Android 系统提供了MediaPlayer控件,让我们能够利用它实现音频的播放。
而从学Android开始,在看教程的时候,我就想,我要自己做一个音乐播放器,因为一个完整的音乐播放器是有很多功能的,它涉及到很多方面的知识,可以帮助我们更好地学习和掌握关于Android的点点滴滴的知识。
既然我们现在是来学习怎么用代码打出我们自己的音乐播放器,我们就别着急,心急吃不了热豆腐,一口吃不成大胖子。
一步一步地,来实现我们的音乐播放器吧。
那么思路是怎么样的呢?我当时是这样想的,先做一部分功能,能够看到音乐,控制音乐就可以了,所以目前的功能实现如下:
1)要拿出本地的音乐文件,然后将它展现在一个列表上。
1.1)利用ContentResolver 获取本地数据,关于怎么获取本地的音乐文件或者图片文件,请看: Android中利用ContentResolver获取本地音乐和相片
1.2)利用ListView 展现数据,每个Listitem会显示歌曲名,歌手,播放时间,还有如果有唱片的图片,还要把唱片图片展示出来。
2)要有一排按钮,能够实现播放,前一首,后一首,退出,模式选择(顺序播放,循环播放,单曲循环,随机播放等),放在最下面
3)要有一条进度条,随着音乐的播放,一步一步地向前刷刷刷,
4)既然有进度条,那也要有两个展示时间的控件,一个展示音乐有多长,一个展示播到哪了。这个跟进度条都要放在按钮的上面。
5)一个展示当前播放歌曲的TextView,放在最上面。
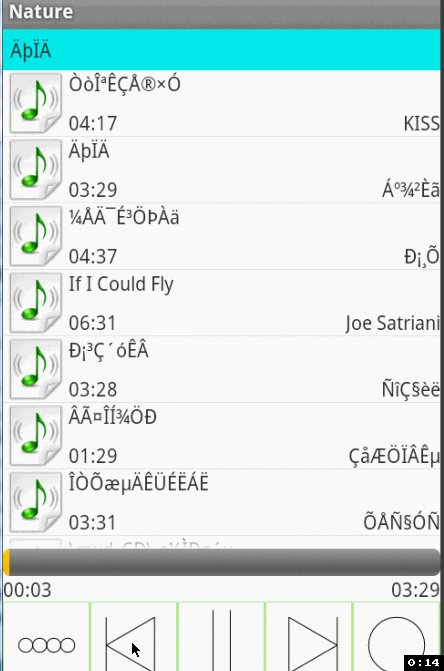
所以一开始就有了下面的界面:
因为我不会美工啊,所以一开始我就用按钮来做播放,停止等控制功能,我们是在学习嘛,美化的东西慢慢来。(其实看上去也不算很丑,对吧?)
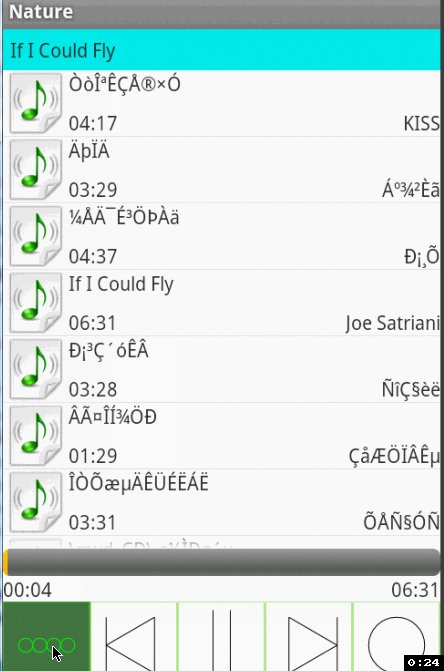
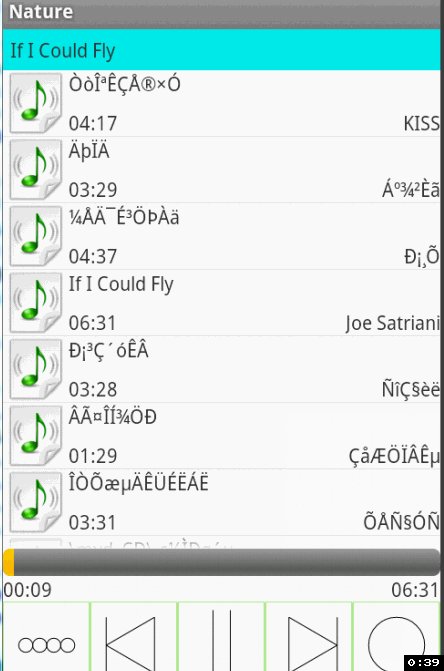
但是后来一想,既然是学习啊,又不会美工,那么我就来实现一排自定义的Button吧,于是就有了下面的界面。
看到下面一排丑丑的按钮没了,哈哈,我画的!
既然说到了这个,我们这篇文件就先说说自定义按钮是怎么实现的吧。
我在之前写过一篇关于自定义View的文章:Android学习小demo(1)自定义View,其实原理是一样的,我们就直接来看的代码吧:
1)先在res/values/中创建一个attrs.xml文件,在里面自定义属性:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="CustomAudioIcon">
<attr name="type">
<enum name="start" value="0" />
<enum name="forward" value="1" />
<enum name="backward" value="2" />
<enum name="exit" value="3" />
<enum name="mode" value="4" />
</attr>
<attr name="color" format="color"/>
</declare-styleable>
</resources>
我们定义了两个属性,其中type是一个枚举类型,分别有start, forward, backward, exit, mode等类型。
虽然我们有五种类型的按钮要展现,但是我们只要实现一个自定义的类,然后根据传入的不同 type 的值来画出不同的图形就好。
下面我们看看自定义按钮的代码:
public class CustomAudioIcon extends View implements OnTouchListener {
// private static final String TAG = "com.example.nature.CustoAudioIcon";
private static final int defaultType = -1;
private static final int start = 0;
private static final int forward = 2;
private static final int backward = 3;
private static final int exit = 4;
private static final int mode = 5;
private int type;
private int color;
private Paint upPaint;
private Paint pressPaint;
private Paint boxPaint;
private Paint paint;
private int width,height;
priva







 本文介绍如何在Android应用中实现自定义音乐播放器的按钮功能。通过自定义View,根据传入的type属性绘制不同形状的按钮,如播放、暂停、上一首、下一首等。在onDraw()方法中处理不同状态的绘制,并使用OnTouchListener处理点击事件,确保与Activity的OnClickListener协同工作。同时,文章提到了由于界面刷新导致自定义按钮也不断重绘的问题。
本文介绍如何在Android应用中实现自定义音乐播放器的按钮功能。通过自定义View,根据传入的type属性绘制不同形状的按钮,如播放、暂停、上一首、下一首等。在onDraw()方法中处理不同状态的绘制,并使用OnTouchListener处理点击事件,确保与Activity的OnClickListener协同工作。同时,文章提到了由于界面刷新导致自定义按钮也不断重绘的问题。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1367
1367

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








