前端在开发的过程中,经常会遇见使用单选框以及多选框的情况,但是默认的选框按钮的样式单一,一般我们需要去自定义一些选框按钮的样式;
通常情况下,单选、多选为方便自定义样式,一般会采用input+label去实现,这里实现的原理主要是运用了label标签的for属性;
for 属性规定 label 与哪个表单元素绑定。
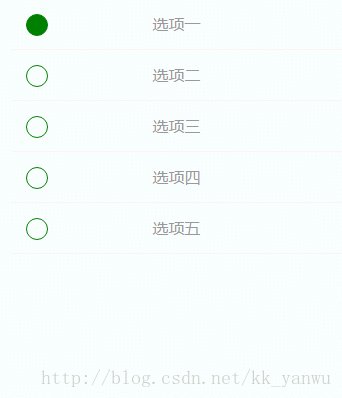
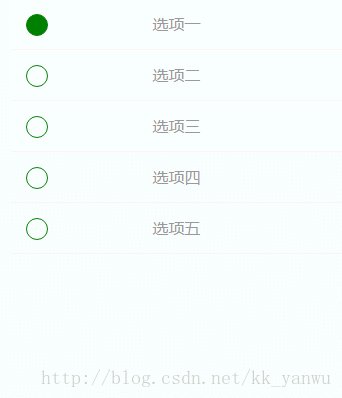
1. 单选框
实现方式:input type=radio + label
HTML:
<body>
<div class="box">
<input type="radio" id="radio1" name="radio" checked="checked"/><label for="radio1">选项一</label>
</div>
<div class="line"></div>
<div class="box">
<input type="radio" id="radio2" name="radio"/><label for="radio2">选项二</label>
</div>
<div class="line"></div>
<div class="box">
<input type="radio" id="radio3" name="radio"/><label for="radio3">选项三</label>
</div>
<div class="line"></div>
<div class="box">
<input type="radio" id="radio4" name="radio"/><label for="radio4">选项四</label>
</div>
<div class="line"></div>
<div class="box">
<input type="radio" id="radio5







 本文介绍了前端开发中如何使用CSS自定义单选框和多选框的样式。通过HTML的input与label配合,利用for属性绑定,结合CSS实现美化效果。示例代码包括单选框和多选框的HTML结构及对应的CSS样式。
本文介绍了前端开发中如何使用CSS自定义单选框和多选框的样式。通过HTML的input与label配合,利用for属性绑定,结合CSS实现美化效果。示例代码包括单选框和多选框的HTML结构及对应的CSS样式。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1604
1604

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








