UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于BSD协议,允许自由使用和修改代码。
在我看来,UEditor比起其他的富文本编辑器来说,功能更加强大,界面的亲和力更加好。但是在一些新手在使用的过程中很容易出现问题。其中出现最多的可能就是关于路径的配置问题。
这段时间正在用SSH写一个论坛,其中用到就用到了UEditor。由于Struts2默认使用Apache的Commons FileUpload组件和内建的FileUploadInterceptor拦截器实现文件上传,它会将request中的文件域封装到action中的一个File类型的属性中,并删除request中的原有文件域,因此直接使用UEditor的imageUp.jsp上传文件会失败。
解决问题的方法有很多,可以自定义一个拦截器栈,去掉默认的FileUpload拦截器;也可以配置struts2不对jsp文件进行过滤。我使用的方法自定义一个过滤器,单独指定不对imageUp.jsp进行过滤。这种方法最简单,而且对项目影响较小。
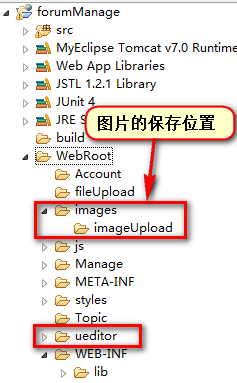
项目的部分结构如下:
A、创建拦截器类
package com.forum.filter;
import javax.servlet.FilterChain;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.http.HttpServletRequest;
import org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter;
public class UEditorFilter extends StrutsPrepareAndExecuteFilter{
public void doFilter(ServletRequest req, ServletResponse res, FilterChain chain) {
HttpServletRequest request = (HttpServletRequest) req;
String url = request.getRequestURI();
try{
if ("imageUp.jsp".equals(url.substring(url.length()-11))) {
chain.doFilter(req, res);
} else {
super.doFilter(req, res, chain);
}
}catch(Exception e){
e.printStackTrace();
}
}
} B、配置拦截器在web.xml中将struts2的过滤器修改为以下代码:
<!-- UEditor -->
<filter>
<filter-name>UEditor</filter-name>
<filter-class>com.forum.filter.UEditorFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>UEditor</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>注意:如果想把图片的保存位置设置为笔者的类似位置,需要
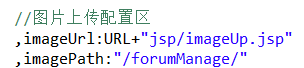
在editor_config.js文件中修改imagePath
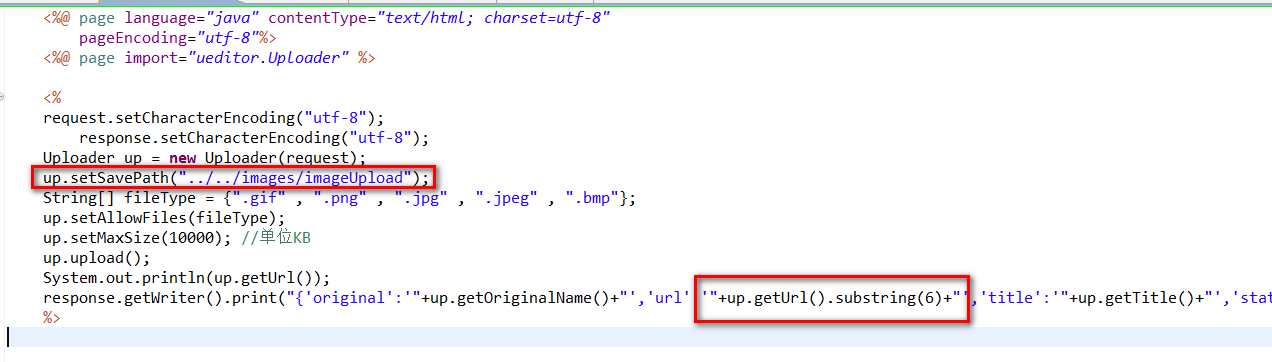
并且在imageUp.jsp页面中设置up.setSavePath(); imageUp.jsp文件中相关代码如下:
之所以修改up.getUrl().substring(6),是因为在向前台返回路径是会加上../../,需要去掉这个才会在页面正常显示。



























 8527
8527

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








