innerHTML;
var flag = confirm("确认删除"+name+"吗?");
if(flag){
tr.parentNode.removeChild(tr);
}
return false;
};
}

这里的报的错误是Uncaught TypeError: Cannot read property ‘parentNode’ of undefined at HTMLAnchorElement.allA..onclick 我们在这里可以看出在这个点击事件里不能读取其属性父节点。所以,在遇到上面这种情况下,我们要注意下。




















 251
251











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








