Toolbar和ActionBar的用途一样。更准确的说Toolbar是ActionBar的升级版。ActionBar相信大家不会陌生了,没记错的话是在Android 3.0引入的;Toolbar则是随着Material Design一起出道的,那是在2014年Google I/O大会上重磅推出的一套全新的界面设计语言-------Material Design,然而到了2015年的Google I/O大会上谷歌有推出一个Design Support库,这个库将Material Design中很多具有代表性的控件和效果进行了封装,为的就是让开发者们简单点、轻松点的开发。
Toolbar简单的使用:三步足矣。。。。
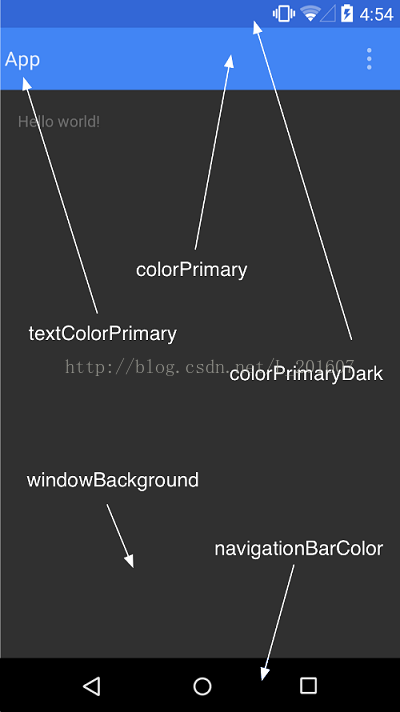
第一步:很明显,谷歌已经告诉我们了,Toolbar就是拿来替换ActionBar的,那好,找到/res/values/styles.xml,找到<stylename="AppTheme"parent="Theme.AppCompat.Light.DarkActionBar">,将parent改为parent="Theme.AppCompat.Light.NoActionBar",当然,你也可以改为parent="Theme.AppCompat.NoActionBar",这两者的区别是,parent="Theme.AppCompat.Light.NoActionBar"表示的是淡色主题,而parent="Theme.AppCompat.NoActionBar"表示是深色主题。这里我们改为parent="Theme.AppCompat.Light.NoActionBar"深色主题,来张图更清楚
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
</resources>第二步:布局文件设置,直接贴代码。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.xhm.demo.toolbarproject.ToolbarActivity"> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" android:popupTheme="@style/ThemeOverlay.AppCompat.Light"> </android.support.v7.widget.Toolbar> </LinearLayout> 这里的高度设置为ActionBar的高度,也可以这么来设置android:minHeight="?attr/actionBarSize" 。
第三步:在MainActivity.java中使用Toolbar。
public class ToolbarActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_toolbar);
Toolbar toolbar=(Toolbar) findViewById(R.id.toolbar);
//setSupportActionBar方法将Toolbar实例传入
//其实就是Toolbar替换Actionbar
setSupportActionBar(toolbar);
}
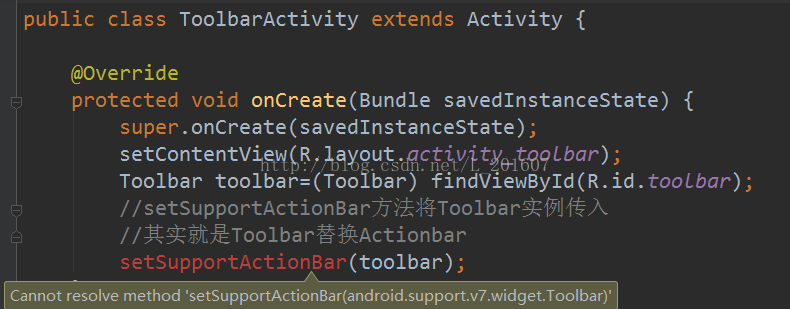
}注意:使用Toolbar要继承AppCompatActivity,不是继承Activity(宝宝在这掉坑了,不希望大家也掉下来 ),不信你看
),不信你看
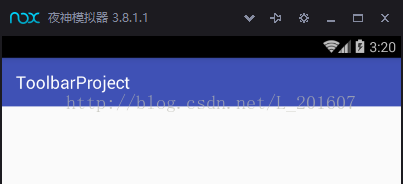
效果图:
真正的Toolbar没这么简单,也很美观,常用功能、点击事件走起:
修改标题:在Androidmanifest.xml中有个android:label,这货是可以修改Toolbar显示的文字。没有指定的话,就默认为应用名称。
mToolbar.setTitle("My Title");// 标题的文字需在setSupportActionBar之前,不然会无效(标题的第二种改法,在Java代码中改)
android:label="Toolbar"让Toolbar变得丰富起来,就要添加按钮。点击res右键/new/Directory,创建一个 menu文件夹,点击menu文件夹右键, new /Menu /resource file,创建一个toolbar.xml文件。代码如下:
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto"> <item android:id="@+id/delete" android:icon="@drawable/ic_delete" android:title="Delete" app:showAsAction="ifRoom"/> <item android:id="@+id/share" android:icon="@drawable/ic_share_black" android:title="Share" app:showAsAction="always"/> <item android:id="@+id/more" android:icon="@drawable/ic_more" android:title="More" app:showAsAction="always"/> </menu>
可以看到<item>标签这里是用来定义action按钮,icon用于指定按钮的图标,title用于指定按钮的文字。关键的是使用app:showAsAction来指定按钮的显示位置,之所以使用来命名空间,同样是为了能兼容低版本系统,showAsAction主要有三种值可选,always表示永远显示在Toolbar中,如果屏幕空间不够则不显示;ifRoom表示屏幕空间足够的情况下显示在Toolbar中,不够的话就显示在菜单当中;never则表示永远显示在菜单当中。注意:Toolbar中的按钮只会显示图标,菜单中的按钮只会显示文字。
public class ToolbarActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_toolbar);
Toolbar toolbar=(Toolbar) findViewById(R.id.toolbar);
//setSupportActionBar方法将Toolbar实例传入
//其实就是Toolbar替换Actionbar
setSupportActionBar(toolbar);
}
/**
* 加载toolbar.xml菜单文件
* @param menu
* @return
*/
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.toolbar,menu);
return true;
}
/**
* Toolbar按钮点击事件处理
* @param item
* @return
*/
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()){
case R.id.more:
Toast.makeText(ToolbarActivity.this,
"more", Toast.LENGTH_SHORT).show();
break;
case R.id.delete:
Toast.makeText(ToolbarActivity.this,
"delete", Toast.LENGTH_SHORT).show();
break;
case R.id.share:
Toast.makeText(ToolbarActivity.this,
"share", Toast.LENGTH_SHORT).show();
break;
}
return true;
}
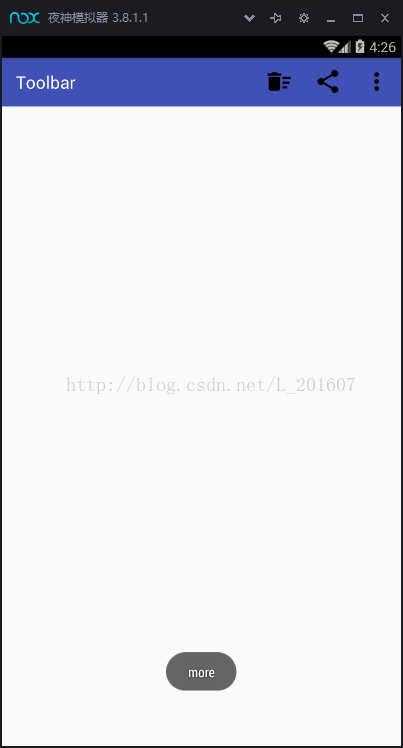
}效果图:
Toolbar的强大更多的是和其他的控件一起使用,比如Toolbar和侧滑菜单DrawerLayout,
Android Material Design wraerlayout


























 631
631

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








