看代码就像看电影一样,不懂的时候觉得到处都是迷,觉得主角周围发生的事都好不可思议,看懂了之后就能发现一根清晰的主线剧情,或是亲情,或是爱情,或是复仇,或是为名为財。所有之前那些迷都豁然开朗。
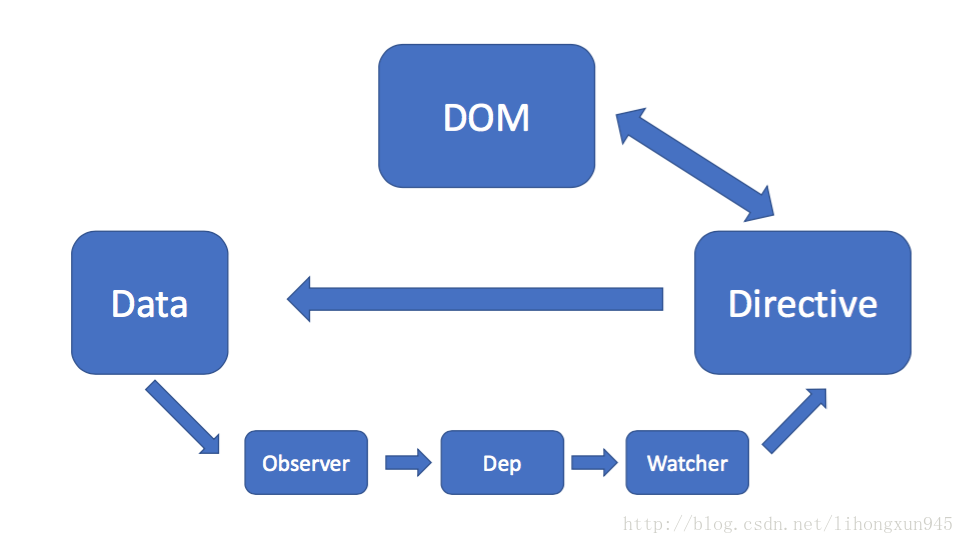
vuejs源码看下来也是,从3年前接触到vuejs开始,一直断断续续看了一些关于实现原理的文章,初看一堆概念:parser,compiler, observer, watcher 等等。每一部分都有复杂的细节实现。但是只要把握他的主线剧情:即如何把 state 和 dom 关联起来,使data的改动反应到DOM上,DOM的改动反应到 state 上。顺着这个思路比较容易看懂甚至自己实现一个类似的框架。
那么为什么vuejs几千行的代码量 我们只需要约 500 行代码就能实现呢?其实是因为我们省略了绝大部分的细节,这些细节很重要:
1. 完善的生命周期,回调,完善的销毁机制
2. 对表达式的支持,其中包括对四则运算,路径,以及函数调用的支持,这一块没细看,但是应该都是基于有限状态机实现的。
3. 对DOM的各种边界情况的处理,比如 fragment
4. 性能优化,batcher。
5. 对props,slot 等的处理
6. 常用的 directive 的实现
把上述这些全部实现,那么我们就能得到一个和vuejs几乎一样的框架出来,要不要试试?
记住这几点
希望读过这几篇文章后,能记住以下几点
- 如果通过 getter/setter 实现数据响应化
- 在getter中记录依赖关系,而不是分析表达式
- batcher 会在 nextTick的时候执行全部的更新,默认情况下vue是不会立刻更新DOM的
- 记住下面这张出现了很多次的图
最后,最最重要的,这么好的项目不给个star嘛 https://github.com/lihongxun945/tiny-vue






















 6890
6890











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








