转载请注明出处: http://blog.csdn.net/like_program/article/details/53352899
最终效果图
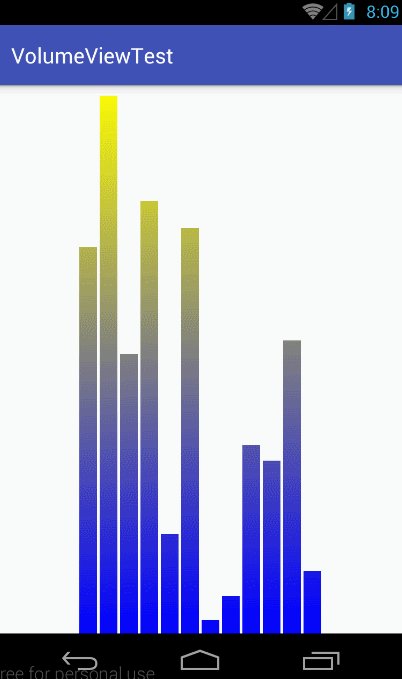
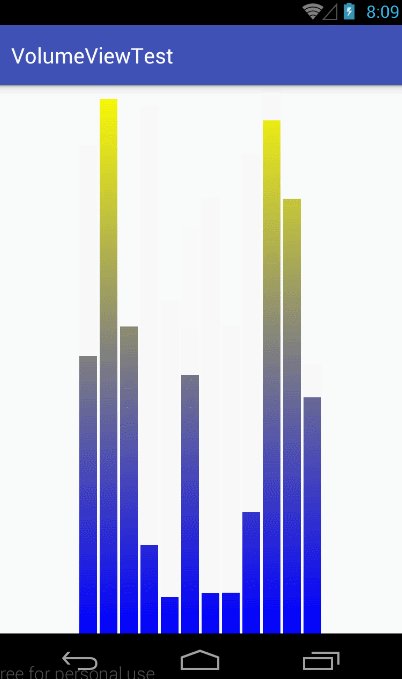
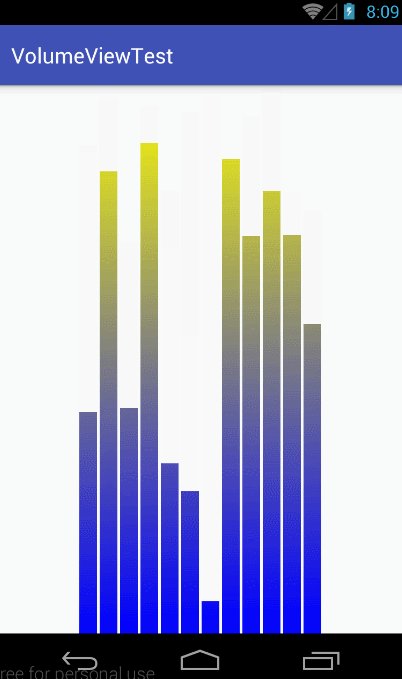
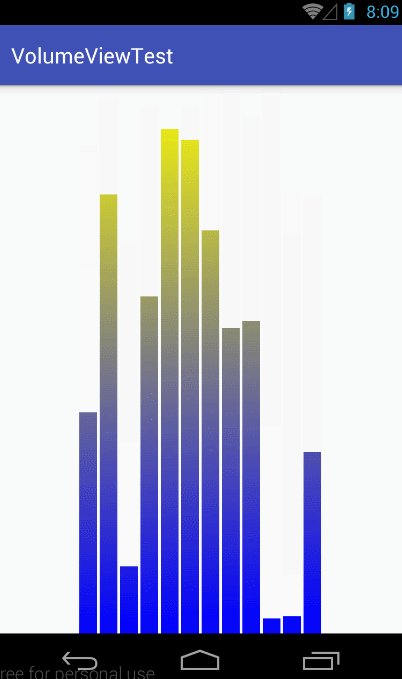
我们先看下最终效果图:
分析
通过上面的效果图,我们可以分析出:音频条形图,是由一个个矩形组成的,每个矩形的宽度相同,高度不同。每个矩形之间的距离相同。知道了这些,也就好办了。
绘制音频条形图
打开 Android Studio,新建 VolumeViewTest 项目。
新建 VolumeView.java ,继承自 View,代码如下:
package com.example.volumeviewtest;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
/**
* 自定义 View 音频条形图
*/
public class VolumeView extends View {
/**
* 屏幕宽度
*/
private int mScreenWidth;
/**
* 屏幕的高度
*/
private int mScreenHeight;
/**
* mRectWidth 实际上是相邻矩形左边缘的距离
* 但是把它当作每个矩形的宽度,后面会好理解一些
*/
private int mRectWidth;
/**
* 绘制矩形的画笔
*/
private Paint mPaint;
/**
* 矩形的数量
*/
private int mRectCount = 12;
/**
* 第一个矩形右边缘和第二个矩形左边缘之间的距离
*/
private int offset = 5;
/**
* 随机数
*/
private double mRandom;
public VolumeView(Context context) {
super(context);
}
public VolumeView(Context context, AttributeSet attrs) {
super(context, attrs);
initPaint();
}
public VolumeView(Context context, AttributeSet attrs,
int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
/**
* 初始化画笔
*/
private void initPaint() {
// 创建绘制矩形的画笔
mPaint = new Paint();
// 蓝色
mPaint.setColor(Color.BLUE);
}
/**
* 系统计算出控件的大小后,就会回调此方法
*/
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
// 获取屏幕宽度
mScreenWidth = w;
// 获取屏幕高度
mScreenHeight = h;
// 每个矩形的宽度
mRectWidth = (int) (mScreenWidth * 0.6 / mRectCount);
}
@Override





 本文是《Android群英传》读书笔记,详细介绍了如何自定义View来绘制并实现动态的音频条形图。通过分析最终效果图,创建VolumeView,设置渐变效果,以及使用Handler实现动画,使条形图每隔0.3秒更新一次,达到动态效果。
本文是《Android群英传》读书笔记,详细介绍了如何自定义View来绘制并实现动态的音频条形图。通过分析最终效果图,创建VolumeView,设置渐变效果,以及使用Handler实现动画,使条形图每隔0.3秒更新一次,达到动态效果。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








