圆形头像
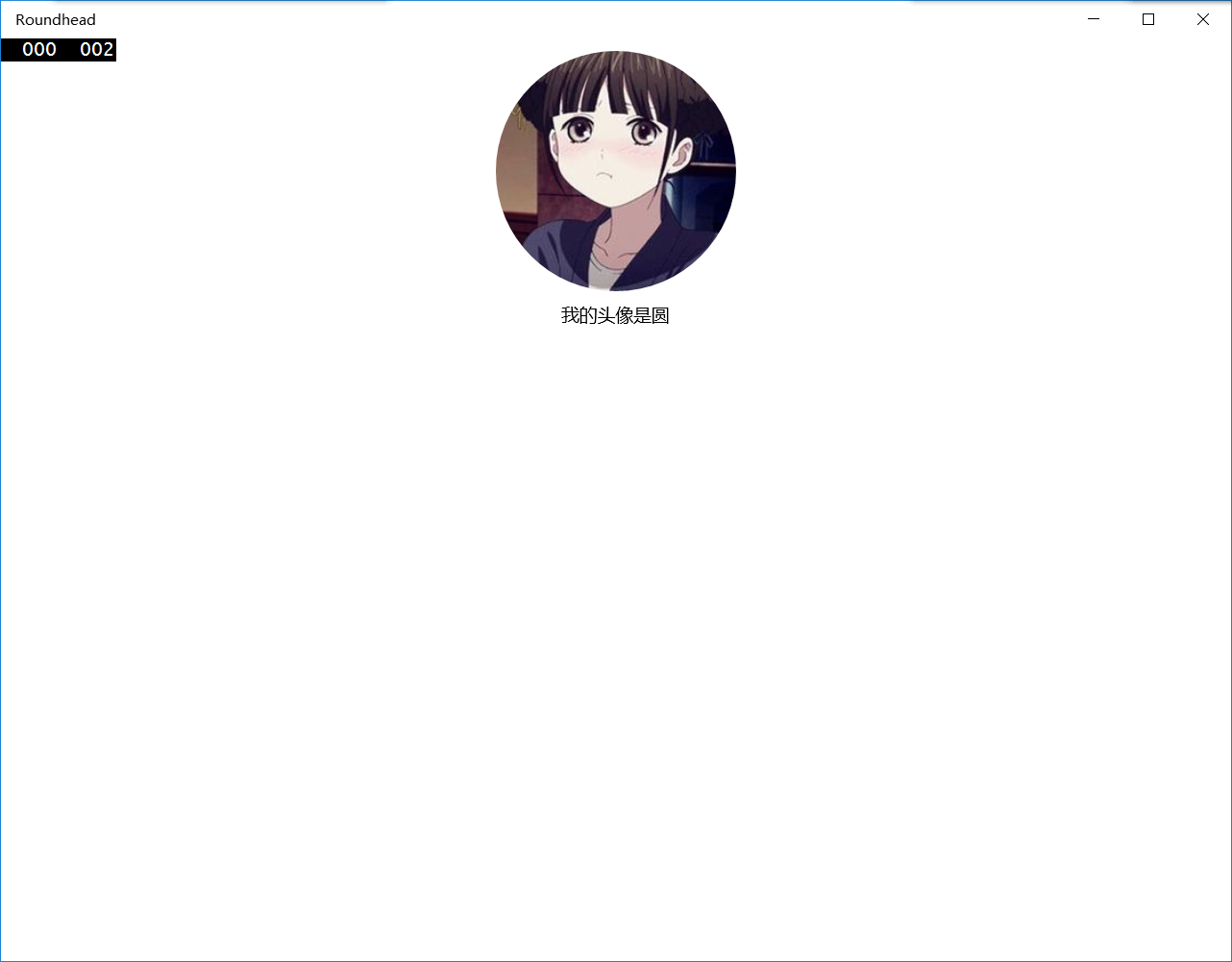
现在很多软件都喜欢使用圆形头像
win10 uwp使用圆形头像很简单
<Ellipse Width="200" Height="200" Margin="10,10,10,10">
<Ellipse.Fill>
<ImageBrush ImageSource="assets/1.jpg"/>
</Ellipse.Fill>
</Ellipse>使用这样的圆形头像没有对原有图形的渲染大小进行变化,一个大的图形不会解码为刚好要的,我们进行一步修改
代码:
<Page
x:Class="Roundhead.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Roundhead"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Orientation="Vertical">
<Ellipse Width="200" Height="200" Margin="10,10,10,10">
<Ellipse.Fill>
<ImageBrush ImageSource="assets\1.jpg"/>
</Ellipse.Fill>
</Ellipse>
<TextBlock Text="我的头像是圆" HorizontalAlignment="Center" />
</StackPanel>
</Grid>
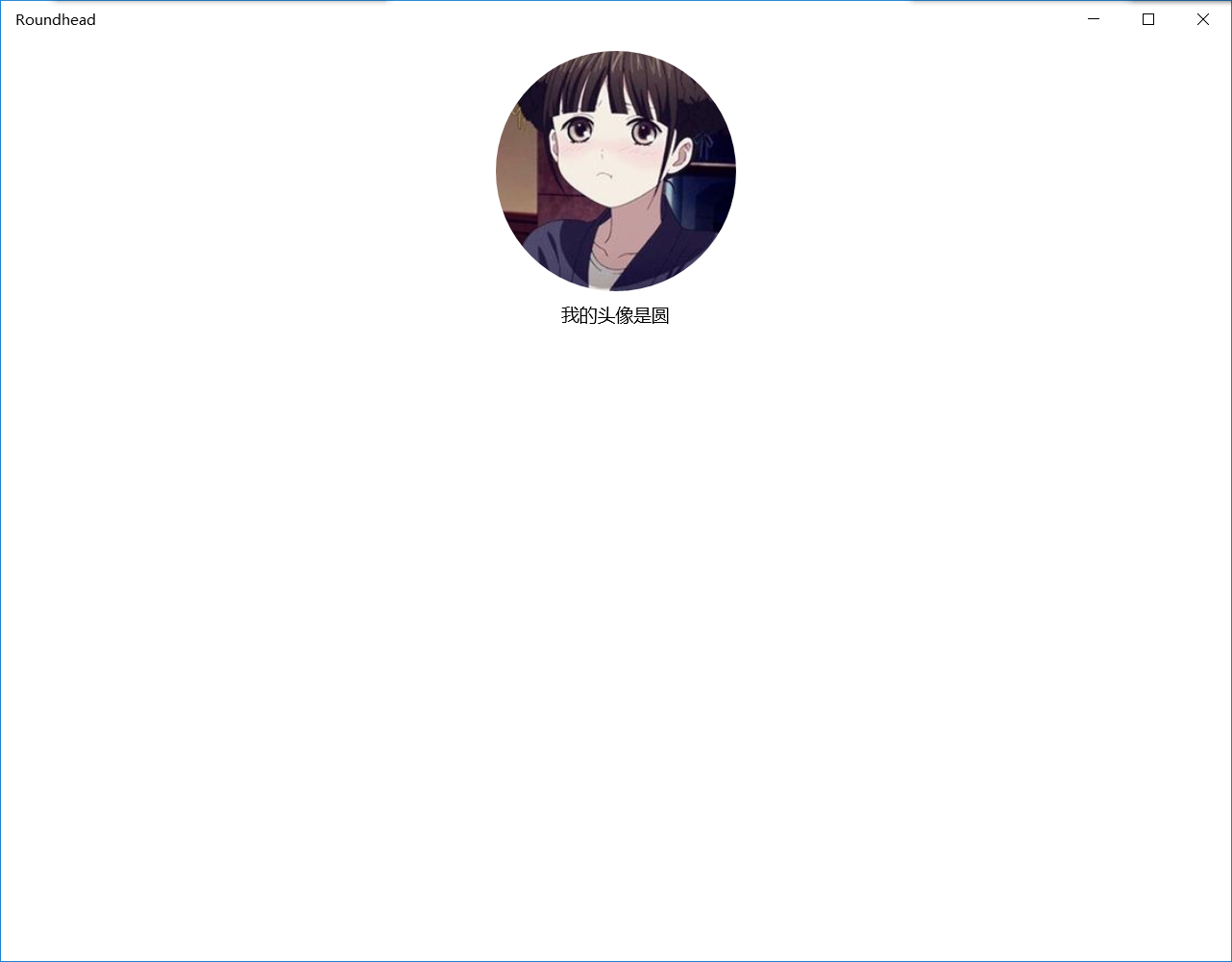
</Page>去掉黑边
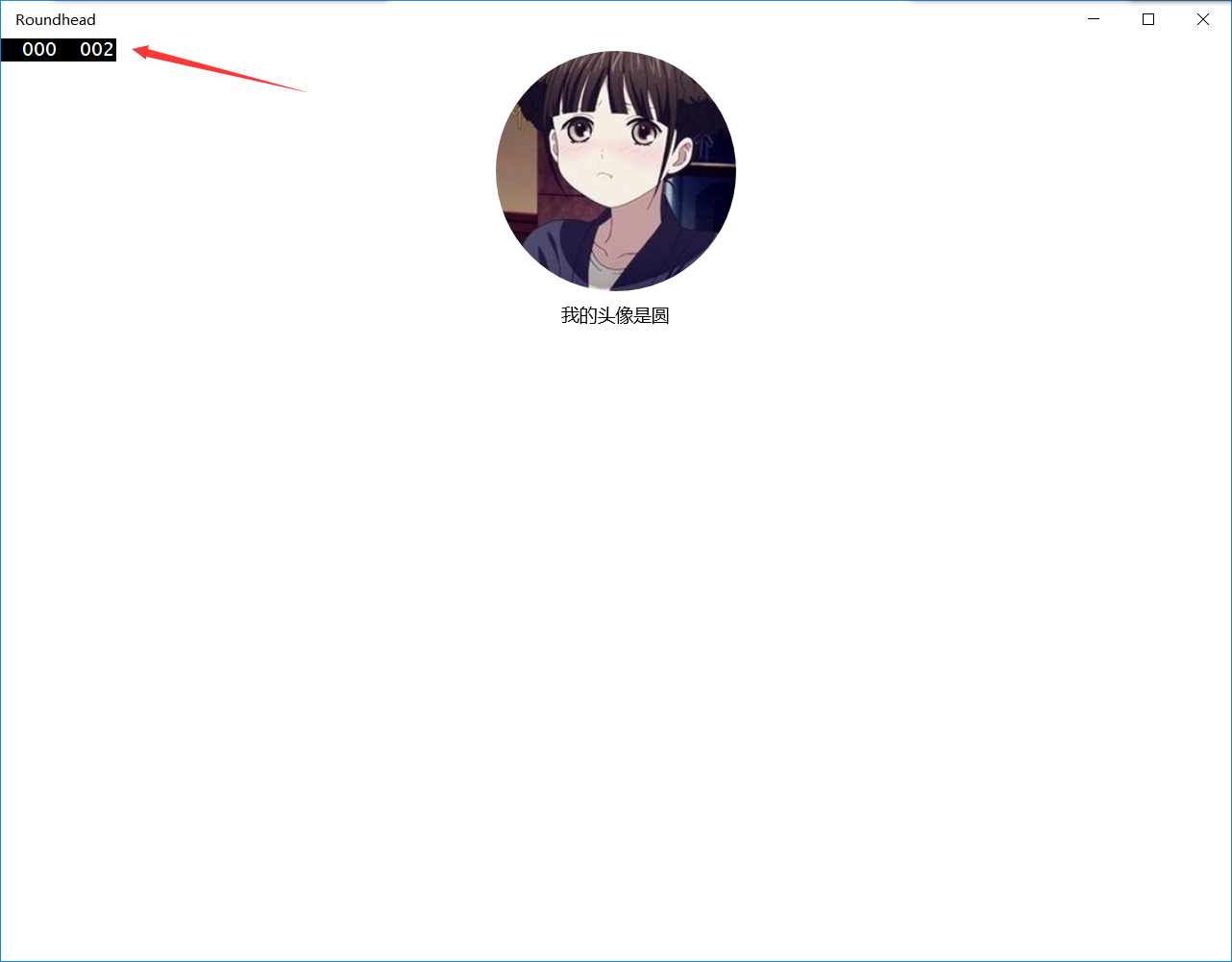
程序界面有一些

看起来不好
在app.xaml.cs找到this.DebugSettings.EnableFrameRateCounter = true;
写为false
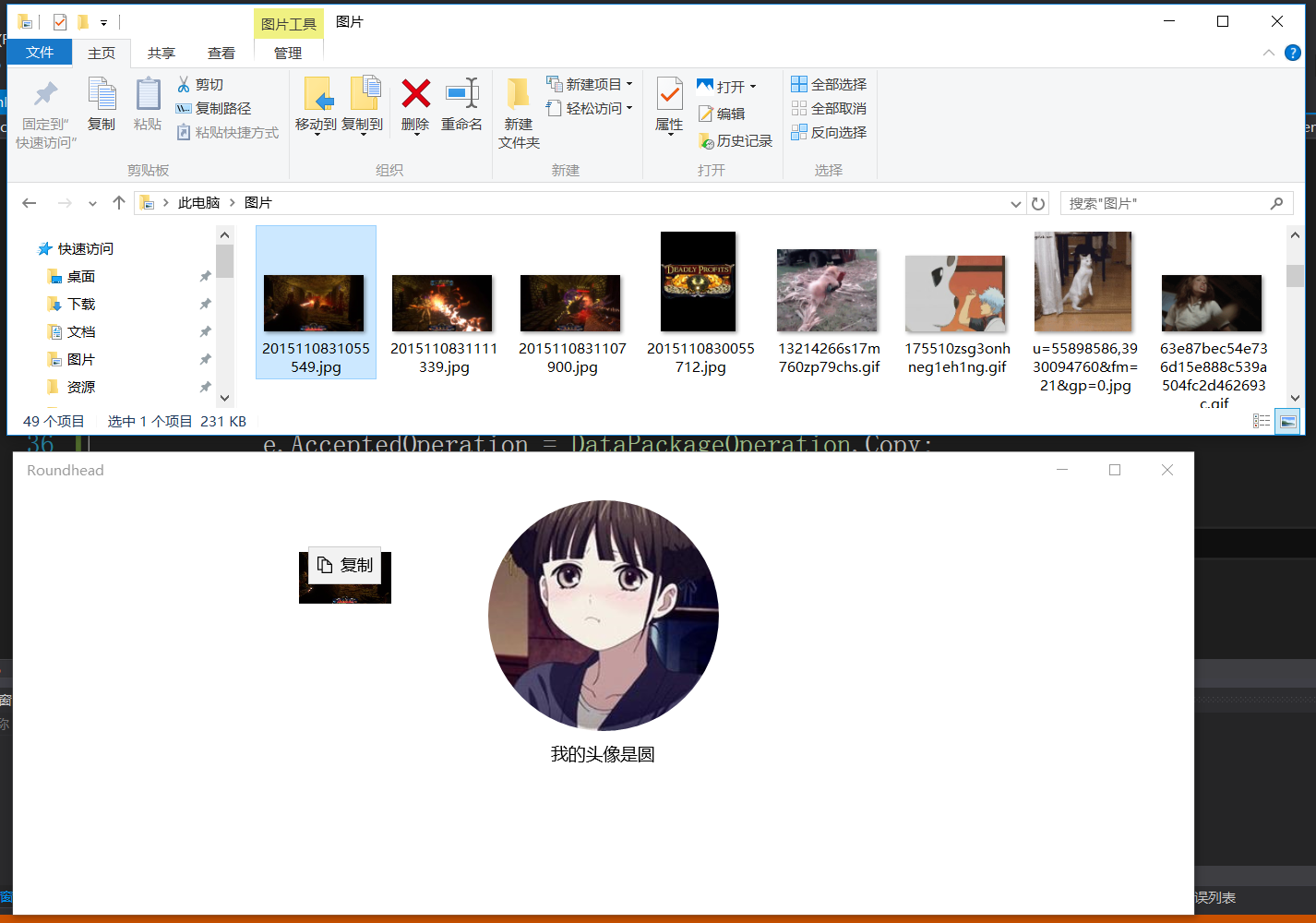
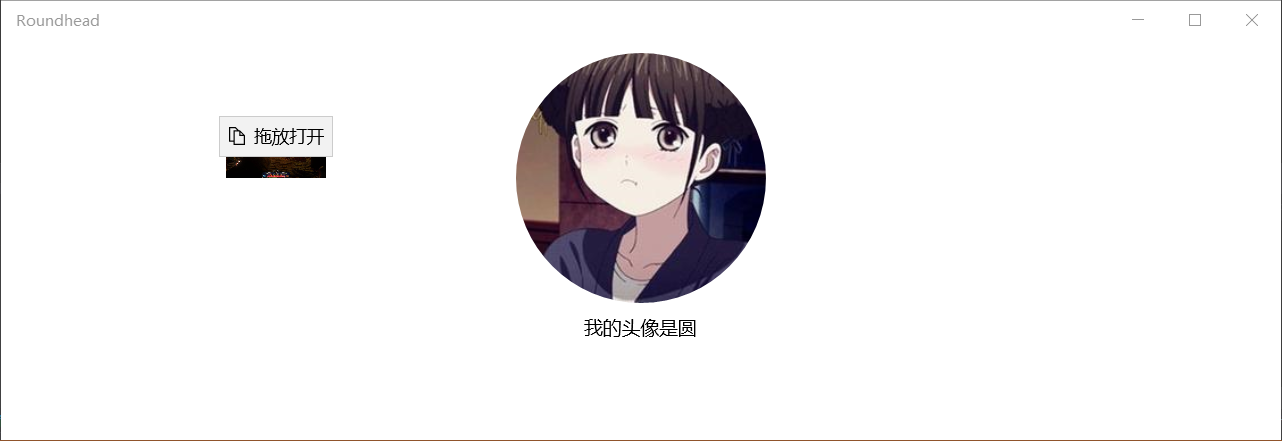
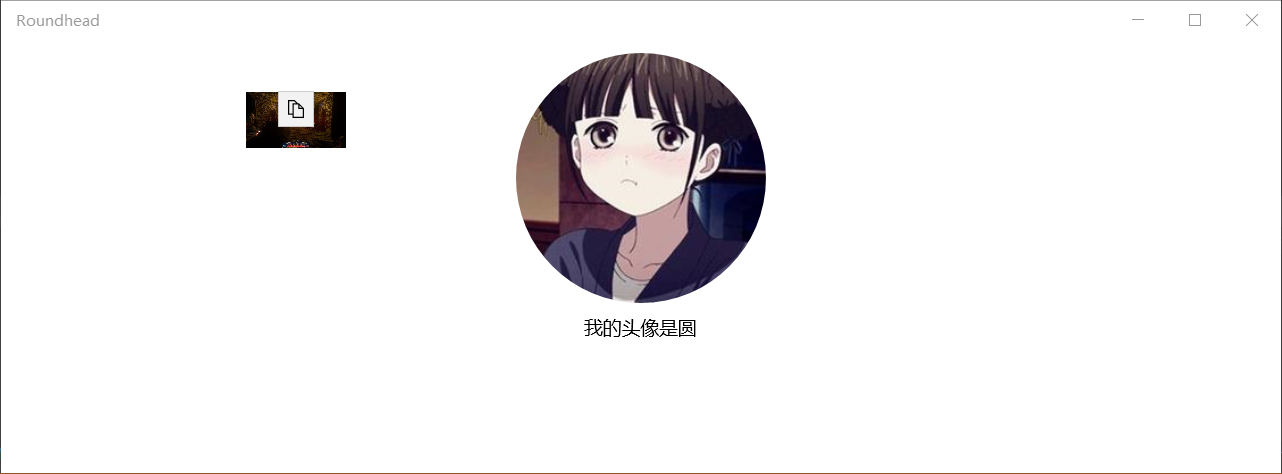
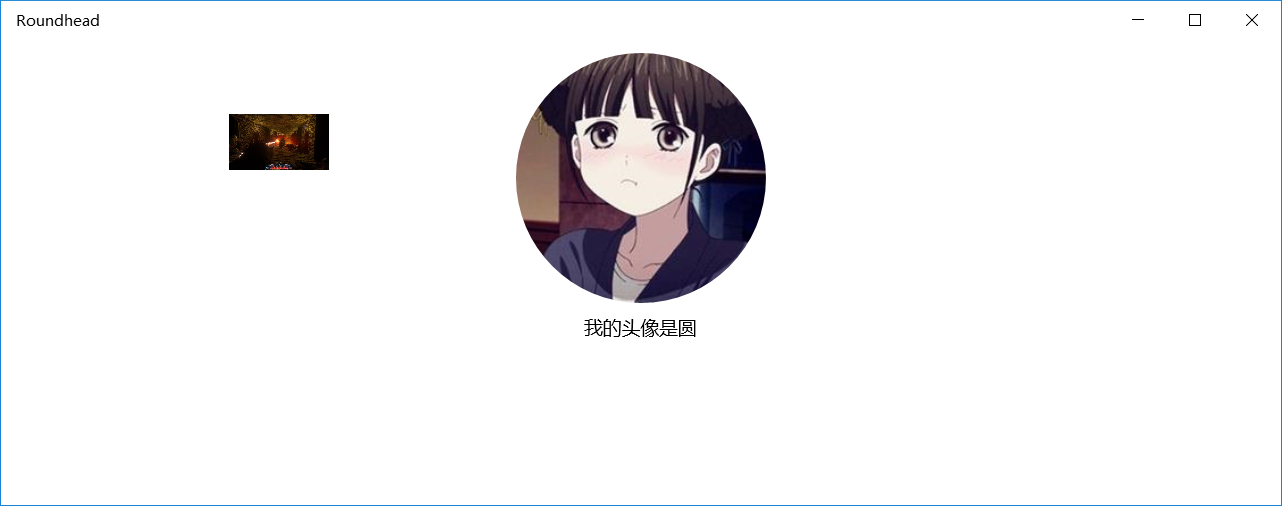
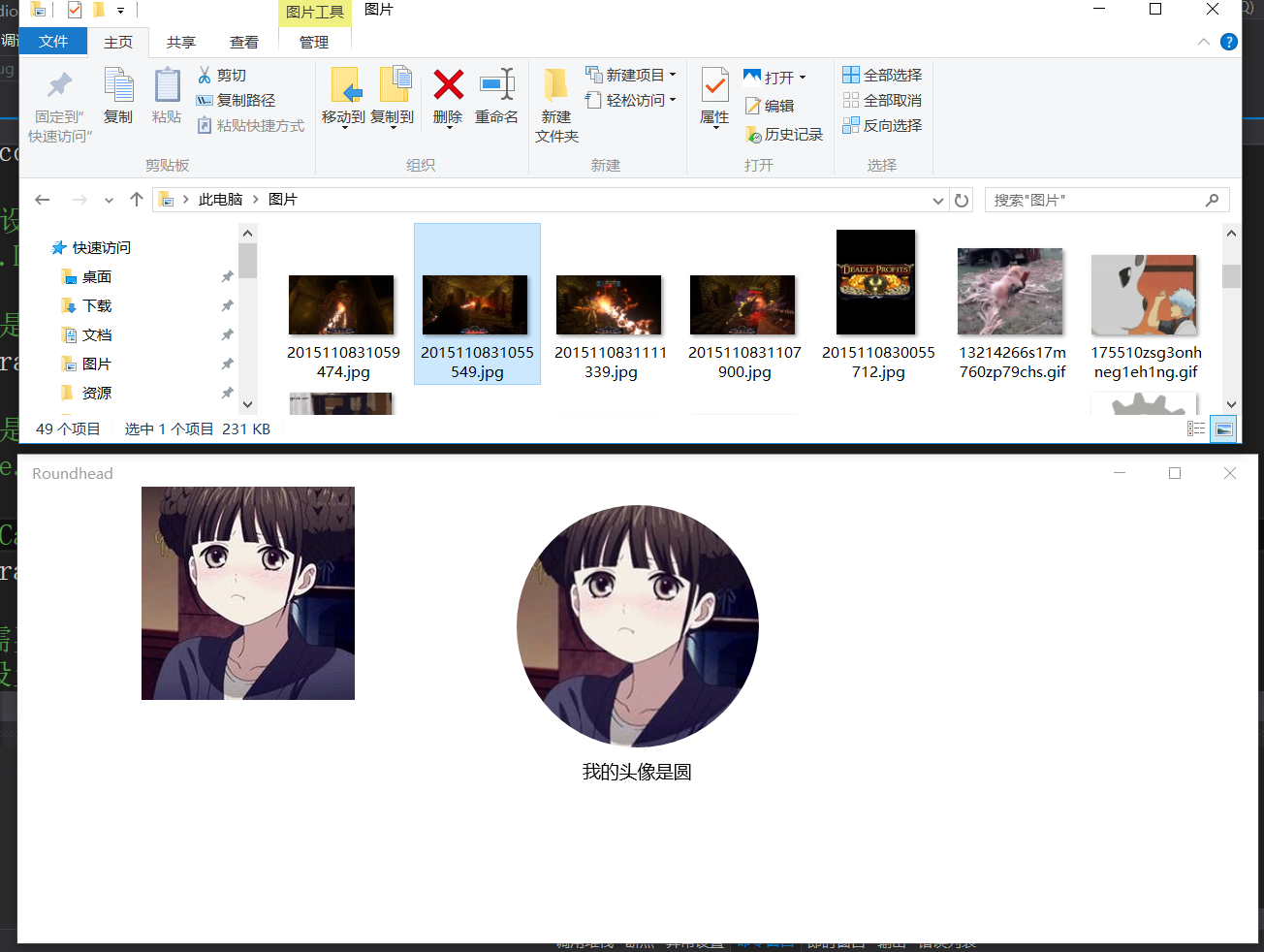
拖动打开图形
把<ImageBrush ImageSource="assets\1.jpg"/>添加x:Name="ximg"
在Grid增加AllowDrop="True" DragOver="Grid_DragOver" Drop="Grid_Drop"
在Grid_Drop
private async void Grid_Drop(object sender , DragEventArgs e)
{
var defer = e.GetDeferral();
try
{
DataPackageView dataView = e.DataView;
// 拖放类型为文件存储。
if (dataView.Contains(StandardDataFormats.StorageItems))
{
var files = await dataView.GetStorageItemsAsync();
StorageFile file = files.OfType<StorageFile>().First();
if (file.FileType == ".png" || file.FileType == ".jpg")
{
// 拖放的是图片文件。
BitmapImage bitmap = new BitmapImage();
await bitmap.SetSourceAsync(await file.OpenAsync(FileAccessMode.Read));
ximg.ImageSource = bitmap;
}
}
}
finally
{
defer.Complete();
}
}在Grid_DragOver
private void Grid_DragOver(object sender , DragEventArgs e)
{
//需要using Windows.ApplicationModel.DataTransfer;
e.AcceptedOperation = DataPackageOperation.Copy;
// 设置拖放时显示的文字。
//e.DragUIOverride.Caption = "拖放打开";
// 是否显示拖放时的文字。默认为 true。
//e.DragUIOverride.IsCaptionVisible = false;
// 是否显示文件预览内容,一般为文件图标。默认为 true。
// e.DragUIOverride.IsContentVisible = false;
// Caption 前面的图标是否显示。默认为 true。
//e.DragUIOverride.IsGlyphVisible = false;
//需要using Windows.UI.Xaml.Media.Imaging;
//设置拖动图形,覆盖文件预览
//e.DragUIOverride.SetContentFromBitmapImage(new BitmapImage(new Uri("ms-appx:///Assets/1.jpg")));
e.Handled = true;
}e.AcceptedOperation = DataPackageOperation.Copy;设置拖动作为复制
需要using Windows.ApplicationModel.DataTransfer
拖放显示文字e.DragUIOverride.Caption = "拖放打开";
是否显示拖放时的文字。默认为 truee.DragUIOverride.IsCaptionVisible = false;
复制图标是否显示 e.DragUIOverride.IsGlyphVisible = false;
设置拖动图形,覆盖文件预览e.DragUIOverride.SetContentFromBitmapImage(new BitmapImage(new Uri(img)));
代码:https://code.csdn.net/lindexi_gd/lindexi_gd/tree/master/Roundhead
参考:http://timheuer.com/blog/archive/2015/05/06/making-circular-images-in-xaml-easily.aspx








 本文介绍如何在Win10 UWP应用中实现圆形头像,并去除黑边,还提供了通过拖放操作来更新头像的功能。
本文介绍如何在Win10 UWP应用中实现圆形头像,并去除黑边,还提供了通过拖放操作来更新头像的功能。























 2755
2755

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








