实验一 基本 UI 界面设计
【实验目的】
1.熟悉 Android Studio 开发工具操作
2.熟悉 Android 基本 UI 开发,并进行 UI 基本设计
【实验内容】
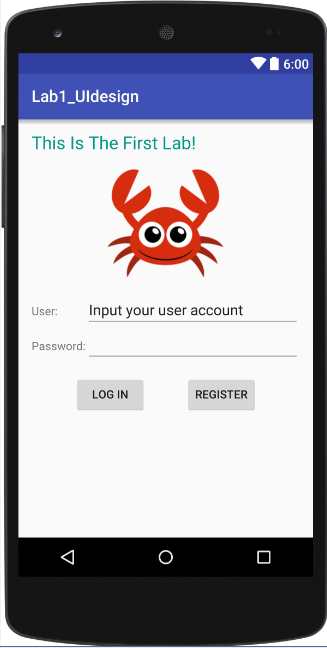
实现如下 Android 应用,实现如下显示效果(暂无控件点击事件效果):

注意: 两个按钮下面那个圆圈是 ProgressBar (透明)
【参考】
1.搭建 Android Studio 开发环境(参考 pdf–如何安装 AndroidStudio)
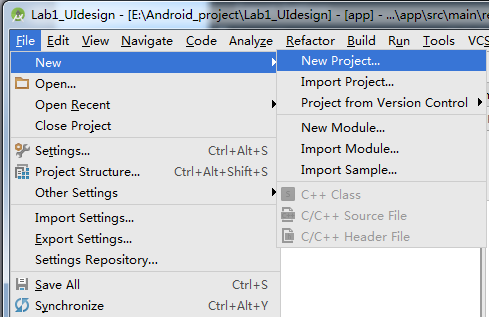
2.新建项目 HelloWorld:
新建 Android Project:
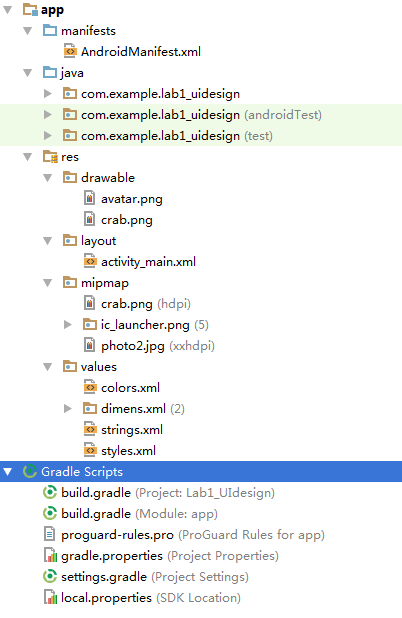
耐心等待,最后出现 android 项目视图:
点击 Android Studio 快捷栏中的 avd 管理器,启动 avd(如果可以用手机的话,最好用 手机调试,具体可以百度):
新建一个模拟器&#x











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 476
476











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








