viewport——虚拟窗口。主要作用是允许开发者创建一个虚拟的窗口,并且自定义其窗口的大小和缩放功能。
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0"/>content属性允许设置以下6种不同的参数。
- width:虚拟窗口的屏幕宽度大小
- height:虚拟窗口的屏幕高度大小
- initial-scale:初始缩放比例
- maximun-scale:允许用户缩放的最大比例
- minimun-scale:允许用户缩放的最小比例
- user-scalable:是否允许手动缩放
<link rel="stylesheet" media="screen and(max-width:600px)" href="small.css">
<link rel="stylesheet" media="screen and(max-width:600px) and(max-width:900px)" href="small.css">
@media screen and (min-width:600px) and (max-width:900px) {
}/* 设备处于纵向模式,应用portrait样式文件*/
<link rel="stylesheet" media="all and(orientation:portrait)" href="portrait.css">
/* 设备处于横向模式,应用landscape样式文件*/
<link rel="stylesheet" media="all and(orientation:landscape)" href="landscape.css">媒体查询的语法总结
not关键字 表示对后面的样式表达式执行取反操作
@media not screen and (max-device-width:480px)
only关键字 让不支持Media Queries的设备但能读取Media Type类型的游览器忽略这个样式
@media only screen and (max-device-width:480px)
media_type参数的作用是指定设备类型,通常称为媒体类型。
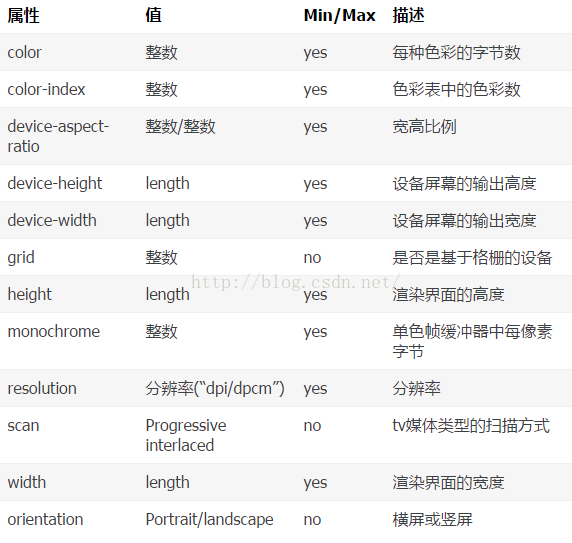
media_feature的主要作用是定义CSS中的设备特性,且大部分移动设备特性都接受min/max的前缀。






















 850
850











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








