<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="viewport" content="width=device-width" />
<meta content="Multiple Select" property="og:title" />
<meta content="Multiple select is a jQuery plugin to select multiple elements with checkboxes :)." name="description" />
<!-- css -->
<link href="multiple-select-master/docs/css/base.css" rel="stylesheet" />
<script async="" src="//www.google-analytics.com/analytics.js"></script>
<script src="multiple-select-master/docs/assets/jquery.min.js"></script>
<script src="multiple-select-master/docs/assets/es5-shim.min.js"></script>
<!-- Flatdoc -->
<script src="multiple-select-master/docs/assets/flatdoc/legacy.js"></script>
<script src="multiple-select-master/docs/assets/flatdoc/flatdoc.js"></script>
<!-- Flatdoc theme -->
<link href="multiple-select-master/docs/assets/flatdoc/theme-white/style.css" rel="stylesheet" />
<script src="multiple-select-master/docs/assets/flatdoc/theme-white/script.js"></script>
<!-- Multiple Select -->
<link href="multiple-select-master/multiple-select.css" rel="stylesheet" />
<script src="multiple-select-master/multiple-select.js"></script>
<!--[if lt IE 9]>
<script src="multiple-select-master/docs/assets/html5shiv.js"></script>
<script src="multiple-select-master/docs/assets/respond.min.js"></script>
<![endif]-->
<script type="text/javascript">
if (window != top) // 判断当前的window对象是否是top对象
top.location.href = window.location.href; // 如果不是,将top对象的网址自动导向被嵌入网页的网址
</script>
<!-- js -->
<script src="multiple-select-master/docs/js/index.js"></script>
<script type="text/javascript">
function SendMess() {
var ids="";
$("input:checkbox[data-name='selectItem']:checked").each(function (i) {
if (i == 0) {
ids = $(this).val();
alert(ids);
}
else {
ids += (";" + $(this).val());
alert(ids);
}
});
$("#<%=HiselectID.ClientID%>").val(ids);
if (ids == "")
{
alert("请至少选择一项客户ID!");
return false;
}
else
{
$.ajax({
url: "xxx.aspx",
type: "post",
async: false,
data: { "Ids": ids },
error: function () {
alert("系统出错");
},
success: function (data) {
}
});
window.location.reload();
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<select id="SelectSearch" class="w300" multiple="multiple" style="display: none;">
<option value="1">abc</option>
<option value="2">bcd</option>
<option value="3">cde</option>
<option value="4">def</option>
<option value="5">efg</option>
<option value="6">fgh</option>
<option value="7">ghi</option>
<option value="8">hij</option>
<option value="9">ijk</option>
<option value="10">jkl</option>
</select>
<div class="ms-parent w300" style="width: 300px;">
<div class="ms-drop bottom" style="display: none;">
<div class="ms-search">
<input type="text" autocomplete="off" autocorrect="off" autocapitilize="off" spellcheck="false" />
</div>
<ul style="max-height: 250px;">
<li class="ms-select-all">
<label>
<input type="checkbox" data-name="selectAll" />
[Select all]</label></li>
<li class=" " style="false">
<label class="" style="display: block;">
<input type="checkbox" data-name="selectItem" value="1" /><span>abc</span></label></li>
<li class=" " style="false">
<label class="" style="display: block;">
<input type="checkbox" data-name="selectItem" value="2" /><span>bcd</span></label></li>
<li class=" " style="false">
<label class="" style="display: block;">
<input type="checkbox" data-name="selectItem" value="3" /><span>cde</span></label></li>
<li class=" " style="false">
<label class="" style="display: block;">
<input type="checkbox" data-name="selectItem" value="4" /><span>def</span></label></li>
<li class="" style="false">
<label class="" style="display: block;">
<input type="checkbox" data-name="selectItem" value="5" /><span>efg</span></label></li>
<li class=" " style="false">
<label class="" style="display: block;">
<input type="checkbox" data-name="selectItem" value="6" /><span>fgh</span></label></li>
<li class=" " style="false">
<label class="" style="display: block;">
<input type="checkbox" data-name="selectItem" value="7" /><span>ghi</span></label></li>
<li class=" " style="false">
<label class="" style="display: block;">
<input type="checkbox" data-name="selectItem" value="8" /><span>hij</span></label></li>
<li class=" " style="false">
<label class="" style="display: block;">
<input type="checkbox" data-name="selectItem" value="9" /><span>ijk</span></label></li>
<li class=" " style="false">
<label class="" style="display: block;">
<input type="checkbox" data-name="selectItem" value="10" /><span>jkl</span></label></li>
<li class="ms-no-results" style="display: none;">No matches found</li>
</ul>
</div>
</div>
</div>
<input type="hidden" id="hiText" />
<asp:HiddenField ID="HiselectID" runat="server" />
<input type="button" οnclick="return Delete()" />
<script src="multiple-select-master/multiple-select.js"></script>
<script>
$("#SelectSearch").multipleSelect({
filter: true
});
</script>
</form>
</body>
</html>
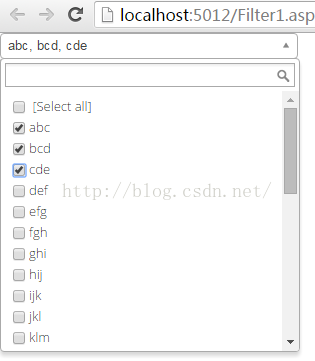
</pre><pre code_snippet_id="1715223" snippet_file_name="blog_20160613_3_7631977" name="code" class="html">//代码地址http://download.csdn.net/detail/deyuanyangjia1314/9547939//效果如图所示




















 758
758











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








