Update 9/9/2015 – Thanks to the incredible response to the initial results!
Since putting the article online yesterday, responses to the survey have now passed the 1000 mark (compared with 649 respondents in the first set of results). I have now updated the article and data to reflect this.
Interestingly, the results haven’t changed all that much – in fact none have moved more than a couple of percent either way for any question despite nearly doubling the number of responses.
I hope to do one final update to the results in a couple of weeks, so if you haven’t already filled out the survey, go do it now.
A couple of weeks ago, I put out a request for front-end developers to fill-out a very brief survey on front-end tooling.
The aim? I simply wanted to find out more information about current knowledge and usage levels across the community. I often hear that Sass is now the defacto preprocessor of choice, or that {insert JS framework here} is the latest and greatest thing since sliced bread, but I’ve often wondered how that would be reflected if I could ask developers directly about what tools they have knowledge of and use in their projects.
Before I put the survey together, I was pretty conservative in terms of the number of responses I was aiming to reach. People are busy actually doing work and getting them to fill out a survey without any tangible reward can be a pretty hard sell. However, at the time of writing this article, I’ve had an incredible 1044 responses – easily surpassing my modest expectations! Thanks to all those who took the time to fill in the survey – I really do appreciate it.
So, it’s time to go through the results! Grab yourself a cup of tea/coffee and let’s take a look…
Pre-amble Disclaimers
These results represent a small sample of front-end developers working in the industry – therefore, they shouldn’t be taken as gospel, simply as pointing towards a rough trend.
If you missed the initial survey but would still like to take part,I’ll be leaving the survey open for another couple of weeks and will update these results if a meaningful number of additional responses come in.
Q1 – Preprocessors
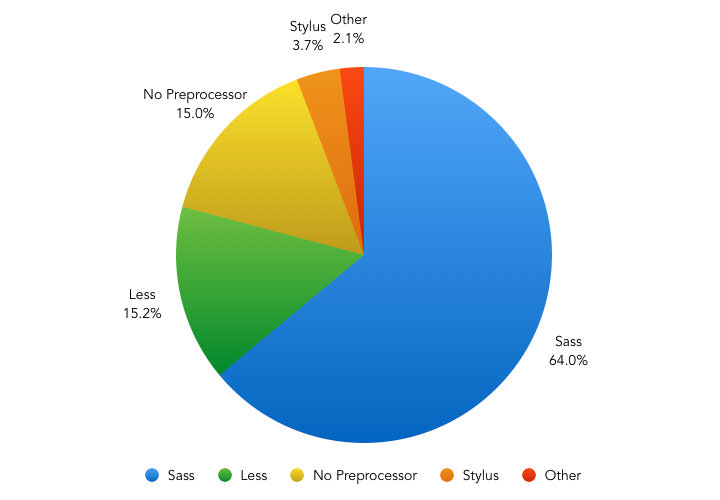
The first question I asked was What is your CSS Preprocessing tool of choice?
The possible answers included all the usual suspects, however I chose to leave PostCSS off the list of answers simply as I didn’t want to confuse anyone who uses PostCSS in addition to another preprocessor in their workflow. I figured people who did solely use PostCSS would use the 'Other' option to specify this.
Here are the results:
| Preprocessor | Number of Votes | Percentage |
|---|---|---|
| Sass | 689 | 66.00% |
| Less | 140 | 13.41% |
| Stylus | 44 | 4.21% |
| No Preprocessor | 141 | 13.51% |
| Other | 30 | 2.87% |

As you can see, Sass was the preprocessor of choice for the majority of respondents with 66%. Only 13.5% of those questioned use no preprocessing tool when authoring their CSS, indicating that we may now be close to 'peak preprocessor adoption'!
One thing that I would take away from these results is that CSS preprocessing is without a doubt a skill that all front-end developers should learn if they haven’t got experience in this area already, as most projects and job roles will require it.
Of those who specified 'Other', 21 respondents (2%) specified that they use PostCSS as their preprocessor of choice.
Q2 – PostCSS and Rework
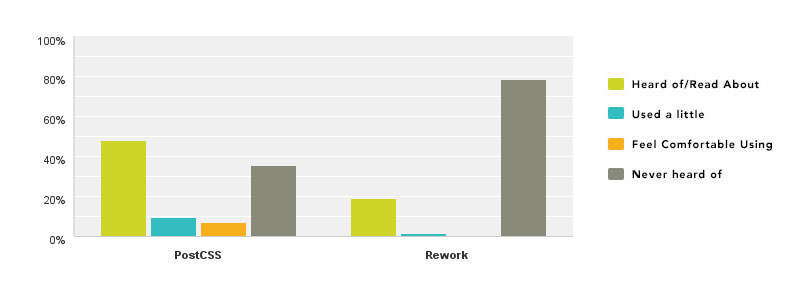
Next, I wanted to find out how many devs had heard of so called 'post-processing' tools such as PostCSS or Rework. I therefore asked Have you heard of the following CSS processing tools?
The results were as follows:
| Heard of/Read About | Used a little | Feel Comfortable Using | Never Heard of | |
|---|---|---|---|---|
| PostCSS | 53.64% (560) | 10.34% (108) | 8.91% (93) | 27.11% (283) |
| Rework | 21.84% (228) | 2.30% (24) | 0.86% (9) | 75.00% (783) |

Looking at the raw results, 72.89% of respondents had either heard of or used PostCSS, compared with just 25% for Rework. Only a small percentage of developers responding said that they felt comfortable using either tool.
Analysing the results further across both tools, 269 devs (just over 25%) said they hadn’t heard of either PostCSS or Rework, compared to 95 devs (9.1%) who said they felt comfortable using at least one of the two tools.
I think these results reflect how new an area this is for many front-end developers and I would expect these numbers to rise in the future.
Q3 – Task Runners
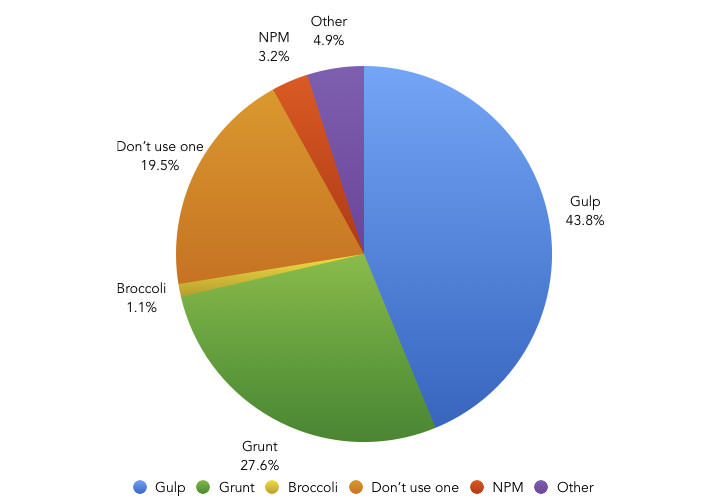
Next up was one of the questions I was most interested in seeing the results to – What task runner do you prefer using, if any, in your typical project workflow?
Looking at the NPM download stats, Grunt is downloaded roughly 1.45 million times a month, with Gulp having 1.34 million, so in terms of shear usage stats, they seem very equal, although there seems to have been a shift towards people moving to using Gulp over Grunt recently.
So what did the survey results say?
| Task Runner | Number of Votes | Percentage |
|---|---|---|
| Gulp | 488 | 46.74% |
| Grunt | 274 | 26.25% |
| NPM | 40 | 3.83% |
| Broccoli | 13 | 1.25% |
| Other | 50 | 4.79% |
| Don’t Use a Task Runner | 179 | 17.15% |

Somewhat surprisingly, Gulp came out a fair distance ahead with 46.7% of respondents saying they preferred using it compared with just 26.3% for Grunt.
17.2% of respondents said that they don’t use a task runner at all on their projects – signifying that the majority of front-end developers are seeing the benefits of using a task runner to help keep consistency across projects and teams.
Q4 – Knowledge of JavaScript Libraries and Frameworks
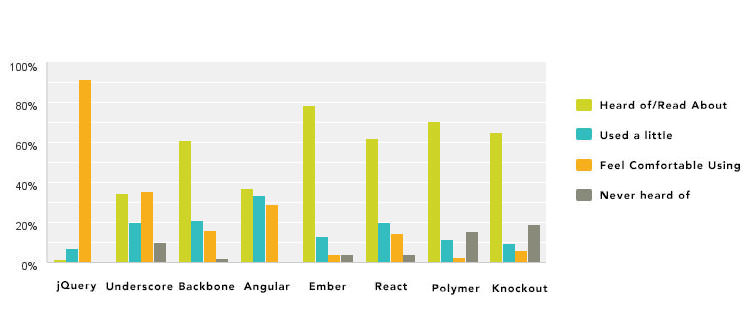
Another question that really interested me was current knowledge levels across the most popular JavaScript libraries and frameworks, so this question was for respondents to indicate their experience levels in each.
Here is how people responded:
| Heard of/Read About | Used a little | Feel Comfortable Using | Never Heard of | |
|---|---|---|---|---|
| jQuery | 1.7% (18) | 6.8% (71) | 91.5% (955) | 0% (0) |
| Underscore | 33.4% (349) | 19.2% (200) | 38.6% (403) | 8.8% (92) |
| Backbone | 58.1% (606) | 21.6% (226) | 18.6% (194) | 1.7% (18) |
| AngularJS | 36.4% (380) | 34.9% (364) | 28.5% (298) | 0.2% (2) |
| Ember | 76.8% (802) | 15.6% (163) | 4.6% (48) | 3% (31) |
| React | 59.6% (622) | 21.8% (228) | 15.7% (164) | 2.9% (30) |
| Polymer | 70.5% (736) | 12.2% (127) | 3.3% (35) | 14% (146) |
| Knockout | 67.9% (709) | 10.4% (109) | 5.5% (57) | 16.2% (169) |

Unsurprisingly, jQuery was the JavaScript library or framework with the highest percentage – 91.5% – of respondents saying that they felt comfortable using it. In terms of pure knowledge levels it was by far the most far-reaching of any of the libraries or frameworks listed.
Looking down the list of JS frameworks, Angular came out on top in terms of the number of developers (28.5%) who said they felt comfortable using it. 18.6% of respondents said they felt comfortable using Backbone, with 15.7% saying the same for React.
Looking at knowledge levels across the MV* frameworks – so everything in the list except jQuery and Underscore – just over 50% of respondents (531) said they felt comfortable using at least one of these frameworks. Clearly being able to develop using at least one of these is an increasingly important skill for any front-end developer to have in their toolkit.
One addition I would like to make if I ever run this survey again would be how many devs have started using ES2015 features – I’m sure this will be an area of huge growth and it will be interesting to see how the amount of knowledge in this area increases over time.
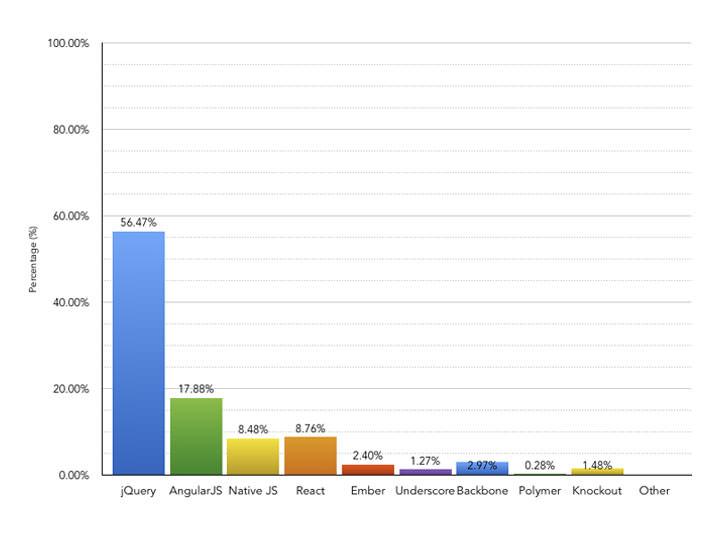
Q5 – Which JavaScript library or framework do you use on the majority of your projects?
The next question was a late addition to the survey, as it was something I wished I had asked from the start. Because of this, there are just 467 responses, so bear in mind that this will impact how much can be drawn from the results, however I wanted to include the results for completeness.
The question was Which JavaScript library or framework do you use on the majority of your projects?
Here are the results:
| Number of Votes | Percentage | |
|---|---|---|
| None – I just use native JS | 52 | 11.13% |
| jQuery | 264 | 56.53% |
| AngularJS | 72 | 15.42% |
| React | 38 | 8.14% |
| Ember | 15 | 3.21% |
| Backbone | 11 | 2.36% |
| Underscore | 7 | 1.50% |
| Polymer | 2 | 0.43% |
| Knockout | 6 | 1.28% |
| Other (please specify) | 0 | 0.00% |

Even with a smaller number of responses, jQuery was the most used library or framework by quite some distance, with 56.53% (264 responses), followed by Angular with 15.42% (72).
I won’t try to draw too many conclusions from these results simply due to the relatively small number of responses, but it’s still interesting to see that most of the respondents use jQuery on the majority of their projects – I would expect this number to decrease over time as people’s knowledge of ES2015 increases and move back towards using native JavaScript and smaller libraries.
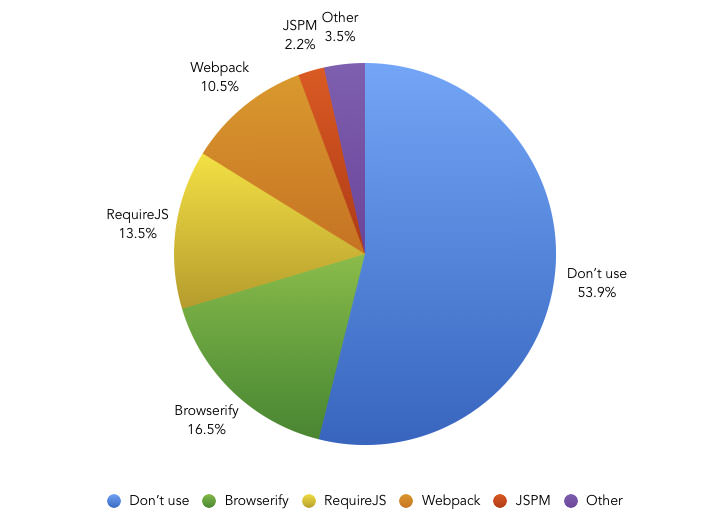
Q6 – JavaScript Module Bundlers
Module bundlers are something I’ve been using for some time, but I wanted to know if the majority of front-end devs were also using them, and if so, which tool?
The question I therefore asked was Do you use a JavaScript module bundler in your workflow?
Responses were as follows:
| Module Bundler | Number of Votes | Percentage |
|---|---|---|
| I don’t use a module bundler | 538 | 51.53% |
| Browserify | 185 | 17.72% |
| RequireJS | 142 | 13.60% |
| Webpack | 120 | 11.49% |
| JSPM | 30 | 2.87% |
| Other | 29 | 2.78% |

Overall, almost half of respondents (48.47%) are now using a module bundler to manage the dependencies in their JavaScript. Of those, 17.7% use Browserify, 13.6% use RequireJS and 11.5% are using Webpack. Webpack has been gaining a lot of traction of late and so it’s interesting to see that it isn’t all that far behind the two most well known tools in terms of usage.
It’ll again be interesting to see how these numbers change as more developers jump on the ES2015 bandwagon and start using the tools that lend themself well to transpiling JavaScript using Babel.
Overall though, it’s great to see so many developers embracing module bundlers and I’d fully expect the number of people not using a module bundler to decrease as knowledge levels continue to rise.
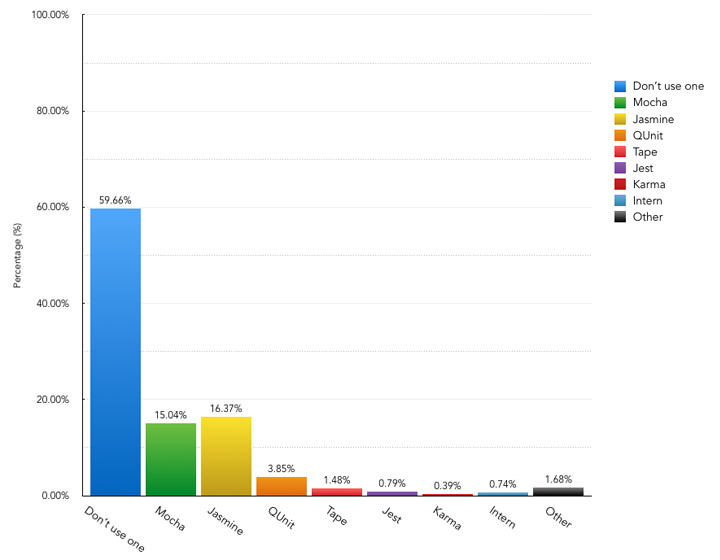
Q7 – JavaScript Testing
Testing! So, do people actually test their JavaScript, or is it still on everyones bucket list to setup on their project?
The question I asked was What tool do you use to test your JavaScript? (if any)
The results were as follows:
| Tool | Number of Votes | Percentage |
|---|---|---|
| I don’t use a tool to test my JS | 615 | 58.91% |
| Mocha | 161 | 15.42% |
| Jasmine | 159 | 15.23% |
| QUnit | 35 | 3.35% |
| Tape | 20 | 1.92% |
| Jest | 11 | 1.05% |
| Karma | 6 | 0.57% |
| Intern | 10 | 0.96% |
| Other | 27 | 2.59% |

So, the majority of respondents – 58.91% – aren’t using any tool to help with their JavaScript testing. Given how long the subject of testing in JavaScript has been around, I find this a surprisingly large percentage – but it is often the area that gets most overlooked in a project.
Of those testing their JS, the majority of respondents are using either Mocha – 15.42% – or Jasmine – 15.23%.
All in all, there’s obviously still a gap in developer knowledge when it comes to JS testing.
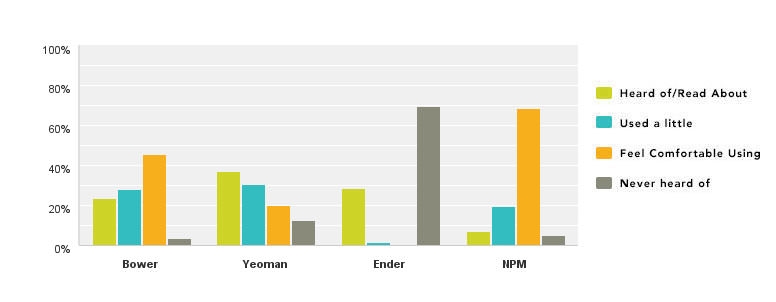
Q8 – Miscellaneous Tools
The final question of the survey asked about tools typically used for package and workflow management, with me asking Which of these tools do you have experience in?
Here is how people responded:
| Heard of/Read About | Used a little | Feel Comfortable Using | Never Heard of | |
|---|---|---|---|---|
| Bower | 23.75% (248) | 26.44% (276) | 47.89% (500) | 1.92% (20) |
| Yeoman | 37.45% (391) | 30.56% (319) | 22.13% (231) | 9.86% (103) |
| Ender | 30.36% (317) | 1.92% (20) | 0.86% (9) | 66.86% (698) |
| NPM | 6.80% (71) | 17.91% (187) | 71.07% (742) | 4.22% (44) |

The majority of respondents felt comfortable using NPM and Bower, with a large number never having heard of Ender at all.
Knowledge of Yeoman – in my opinion, one of the most useful tools I use – was quite low in terms of those that feel comfortable using it (22.13%), although not many people had never heard of it (9.86%). In my experience, putting in the time to grips with it is hugely worthwhile, as it makes setting up projects so simple.
Summary
So, what can be summarised overall? Well, it seems that the adoption rate of front-end tools across the board is pretty high. If you’re someone who has been putting off learning more about workflow tools in whatever area, be it CSS, JavaScript module bundlers, or Task Runners, you are in the minority and these skills are now a very important part of being a front-end developer in 2015.
On the flip side, use of JavaScript testing tools seems to be lagging behind the adoption rate of tools in other areas – something that can only be solved by better edutcaion of how to use and integrate these tools into peoples projects and as importantly, how to write JavaScript that is easy to test.
If anyone has any questions about any of the results, or would like me to look at other cross sections of the responses, message me on Twitter and I’ll do my best to help!
Also, like I mentioned at the start of the article, if you missed my initial call for responses but would still like to take part, I’ll be leaving the survey open for another couple of weeks and will look to update these results if a meaningful number of additional responses come in.





















 589
589











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








