如果上传的文件放在tomcat里面通过访问路径直接可以下载,如果不是就得用流的方式返回,浏览器才会弹出下载框
项目中使用的框架是SpringMVC+MyBatis
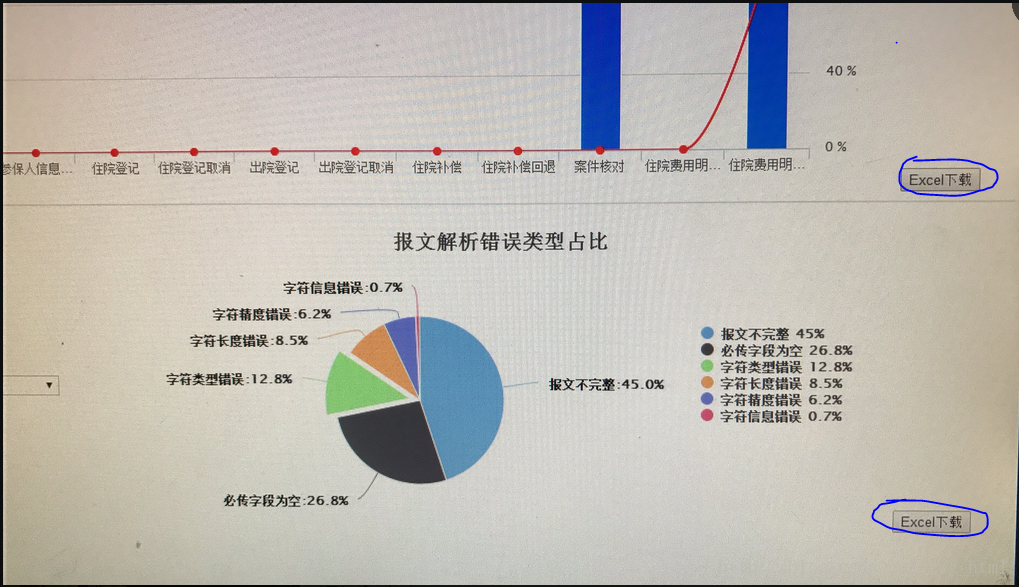
在项目中需要做一个功能。就是一个报表。然后根据报表生成一个csv格式的文件。然后进行压缩。并提供下载功能。
该“Excel下载” 功能的业务逻辑是当点击该按钮。则需要把报表页面上显示的数据进行生成一个csv
格式的文件。然后并进行下载
如何生成CSV(详见开发中。。。。。。)
为此。
我实现文件下载功能。
我们的顺序是从前台到后台依次进入。
前台的代码是:
这里仅仅只是为Ecxel下载 提供一个点击事件而已。
注意:
这里是没有用Ajax一说来进行下载文件的。我在百度里看到人博友说。Ajax没有提供IO流下载文件的功能。所以大部分都是动态的添加一个Form表单。然后用表单进行自动提交[form.submit()]。自动去后台执行相应的代码。
那么我们需要写好我们的js点击事件。
逻辑是:
1-先声明一个Form表单
2-把需要带入后台传参数的值 ,进行设置到input标签里的value值内。
3-然后[form.submit()]让form表单自动提交。
接下来是后台事件的处理。
首先
生成一个CSV文件
以及并返回生成后该文件的路径。
String downloadPath = definedTitle(list,request);
- 1
下载文件的代码是:
FileDownload(downloadPathfileName,response);
- 1
具体方法实现:
下载是可以下载。但是我觉得 是不是还可以再优化一下?
有想到Demo小例子的没?楼下的可留邮箱。
修订:2017-03-14 19:00
修订原因:
文件下载在
Google浏览器和IE浏览器8以上是可以正常下载。
问题Bug:
但在iE8 中出现下载不了。且前后台不报错。这就让人很伤脑筋了。
引起的原因是:
在IE8 中。form表单不能隐式提交(单纯的动态声明一个Form【如上】)。一定要显示提交(append到页面中)。
解决方案的思路:
1、在IE8 中。你要把Form表单显示的显示的HTML文件中。
2、然后用JS的form表单自动提交事件
3、使用jquery 移除Form事件。(为什么 要移除。因为你点击的次数越多次。则页面上添加的也就越多。这样在代码的整洁度上来说不可取。)
4、修复完成
代码如下:
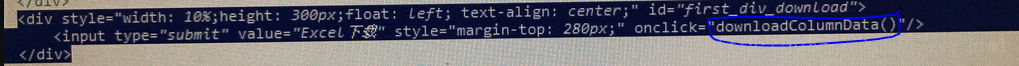
前端:
前端JS:
后端:
无需更改。
效果图:































 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








