id="alimamaifrm" border="0" name="alimamaifrm" marginwidth="0" marginheight="0" src="http://p.alimama.com/code.php?t=2&i=mm_10003521_106784_109301&w=760&h=90&sz=11&bgc=FFFACD&bdc=FFFFFF&tc=000080&lc=000000&dc=000000" scrolling="no" width="760" frameborder="0" height="90">
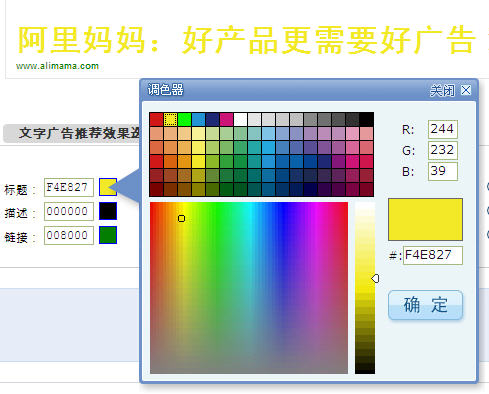
最近用js做了个调色器, 功能和xp自带的调色器一样.
似乎CSDN博客不能跑JS,就发个干巴图上来,可以去alimama发布个广告位看看:).
做这个的过程我主要的工作就是上网查寻了色彩模式HSB(有的地方叫HSL)和RGB的转换算法
最终我找到了颜色方面的算法大全








 本文介绍了使用JavaScript制作调色器的过程中,如何实现HSB(HSL)与RGB色彩模式之间的转换算法,以及找到颜色的互补色。通过探讨色调、饱和度和亮度的概念,提出了在HSL色彩模式下计算互补色的方法,并分享了JavaScript代码实现。
本文介绍了使用JavaScript制作调色器的过程中,如何实现HSB(HSL)与RGB色彩模式之间的转换算法,以及找到颜色的互补色。通过探讨色调、饱和度和亮度的概念,提出了在HSL色彩模式下计算互补色的方法,并分享了JavaScript代码实现。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 8824
8824

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








