大家看完下面的,就能操作自己想要的动画了!
A. 动画:所谓动画就是从一种元素的样式过渡到另一种元素的样式
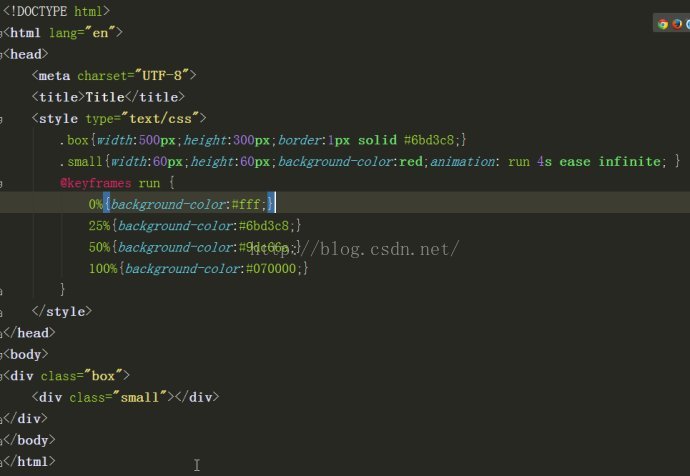
a. @keyframes规则用于创建动画,在这里定义动画发生的时间。用0%定义某元素起始的样式,100%定义此元素结束的样式,中间百分比越详细,动画过程越丰富。且0%与100%的样式是必须有的
b. 而且被绑定动画的元素必须用animation设定动画名称与时长。如果不设定时长,默认是0,是不会启动动画的。
c. 其实animation是所有动画属性的简写,包括:
1. animation-name 设定@keyframe的名称因为@keyframe要绑定到选择器
2.animation-duration 完成动画所需要的时间 s/ms
3.animation-timing-function 设定动画的速度曲线
(linear 从头到尾都是匀速的 ease 默认低速开始然后加速,在结束前变慢 ease-in 以低速开始 ease-out 以低速结束 ease-in-out 以低速开始和结束)
4.animation-delay 设定动画开始之前的延迟
(多少秒以后执行动画 允许赋值 -2s是动画马上开始 但跳2秒进入动画)
5.animation-iteration-count 设定动画播放的次数
(设置n 数值 infinite定义无限次播放)
6.animation-direction 是否需要轮流反向播放动画
(正常播放 norma alternate动画轮流反向播放)
d. animation 语法 animation: 名字 动画所用时间 速度曲线类型 多少s之后开始动画 动画播放的次数 是否轮流反向播放






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








