Alimama最近推出了圆角形式的广告展现,效果请看下图,圆角已经比较平滑:
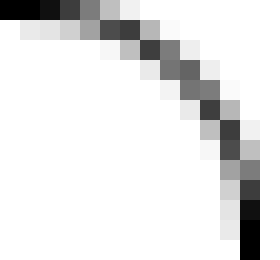
拉近来看下圆角的过度效果:
因为广告的边框颜色、背景色、广告外围的底色都需要定制,所以用图片来做圆角是行不通的。
所以这里每块不同颜色的区域都是一个div,需要根据不同参数用JavaScript动态生成div。
这里以右上方的小圆角为例简单分析下几个实现要点,呵呵,完整代码就算佬,重点是相互学习么。
其实实现上并没什么难点,只是稍微麻烦一点,用的都是常用的手段,看完本文就会有这个感觉。
1、如何画1 x 1的像素点和1 x n的线?
这个比较简单:
.dot{width:1px;height:1px;overflow:hidden;font-size:1px;}
.line{height:1px;overflow:hidden;font-size:1px;}
2、如何将点、线div放置在指定位置
这个就是通过绝对定位的方法,增加position:absolute;然后就可以通过left,top等的数值来决定位置了
3、这些div中一共使用了多少中颜色?
看起来深深浅浅有很多很多中颜色,其实只有3种,也就是背景色(红)、边框色(黑)和外部底色(灰)
至于颜色简便的效果是通过,两个div相互重叠,通过边框div覆盖到其他div之上,调整边框div的透明度来达到混色效果。
透明度在IE下是通过滤镜实现的,filter:alpha(opacity:0~100),在其他浏览器中这直接通过一个属性值opacity=0~1。
注意同样的透明度ie和firefox的数字相差了100倍,要区分对待。
边框div要在背景和底色的div之上,通过样式z-index调节。
4、重点在这,怎么决定哪些像素应该出现边框,又如何计算各个像素应该有的透明度
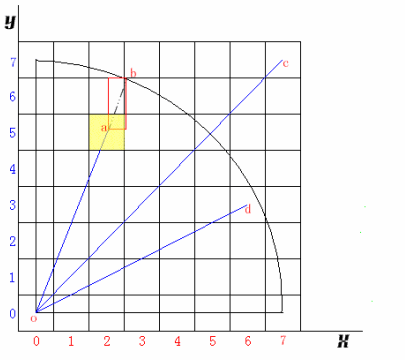
这其实只是个初中几何问题,以8 x 8的圆角为例,看上图,这里一共有64个像素点,图中一个方格就是一个像素。
设一个像素的长度为1,图中的四分之一圆为圆角线应该出现的精确位置。
圆角线宽度为1,也就是说,在距离圆1像素之内的像素点应该被圆所影响,作为圆弧的一部分。
以图中x2y5的黄底色像素为例,圆心o的坐标(0.5,0.5),该像素中心a的坐标(1.5,4.5),
通过勾股定理,可以算出弦的长度也就是图中oa的长度bow,再和圆的半径r比较。
如果(r-bow)的绝对值小于等于1,那么这个div就会被染色
如果需要被染色,透明度的参考值也出来了,就是 1-Math.abs(bow-r),很自然距离圆的边越远越淡。
5、点画完了画线的算法是啥呢,线可以都是1 x n横线,或都是1 x n竖线。
所有像素点中心到o的距离小于等于半径的像素点都是背景色。
循环计算红色的同事,8像素的一行如果前5个像素是红色,那么后3个像素就用灰色补齐。
当然如果你不需要底色,那就可以不用画灰色的div。
如果你的背景是图片,也可以不用红色的div,只要保证灰色的div能把图片的四角盖住即可。
原理就是这样,根据再根据视觉的实际情况做细微的调节就ok了,很简单的。
虽然这个算法的精确度不会像PhotoShop中位图圆弧的算法那么高,这里虽然div较多,但是js进行的最复杂运算不过是开2次方,所以不会对代码运行效率构成影响。
至于如何用js生成div如果用js操作css样式表,则不再讨论范围,可以参考我之前的一篇和手册。
最后配上Alimama对于新式广告样式的介绍,如果你有网站,有CSDN博客还没有发布Alimama广告,点击这里赶紧试试吧,别落伍喽:)
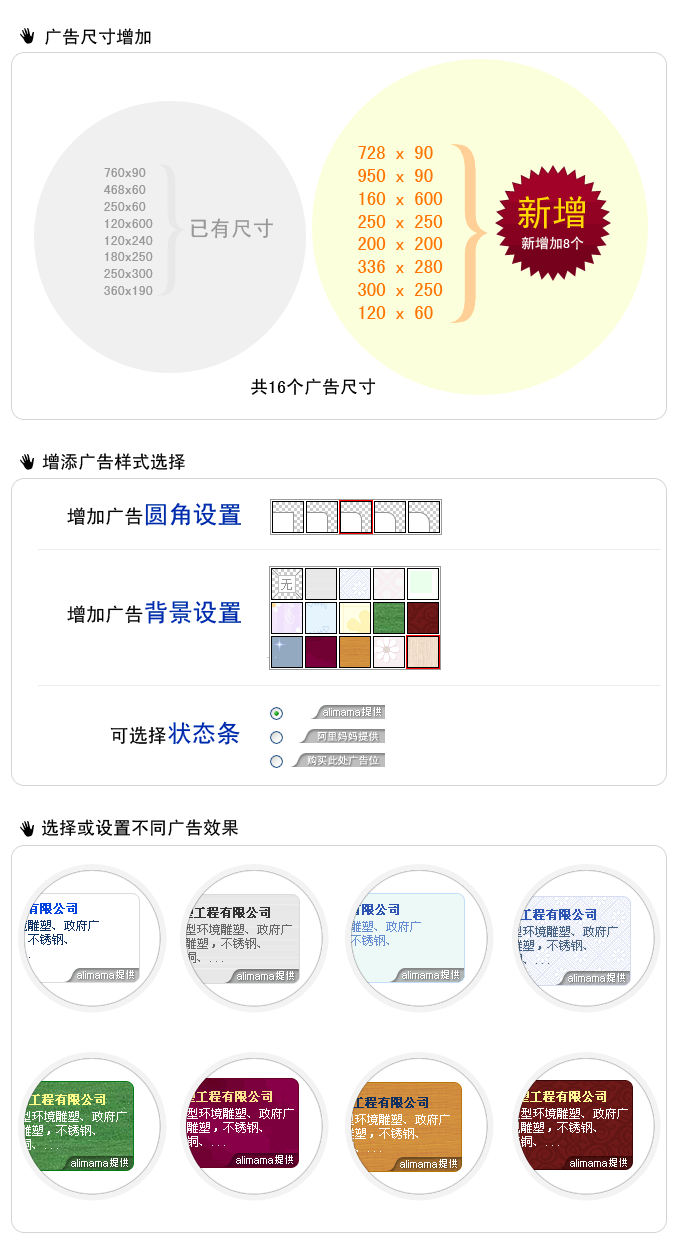
最后附上阿里妈妈这次改版的宣传图






























 335
335

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








