简介
ionic 是一个强大的 HTML5 应用程序开发框架(HTML5 Hybrid Mobile App Framework )。 可以帮助您使用 Web 技术,比如 HTML、CSS 和 Javascript 构建接近原生体验的移动应用程序。
ionic 主要关注外观和体验,以及和你的应用程序的 UI 交互,特别适合用于基于 Hybird 模式的 HTML5 移动应用程序开发。
ionic是一个轻量的手机UI库,具有速度快,界面现代化、美观等特点。为了解决其他一些UI库在手机上运行缓慢的问题,它直接放弃了IOS6和Android4.1以下的版本支持,来获取更好的使用体验。
说明
本使用ionic.css和ionic.bundle.min.js搭建简单的ionic项目
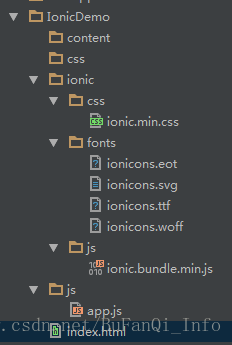
项目目录展示
创建项目
资源准备
- webstrom环境
- 下载ionic.css和ionic.bundle.min.js
首页index.html
这是项目首页index.html,代码如下:
<!DOCTYPE html>
<html ng-app="ionicApp">
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<title>IonicDemo</title>
<link href="ionic/css/ionic.min.css" rel="stylesheet">
<script src="ionic/js/ionic.bundle.min.js"></script>
<script src="js/app.js"></script>
</head>
<body ng-controller="indexCtrl">
<ion-side-menus>
<!-- 中心内容 -->
<ion-side-menu-content>
<ion-header-bar class="bar-dark">
<h1 class="title">{{content}}</h1>
</ion-header-bar>
<ion-content>
<!-- 列表 -->
<ion-list>
<ion-item ng-repeat="item in items">
{{item.name}}
</ion-item>
</ion-list>
</ion-content>
</ion-side-menu-content>
</ion-side-menus>
</body>
</html>APP.js
/**
* Created by FANQIBU on 2017/12/11.
*/
angular.module('ionicApp', ['ionic'])
.controller('indexCtrl', function($scope, $ionicModal) {
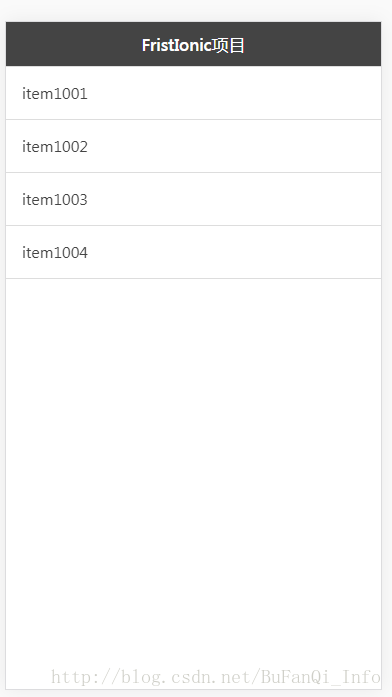
$scope.content="FristIonic项目";
$scope.items = [{ name: 'item1001' }, { name: 'item1002' }, { name: 'item1003' }, { name: 'item1004' }];
});


























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








