Toolbar简介
Toolbar是在 Android 5.0 开始推出的一个 Material Design 风格的导航控件 ,Google 非常推荐大家使用 Toolbar 来作为Android客户端的导航栏,以此来取代之前的 Actionbar 。与 Actionbar 相比, Toolbar 明显要灵活的多。它不像 Actionbar 一样,一定要固定在Activity的顶部,而是可以放到界面的任意位置。除此之外,在设计 Toolbar 的时候,Google也留给了开发者很多可定制修改的余地,这些可定制修改的属性在API文档中都有详细介绍。
前面提到 Toolbar 是在 Android 5.0 才开始加上的,Google 为了将这一设计向下兼容,自然也少不了要推出兼容版的 Toolbar 。为此,我们需要在工程中引入 appcompat-v7 的兼容包,使用 android.support.v7.widget.Toolbar 进行开发。
Toolbar基本使用
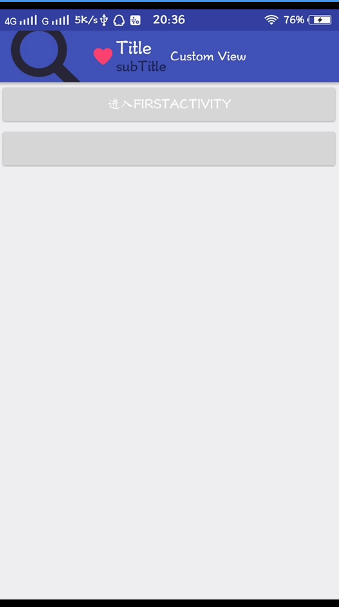
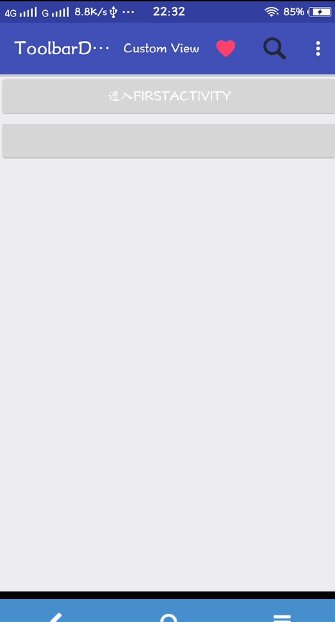
效果图:
修改样式,这里使用没有导航栏NoAcionBar的主题样式,不过我在网上看的时候,发现有的文章说,这样太麻烦了,直接在BaseActivity中调用 supportRequestWindowFeature(Window.FEATURE_NO_TITLE) 去掉了默认的导航栏(注意,BaseActivity是继承了AppCompatActivity的,如果是继承Activity就应该调用 requestWindowFeature(Window.FEATURE_NO_TITLE),这样做虽然也达到了效果,但是如果你在Activity中设置 setSupportActionBar(toolbar),那么将会报错。虽然你可以不用把Toolbar设置为ActionBar,去继续使用ActionBar的一些属性。但是Googl官方还是建议设置Toolbar支持ActionBar的一些属性。所以这里就是用没有导航栏的Theme。
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<!--设置Toolbar上字体的颜色,以及返回和更多按钮的颜色-->
<item name="android:textColorPrimary">@color/white</item>
</style>
我们在使用Toolbar时,为了方便通常创建一个独立的布局来放Toolbar,当在其它布局中使用到时直接即可,可以减少布局代码的冗余。Toolbar支持自定义的添加一些控件。
首先创建Toolbar的布局:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimary"
android:elevation="4dp"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:theme="@style/ThemeOverlay.AppCompat.ActionBar">
<!--custom view-->
<TextView
android:id="@+id/tv_custom"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Custom View"
android:textColor="@color/white"
/>
</android.support.v7.widget.Toolbar>
在activity_main中引入Toolbar:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.listenergao.toolbardemo.MainActivity">
<include layout="@layout/toolbar_layout"/>
</LinearLayout>
在MainActivity中具体使用Toolbar的一些属性,首先我们通过findViewById找到Toolbar控件,
通过 setSupportActionBar(toolbar); 将Toolbar设置给ActionBar,并支持ActionBar的一些属性。
//主要代码
toolbar.setTitle("Title"); //设置Title
toolbar.setSubtitle("subTitle"); //设置subTitle
toolbar.setNavigationIcon(R.mipmap.ic_search); // 设置导航栏图标
toolbar.setLogo(R.mipmap.ic_favorite); // 设置Logo
setSupportActionBar(toolbar); // 设置Toolbar支持ActionBar的一些属性
如果你想修改标题和子标题的字体大小、颜色等,可以调用 setTitleTextColor 、 setTitleTextAppearance 、 setSubtitleTextColor 、 setSubtitleTextAppearance 这些API;
自定义的View位于 title 、 subtitle 和 actionmenu 之间,这意味着,如果 title 和 subtitle 都在,且 actionmenu选项 太多的时候,留给自定义View的空间就越小;
导航图标和 app logo 的区别在哪?如果你只设置 导航图标 ( or app logo ) 和 title 、 subtitle ,会发现 app logo 和 title 、 subtitle 的间距比较小,看起来不如 导航图标 与 它们两搭配美观;
Toolbar使用系统提供的 返回箭头 按钮(必须设置Toolbar支持ActionBar属性才可以)
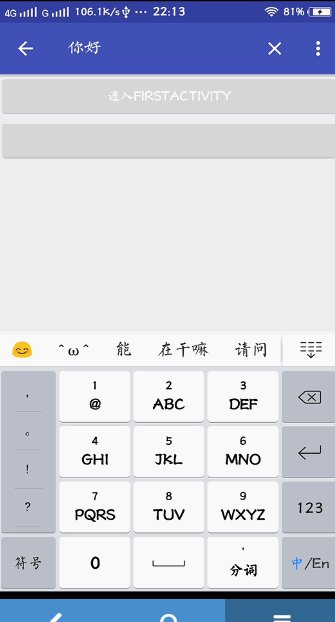
效果图:

主界面进入FirstActivity界面,点击按钮进入FirstActivity的子页面。
- 1,当我们创建Activity时,需要指明Activity的子父关系。设置android:parentActivityName=”“属性,指明子父关系。需要注意的是:android:parentActivityName=”“该属性在Android4.1(API Level 16)中才引入。不过Google为了支持老的设备,也提供了 name-value,name是android.support.PARENT_ACTIVITY,value是父Activity的名称。
<application ... >
...
<!-- The main/home activity (it has no parent activity) -->
<activity
android:name="com.listenergao.toolbardemo.MainActivity" ...>
...
</activity>
<!-- A child of the main activity -->
<!--注意:这个地方的父Activity,我感觉应该是MainActivity,但当我设置为MainActivity时,Activity的转场动画就会变得很乱,所以才设置成下面这样。-->
<activity
android:name=".FirstActivity"
android:parentActivityName=".FirstActivity">
<!-- Parent activity meta-data to support 4.0 and lower -->
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value=".FirstActivity"/>
</activity>
<activity
android:name=".SecondActivity"
android:parentActivityName=".SecondActivity">
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value=".SecondActivity"/>
</activity>
</application>2,分别在FirstActivity和SecondActivity设置如下代码():
toolbar.setTitle("FirstActivity"); setSupportActionBar(toolbar); // Get a support ActionBar corresponding to this toolbar 得到Toolbar支持的ActionBar ActionBar actionBar = getSupportActionBar(); // Enable the Up button 显示返回箭头的按钮 actionBar.setDisplayHomeAsUpEnabled(true);
Toolbar使用Action Menu
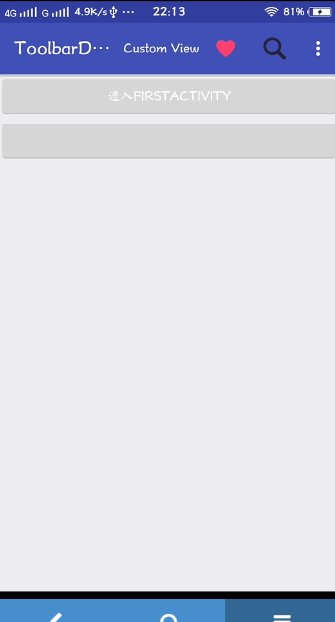
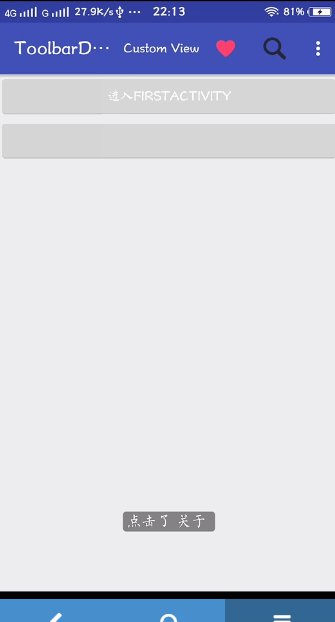
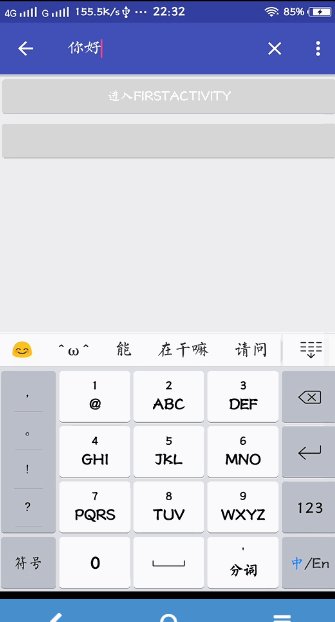
效果图:
1,在res下创建menu文件夹,创建Action Menu文件,关于有些属性就不细说了,因为有些我也不是很明白,就不误导大家了,这里可以暂时忽略 搜索 的那个item,下面会细说。
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto"> <item android:id="@+id/action_favorite" android:icon="@mipmap/ic_favorite" android:title="@string/action_favorite" app:showAsAction="ifRoom"/> <item android:id="@+id/action_search" android:icon="@mipmap/ic_search" android:title="搜索" app:showAsAction="ifRoom|collapseActionView" app:actionViewClass="android.support.v7.widget.SearchView" /> <item android:id="@+id/action_settings" android:title="@string/action_settings" app:showAsAction="never"/> <item android:id="@+id/action_about" android:title="@string/action_about" app:showAsAction="never"/> </menu>2,在Activity中初始化Action menu
@Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.toolbar_menu, menu); return super.onCreateOptionsMenu(menu); }当用户点击App bar的items时,Activity会回调 onOptionsItemSelected()方法,并传递一个MenuItem对象,以指示单击了哪个item。
我们实现onOptionsItemSelected()方法,调用MenuItem.getItemId()方法来确定按下了哪个项目。
该ID匹配返回你在相应的元素的android公布值:id属性。@Override public boolean onOptionsItemSelected(MenuItem item) { switch (item.getItemId()) { case R.id.action_favorite: Toast.makeText(this, "点击了 favorite ", Toast.LENGTH_SHORT).show(); return true; case R.id.action_settings: Toast.makeText(this, "点击了 设置 ", Toast.LENGTH_SHORT).show(); return true; case R.id.action_about: Toast.makeText(this, "点击了 关于 ", Toast.LENGTH_SHORT).show(); return true; default: // 如果用户的行为没有被执行,则会调用父类的方法去处理,建议保留。 return super.onOptionsItemSelected(item); } }
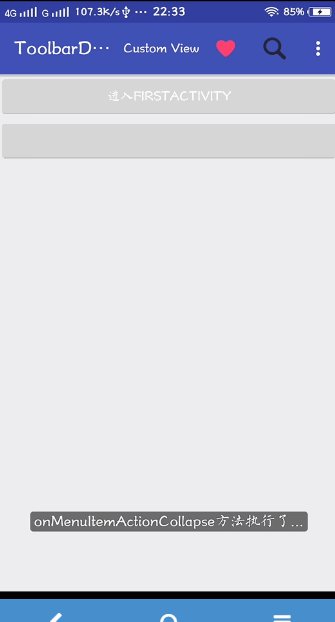
Toolbar使用SearchView(App bar中使用搜索)
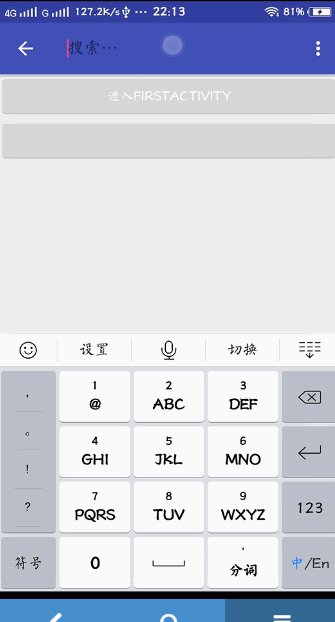
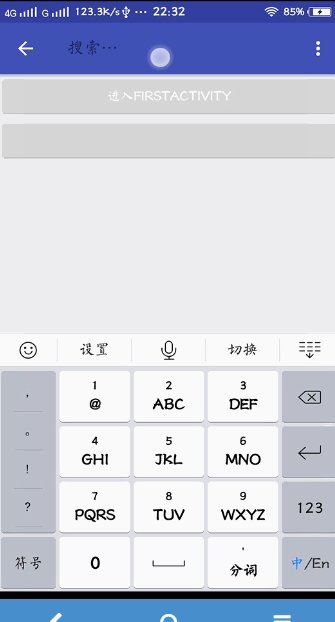
效果图:
1,在上一步中大家可能看到在应用栏(Material Design中称之为App bar)使用了搜索的这个功能,在menu中添加item如下:
<item android:id="@+id/action_search" android:icon="@mipmap/ic_search" android:title="搜索" app:showAsAction="ifRoom|collapseActionView" app:actionViewClass="android.support.v7.widget.SearchView" />2,在初始化Action Menu时,通过调用静态getActionView()方法,得到SearchView对象的引用。根据需求配置搜索信息,以及添加各种监听事件。
@Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.toolbar_menu, menu); MenuItem searchItem = menu.findItem(R.id.action_search); //得到SearchView对象 SearchView searchView = (SearchView) MenuItemCompat.getActionView(searchItem); //设置SearchView视图打开关闭的监听事件 MenuItemCompat.setOnActionExpandListener(searchItem, expandListener); return super.onCreateOptionsMenu(menu); } // SearchView的监听事件 MenuItemCompat.OnActionExpandListener expandListener = new MenuItemCompat.OnActionExpandListener() { // 打开搜索视图 @Override public boolean onMenuItemActionExpand(MenuItem item) { //do something when action item expand Toast.makeText(MainActivity.this, "onMenuItemActionExpand方法执行了...", Toast.LENGTH_SHORT).show(); return true; // 返回true 打开搜索扩展视图 } // 关闭搜索视图 @Override public boolean onMenuItemActionCollapse(MenuItem item) { //do something when action item collapse Toast.makeText(MainActivity.this, "onMenuItemActionCollapse方法执行了...", Toast.LENGTH_SHORT).show(); return true; // 返回true 关闭搜索扩展视图 } };
由于篇幅的原因,暂时先写到这里,后续会继续添加上DrawerLayout等等的使用。

























 6028
6028

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








