1)页眉/ion-header-bar:标题栏
align-title——设置标题文字的对齐方式;
no-tap-scroll——当点击标题时,是否将内容区域自动滚动到初始位置;
2)页脚/ion-footer-bar:页脚栏
3)内容/ion-content:内容区
overflow-scroll——设置是否不用系统内置的滚动条;
scroll——设置内容是否禁止滚动(常用作百度地图等);
- <!DOCTYPE html>
- <html ng-app="myApp">
- <head>
- <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
- <script src="../lib/js/ionic.bundle.min.js"></script>
- <link rel="stylesheet" type="text/css" href="../lib/css/ionic.min.css">
- </head>
- <body ng-controller="firstCtrl">
- <ion-header-bar align-title="center" class="bar-positive" no-tap-scroll="false">
- <h1 class="title">ion-header-bar</h1>
- </ion-header-bar>
- <ion-content overflow-scroll="false">
- <ul class="list">
- <li class="item" ng-repeat="item in items">{{item}}</li>
- </ul>
- </ion-content>
- <ion-footer-bar class="dark-bg">
- <h1 class="title light">ion-footer-bar</h1>
- </ion-footer-bar>
- </body>
- <script>
- angular.module("myApp",["ionic"])
- .controller("firstCtrl",function($scope){
- $scope.items = [];
- for(var i=0;i<20;i++)
- $scope.items.push("line " + i);
- });
- </script>
- </html>
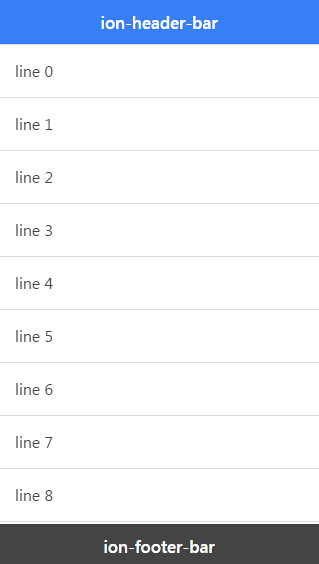
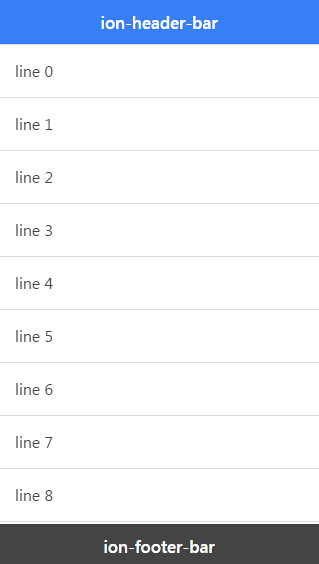
效果:

4)滚动框/ion-scroll
direction——设置内容可以滚动的方向;
zooming——是否支持pinch-to-zoom(捏拉缩放);
- <ion-scroll class="has-header" zooming="true" direction="xy" style="width: 500px; height: 500px">
- <div style="width: 5000px; height: 5000px; background: url('img/map.jpg') repeat"></div>
- </ion-scroll>
5)下拉更新数据/ion-refresher
on-refesh——当用户向下拉动足够的距离并松开时,执行此表达式;
on-pulling——当用户开始向下拉动时,执行此表达式;
pulling-text——当用户向下拉动时,显示此文本;
pulling-icon——当用户向下拉动时,显示此图标;
refreshing-icon——当用户向下拉动并松开后,显示的等待图标。
spinner——作用与refreshing-icon一样,但spinner是基于svg动画(ionic推荐使用spinner);
disable-pulling-rotation——禁止下拉图标旋转动画;
注意:在刷新完毕后,应当使用作用域的$broadcast()方法通知框架:
$scope.$broadcast("scroll.refreshComplete");
- <!DOCTYPE html>
- <html ng-app="myApp">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
- <script src="../../lib/js/ionic.bundle.min.js"></script>
- <link rel="stylesheet" type="text/css" href="../../lib/css/ionic.min.css">
- </head>
- <body ng-controller="firstCtrl">
- <ion-header-bar class="bar-positive">
- <h1 class="title">ion-refresher</h1>
- </ion-header-bar>
- <ion-content>
- <ion-refresher pulling-text="刷新..." on-refresh="doRefresh()" spinner="android">
- </ion-refresher>
- <ul class="list">
- <li class="item" ng-repeat="item in items">{{item}}</li>
- </ul>
- </ion-content>
- </body>
- <script>
- angular.module("myApp", ["ionic"])
- .controller("firstCtrl", function($scope) {
- $scope.items = ['item1','item2','item3'];
- var base = 1;
- $scope.doRefresh = function() {
- for(var i=0;i<10;i++,base++)
- $scope.items.unshift(["item ",base].join(""));
- // Stop the ion-refresher from spinning
-
- //刷新完毕后,用$broadcast通知框架
- $scope.$broadcast("scroll.refreshComplete");
- };
- });
- </script>
- </html>

6)上拉更新数据/ion-infinite-scroll
on-infinite(必须)——当滚动到底部时执行此表达式;
distance(可选)——距底部距离百分比,当距离底部超过此数据时,执行on-infinite,默认为1%;
icon(可选)——载入时显示的图标(默认是ion-load-d),ionic推荐使用spinner;
spinner(可选)——载入时显示的spinner,默认是ionSpinner;
immediate-check(可选)——是否在载入时立即检查滚动框范围。
注意:在更新完毕后,应当使用作用域的$broadcast()方法通知框架:
$scope.$broadcast("scroll.infiniteScrollComplete");
- <!DOCTYPE html>
- <html ng-app="myApp">
- <head>
- <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
- <script src="../../lib/js/ionic.bundle.min.js"></script>
- <link rel="stylesheet" type="text/css" href="../../lib/css/ionic.min.css">
- </head>
- <body ng-controller="firstCtrl">
- <ion-header-bar class="bar-positive">
- <h1 class="title">ion-infinite-scroll</h1>
- </ion-header-bar>
- <ion-content>
- <ion-infinite-scroll on-infinite="load_more();" icon="ion-load-a" distance="1%" immediate-check="true">
- </ion-infinite-scroll>
- <ul class="list">
- <li class="item" ng-repeat="item in items">{{item}}</li>
- </ul>
- </ion-content>
- </body>
- <script>
- angular.module("myApp",["ionic"])
- .controller("firstCtrl",function($scope,$timeout){
- $scope.items = ['1111','22222'];
- var base = 0;
- $scope.load_more = function(){
- $timeout(function(){
- for(var i=0;i<3;i++,base++)
- $scope.items.push(["item ",base].join(""));
- $scope.$broadcast("scroll.infiniteScrollComplete");
- },500);
- };
- });
- </script>
- </html>
7)$ionicScrollDelegate指令
$ionicScrollDelegate服务提供如下的常用方法:
resize()——重新计算容器尺寸。当父元素大小变化时,会调用此方法。
scrollTop([shouldAnimate])——回到顶部([动画效果]);
scrollBottom([shouldAnimate])——回到底部([动画效果]);
scrollTo(left,top,[shouldAnimate])——滚动到指定位置(水平值,垂直值,[动画效果]);
scrollBy(left,top,[shouldAnimate])——滚动指定偏移量(水平值,垂直值,[动画效果]);
getScrollPosition()——读取当前视图位置。返回值为一个JSON对象,具有left和top属性,表示x和y的值。
- <!DOCTYPE html>
- <html ng-app="myApp">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
- <script src="../../lib/js/ionic.bundle.min.js"></script>
- <link rel="stylesheet" type="text/css" href="../../lib/css/ionic.min.css">
- </head>
- <body ng-controller="firstCtrl">
- <ion-header-bar class="bar-positive">
- <h1 class="title">$ionicScrollDelegate</h1>
- </ion-header-bar>
- <ion-content>
- <ul class="list">
- <li class="item" ng-repeat="item in items">{{item}}</li>
- </ul>
- </ion-content>
- <ion-footer-bar class="bar-positive">
- <a class="button" ng-click="gotop();">回到顶部</a>
- <a class="button" ng-click="gobottom();">回到底部</a>
- <a class="button" ng-click="getScrollPosition();">ScrollPosition</a>
- </ion-footer-bar>
- </body>
- </html>
- <script>
- angular.module("myApp",["ionic"])
- .controller("firstCtrl",["$scope","$ionicScrollDelegate",function($scope,$ionicScollDelegate){
- $scope.items = [];
- for(var i=0;i<100;i++)
- $scope.items.push(["item ",i+1].join(""));
- $scope.gotop = function(){
- $ionicScollDelegate.scrollTop(true);
- }
- $scope.gobottom = function(){
- $ionicScollDelegate.scrollBottom(true);
- }
-
- $scope.getScrollPosition = function(){
- console.log($ionicScollDelegate.getScrollPosition());
-
- }
-
-
-
- }]);
- </script>
























 611
611

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








