WEB窗体模式开发惯了,切入MVC模式,好多东西都不懂,每一步都要查资料。
初步得来的一些知识点体会是:
_Layout.cshtml就相当于母版页
然后partical视图(部分视图)就是用户控件。
那么在_Layout.cshtml里要放一个用户控件,要怎么做呢?
假设我有一个“用户控件”:/Partial/LoginInfo,那么在_Layout.cshtml里可以这样使用:
<div id="ly_User">
@{Html.RenderAction("LoginInfo", "Partial");}
</div>
用Html.RenderAction。
<div id="ly_User">
<!-- 跨Area -->
@{Html.RenderAction("LoginInfo", "Partial", new { Area = "Common" });}
</div>
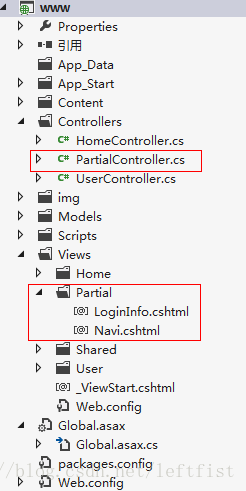
有关用户控件的文件结构如下:
画红线的就是相应的“用户控件”
假如要传点参数给这个用户控件,该怎么写呢?
_Layout.cshtml:
<div id="ly_Navi">
@{Html.RenderAction("Navi"
, "Partial"
, new { parentController = ViewContext.RouteData.Values["controller"].ToString() });}
</div>
将当前页面的Controller信息传给用户控件,注意这个
parentController
是我们自己在这里随意起的,并没有事先声明。
则在用户控件视图_Navi.cshtml 是这样接收:
@model NaviModels
<div>
@{
StringBuilder sb = new StringBuilder("");
string controller = ViewContext.RouteData.Values["parentController"].ToString().ToLower();
@Html.Raw(sb.ToString());
}
</div>











 本文详细介绍了从WEB窗体模式转换到MVC模式的过程中所遇到的问题与解决策略,包括母版页_Layout.cshtml的作用、部分视图的概念及其在_Layout.cshtml中如何应用,以及如何在用户控件中传递参数。通过实例演示了如何在_Layout.cshtml中引入用户控件,并说明了如何在用户控件中接收并处理这些参数。
本文详细介绍了从WEB窗体模式转换到MVC模式的过程中所遇到的问题与解决策略,包括母版页_Layout.cshtml的作用、部分视图的概念及其在_Layout.cshtml中如何应用,以及如何在用户控件中传递参数。通过实例演示了如何在_Layout.cshtml中引入用户控件,并说明了如何在用户控件中接收并处理这些参数。

















 371
371

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








