1.介绍
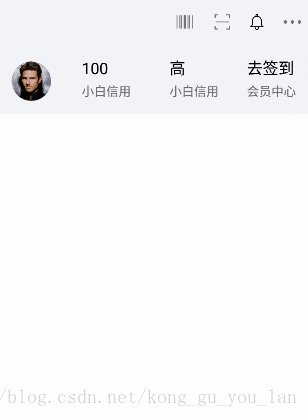
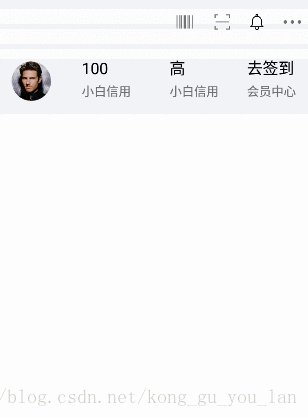
看下效果图,gif录的有些卡顿,在真机上运行效果很好。
2.实现
很有意思的一个效果,原理其实很简单,就是通过监听ScrollView在Y轴的滑动距离,然后在代码中动态设置头像的位置和大小。
public class MainActivity extends AppCompatActivity {
private CircleImageView ivPortrait;
private ObservableScrollView scrollView;
private ViewGroup.MarginLayoutParams marginLayoutParams;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
ivPortrait = (CircleImageView) findViewById(R.id.iv_portrait);
scrollView = (ObservableScrollView) findViewById(R.id.scrollView);
marginLayoutParams = new ViewGroup.MarginLayoutParams(ivPortrait.getLayoutParams());
scrollView.setScrollViewListener(new ObservableScrollView.ScrollViewListener() {
@Override
public void onScrollChanged(ObservableScrollView scrollView, int x, int y, int oldx, int oldy) {
// 设置头像距离顶部的距离
int top = dp2px(70) - y;
if (top < dp2px(10)) {
// 固定在标题栏
marginLayoutParams.setMargins(dp2px(20), dp2px(10), 0, 0);
} else {
// 向上移动
marginLayoutParams.setMargins(dp2px(20), dp2px(70) - y, 0, 0);
}
// 根据向上滑动的距离设置头像的大小
FrameLayout.LayoutParams layoutParams = new FrameLayout.LayoutParams(marginLayoutParams);
// 头像最大为45dp,最小为30dp
int height = dp2px(45) - y < dp2px(30) ? dp2px(30) : dp2px(45) - y;
layoutParams.height = height;
layoutParams.width = height;
ivPortrait.setLayoutParams(layoutParams);
}
});
}
private int dp2px(float dp) {
return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dp,
getResources().getDisplayMetrics());
}
}布局文件
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFF">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#F2F4F7">
...
</RelativeLayout>
<com.yl.jdfinanceindex.ObservableScrollView
android:id="@+id/scrollView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:overScrollMode="never"
android:scrollbars="none">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="#F2F4F7">
...
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="1000dp" />
</LinearLayout>
</com.yl.jdfinanceindex.ObservableScrollView>
</LinearLayout>
<com.yl.jdfinanceindex.CircleImageView
android:id="@+id/iv_portrait"
android:layout_width="45dp"
android:layout_height="45dp"
android:layout_marginLeft="20dp"
android:layout_marginTop="70dp"
android:src="@mipmap/ic_portrait" />
</FrameLayout>原生的ScrollView是不支持滑动监听的,需要自定义一个ObservableScrollView。
public class ObservableScrollView extends ScrollView {
private ScrollViewListener scrollViewListener;
public ObservableScrollView(Context context) {
super(context);
}
public ObservableScrollView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
public ObservableScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public void setScrollViewListener(ScrollViewListener scrollViewListener) {
this.scrollViewListener = scrollViewListener;
}
@Override
protected void onScrollChanged(int x, int y, int oldx, int oldy) {
super.onScrollChanged(x, y, oldx, oldy);
if (scrollViewListener != null) {
scrollViewListener.onScrollChanged(this, x, y, oldx, oldy);
}
}
public interface ScrollViewListener {
void onScrollChanged(ObservableScrollView scrollView, int x, int y, int oldx, int oldy);
}
}3.写在最后
欢迎同学们吐槽评论,如果你觉得本篇博客对你有用,那么就留个言或者顶一下吧(^-^)






















 2140
2140











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








