jquery插件dataTables
dataTables在显示表格的时候,支持排序/搜索/分页/...
官网:http://www.datatables.net/
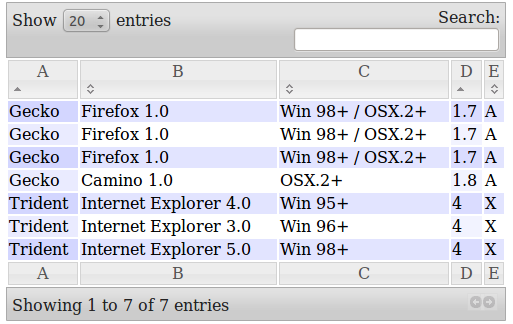
demo:
[javascript] view plain copy print ?
<script src=".../jquery-1.4.4.min.js" type="text/javascript"></script>
<script src=".../jquery.dataTables.min.js" type="text/javascript"></script>
<link type="text/css" href=".../datatable.css" rev="stylesheet" rel="stylesheet"></script>
<link type="text/css" href=".../datatable_jui.css" rev="stylesheet" rel="stylesheet"></script>
<link type="text/css" href=".../jquery-ui-1.8.7.custom.css" rev="stylesheet" rel="stylesheet">
<script type="text/javascript">
<!--
function initTable(){
$('#table_id').dataTable({
"bJQueryUI" : true,
"aaSorting" : [ [0, 'asc' ], [ 3, 'asc' ] ],/*默认排序*/
"aLengthMenu" : [ [ 10, 20, 50, -1 ], [ 10, 20, 50, "All" ] ],
"iDisplayLength": 20,/*默认显示长度*/
});
}
$("document").ready(initTable);
//-->
</script>
<style>
<!--
table{
width:100%;
}
-->
</style>
<div style="width:500px;">
<table id="table_id">
<thead><tr><th>A</th><th>B</th><th>C</th><th>D</th><th>E</th></tr></thead>
<tbody>
<tr><td>Trident</td><td>Internet Explorer 4.0</td><td>Win 95+</td><td class="center"> 4</td><td class="center">X</td></tr>
<tr><td>Trident</td><td>Internet Explorer 3.0</td><td>Win 96+</td><td class="center"> 4</td><td class="center">X</td></tr>
<tr><td>Gecko</td><td>Firefox 1.0</td><td>Win 98+ / OSX.2+</td><td class="center">1.7</td><td class="center">A</td></tr>
<tr><td>Trident</td><td>Internet Explorer 5.0</td><td>Win 98+</td><td class="center"> 4</td><td class="center">X</td></tr>
<tr><td>Gecko</td><td>Firefox 1.0</td><td>Win 98+ / OSX.2+</td><td class="center">1.7</td><td class="center">A</td></tr>
<tr><td>Gecko</td><td>Firefox 1.0</td><td>Win 98+ / OSX.2+</td><td class="center">1.7</td><td class="center">A</td></tr>
<tr><td>Gecko</td><td>Camino 1.0</td><td>OSX.2+</td><td class="center">1.8</td><td class="center">A</td></tr>
<tfoot><tr><th>A</th><th>B</th><th>C</th><th>D</th><th>E</th></tr></tfoot>
</table>
</div>
<script src=".../jquery-1.4.4.min.js" type="text/javascript"></script> <script src=".../jquery.dataTables.min.js" type="text/javascript"></script> <link type="text/css" href=".../datatable.css" rev="stylesheet" rel="stylesheet"></script> <link type="text/css" href=".../datatable_jui.css" rev="stylesheet" rel="stylesheet"></script> <link type="text/css" href=".../jquery-ui-1.8.7.custom.css" rev="stylesheet" rel="stylesheet"> <script type="text/javascript"> <!-- function initTable(){ $('#table_id').dataTable({ "bJQueryUI" : true, "aaSorting" : [ [0, 'asc' ], [ 3, 'asc' ] ],/*默认排序*/ "aLengthMenu" : [ [ 10, 20, 50, -1 ], [ 10, 20, 50, "All" ] ], "iDisplayLength": 20,/*默认显示长度*/ }); } $("document").ready(initTable); //--> </script> <style> <!-- table{ width:100%; } --> </style> <div style="width:500px;"> <table id="table_id"> <thead><tr><th>A</th><th>B</th><th>C</th><th>D</th><th>E</th></tr></thead> <tbody> <tr><td>Trident</td><td>Internet Explorer 4.0</td><td>Win 95+</td><td class="center"> 4</td><td class="center">X</td></tr> <tr><td>Trident</td><td>Internet Explorer 3.0</td><td>Win 96+</td><td class="center"> 4</td><td class="center">X</td></tr> <tr><td>Gecko</td><td>Firefox 1.0</td><td>Win 98+ / OSX.2+</td><td class="center">1.7</td><td class="center">A</td></tr> <tr><td>Trident</td><td>Internet Explorer 5.0</td><td>Win 98+</td><td class="center"> 4</td><td class="center">X</td></tr> <tr><td>Gecko</td><td>Firefox 1.0</td><td>Win 98+ / OSX.2+</td><td class="center">1.7</td><td class="center">A</td></tr> <tr><td>Gecko</td><td>Firefox 1.0</td><td>Win 98+ / OSX.2+</td><td class="center">1.7</td><td class="center">A</td></tr> <tr><td>Gecko</td><td>Camino 1.0</td><td>OSX.2+</td><td class="center">1.8</td><td class="center">A</td></tr> <tfoot><tr><th>A</th><th>B</th><th>C</th><th>D</th><th>E</th></tr></tfoot> </table> </div>
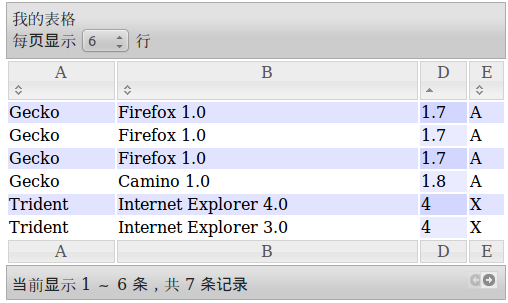
难度升级:

[javascript] view plain copy print ?
var sDom = '<"fg-toolbar ui-toolbar ui-widget-header ui-corner-tl ui-corner-tr ui-helper-clearfix"<"table_title"><"title_select">l<"right"><"clear">>rt<"fg-toolbar ui-toolbar ui-widget-header ui-corner-bl ui-corner-br ui-helper-clearfix"ip>';
function initTable(){
$('#table_id').dataTable({
"bJQueryUI" : true,
"bFilter": false,/*不用搜索栏*/
"iDisplayLength": 6,/*默认显示长度*/
"aaSorting" : [ [ 3, 'asc' ] ],/*默认排序*/
"aLengthMenu" : [ [ 6, -1 ], [ 6, "All" ] ],/*可选长度*/
"bStateSave": true,/*记录cookie(记的东西太多了,不太建议用)*/
"oLanguage": {/*汉化*/
"sLengthMenu": "每页显示 _MENU_ 行",
"sZeroRecords": "没有记录",
"sInfo": "当前显示 _START_ ~ _END_ 条,共 _TOTAL_ 条记录",
"sInfoEmpty": "当前显示 0 ~ 0 条,共 0 条记录",
"sInfoFiltered": "(从 _MAX_ 条记录中搜索)"
},
"sDom": sDom,/*tool工具条设置http://datatables.net/release-datatables/examples/basic_init/dom.html(不要被吓倒,很简单的)*/
"bAutoWidth": false,/*取消自动设置表格宽度(这个说来话长,吃了不少苦才挖出来的宝)*/
"aoColumnDefs": [{ "bVisible": false, "aTargets": [ 2 ] }],/*隐藏第三列*/
});
$('#table_id_wrapper .table_title').html('我的表格');
}
$("document").ready(initTable);
var sDom = '<"fg-toolbar ui-toolbar ui-widget-header ui-corner-tl ui-corner-tr ui-helper-clearfix"<"table_title"><"title_select">l<"right"><"clear">>rt<"fg-toolbar ui-toolbar ui-widget-header ui-corner-bl ui-corner-br ui-helper-clearfix"ip>'; function initTable(){ $('#table_id').dataTable({ "bJQueryUI" : true, "bFilter": false,/*不用搜索栏*/ "iDisplayLength": 6,/*默认显示长度*/ "aaSorting" : [ [ 3, 'asc' ] ],/*默认排序*/ "aLengthMenu" : [ [ 6, -1 ], [ 6, "All" ] ],/*可选长度*/ "bStateSave": true,/*记录cookie(记的东西太多了,不太建议用)*/ "oLanguage": {/*汉化*/ "sLengthMenu": "每页显示 _MENU_ 行", "sZeroRecords": "没有记录", "sInfo": "当前显示 _START_ ~ _END_ 条,共 _TOTAL_ 条记录", "sInfoEmpty": "当前显示 0 ~ 0 条,共 0 条记录", "sInfoFiltered": "(从 _MAX_ 条记录中搜索)" }, "sDom": sDom,/*tool工具条设置http://datatables.net/release-datatables/examples/basic_init/dom.html(不要被吓倒,很简单的)*/ "bAutoWidth": false,/*取消自动设置表格宽度(这个说来话长,吃了不少苦才挖出来的宝)*/ "aoColumnDefs": [{ "bVisible": false, "aTargets": [ 2 ] }],/*隐藏第三列*/ }); $('#table_id_wrapper .table_title').html('我的表格'); } $("document").ready(initTable);
此外
在html页的table上进行渲染,会有一个渲染表的动作,解决办法:
1、hidden渲染好了再出来show出来;
2、datatables可以通过js/ajax等传数据进来(但是这样的话,没法直接对tr / td设置css属性等)





















 2573
2573











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








