上一节我们简单讲解了一下Fragment静态的用法,这几我们来了解一下动态用法。
在介绍Fragment的动态用法之前需要介绍一些API。
FragmentManager
FragmentManager是在Activity里根Fragment交互的接口,主要在Activity对Fragment进行管理。它可以通过Activity中的getFragmentManager()方法获取。如果使用的supprot-v4包中的FragmentActivity,则需要使用 getSupportFragmentManager()。
FragmentTransaction
FragmentTransaction保证Fragment操作的原子性,跟数据库中的事务差不多。它可以通过上面的FragmentManager获取。
FragmentTransaction transaction = getFragmentManager().benginTransatcion();//开启一个事务
FragmentTransaction事务有几个很重要和比较常用的方法:
- add(int,Fragment,String):往Activity里添加一个Fragment
- remove(remove):移除一个已有的Fragment;如果这个Fragment被加入到一个容器中,它的视图也会被移除。这里容器一般指的是Activity。
- replace(int,Fragment):将已有的Fragment替换。相当于对Fragment先进行
remove(),然后再add()。 - hide(Fragment):隐藏已有的Fragment,但不会销毁。跟下面的
show()对应。 - show(Fragment):显示之前使用
hide()隐藏的Fragment。 - detach(Fragment):将Fragment从UI上移除。相当于把这个Fragment放到回退栈(后面介绍),虽然将它将它从UI移除,但是FragmentManger依然维护着它。
- attach(Fragment):如果调用上面的
detach(Fragment)方法,将Fragment从UI移除,可以调用这个方法重建视图并将它附着到UI上并且显示。 - commit():提交一个事务;如果不调用这个方法之前所做的所有事情都不会执行;这个提交不会立即发生;它在主线程中工作。注意这个方法必须在保存状态(onSaveInstance())之前调用,否则会抛出异常。因为如果
Activity需要恢复它的状态,commit()提交后的状态的可能会丢失。如果要解决这个问题可以使用commitAllowingStateLoss()。也可以控制它的提交时机,我们可以在Activity处于运行状态,并且在onPause()方法和onStop()方法中提交事务。 - commitAllowingStateLoss():跟上面的
commit()类似,但是它允许在Activity的状态保存之后提交事务;这样做有些危险,因为如果Activity需要恢复它之前的状态,很容易造成提交事务的丢失,所以它只允许在界面状态不在改变的状态下使用。
回退栈
类似Activity,Fragment的事务也有一个任务栈。将事务添加到回退栈之后,提交的事务都会被存储在栈中。我们可以通过出栈操作恢复之前的事务。
addToBackStack(String):
将Fragment的事务添加到栈中,并通过参数提供一个名称
popBackStack()
将添加的事务弹出栈,同样通过点击返回键也可以达到出栈的效果。这个方法是异步的。当出栈的请求进入请求队列之后,只有轮它时才会有用。
popBackStackImmediate()
跟上面的popBackStack()类似,但是它会在调用之后立即执行。在我们点击返回键时,执行的Fragment出栈操作就是使用的这个方法。
###Fragment的动态用法
该了解的内容差不多了,下面我们讲一下Fragment的动态用法。
首先我们先创建几个Fragment,以备后面使用,我们分别创建Fragment1,Fragment2,Fragment3;因为它们三个基本一样,所以我们只给出Fragment1的代码:
public class Fragment1 extends Fragment {
View rootView;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
rootView = inflater.inflate(R.layout.fragment_layout_1, container, false);
return rootView;
}
}
然后我们需要一个Activity:
public class BackstackActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_backstack);
}
}
这个Activity的布局如下,我给它的根布局设置id,用来装Fragment的内容:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
android:id="@+id/fragment_container"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
</RelativeLayout>
我们新建一个Fragment,并且将它添加到Activity中:
public class BackstackActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_backstack);
//新建一个Fragment
Fragment1 fragment1 = new Fragment1();
//获取FragmentManager,在Support V4包里使用 getSupportFragmentManager()
FragmentManager manager = getFragmentManager();
//开始Fragment的事务
FragmentTransaction transaction = manager.beginTransaction();
//往Activity里添加Fragment
transaction.add(R.id.fragment_container, fragment1);
//提交事务
transaction.commit();
}
}
上面的关键代码是这两句:
//往Activity里添加Fragment
transaction.add(R.id.fragment_container, fragment1);
//提交事务
transaction.commit();
我们将fragment1,添加到Activity中,并且填充id为fragment_container的布局。
类似的,我们也可在Fragment里面调用这句代码,我们可以通过添加新的Fragment来刷新界面。
下面我们分别在Fragment1,Fragment2,Fragment3里面添加TextView文字和按钮,用来添加Fragment和区分各个Fragment;我们这里还是只提供Fragment1的代码:
这是布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"
android:orientation="vertical">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="50dp"
android:text="这是第一个Fragment"
android:textSize="30sp"/>
<Button
android:id="@+id/btn_jump_2_fragment2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:layout_marginTop="47dp"
android:text="我要去Fragment2"/>
</RelativeLayout>
这个是代码
public class Fragment1 extends Fragment {
View rootView;
Button btnJump2Fragment2;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
rootView = inflater.inflate(R.layout.fragment_layout_1, container, false);
btnJump2Fragment2 = (Button) rootView.findViewById(R.id.btn_jump_2_fragment2);
btnJump2Fragment2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//新建一个Fragment
Fragment2 fragment2 = new Fragment2();
//获取FragmentManager,在Support V4包里使用 getSupportFragmentManager()
FragmentManager manager = getFragmentManager();
//开始Fragment的事务
FragmentTransaction transaction = manager.beginTransaction();
//往Activity里添加Fragment
transaction.add(R.id.fragment_container, fragment2);
//提交事务
transaction.commit();
}
});
return rootView;
}
}
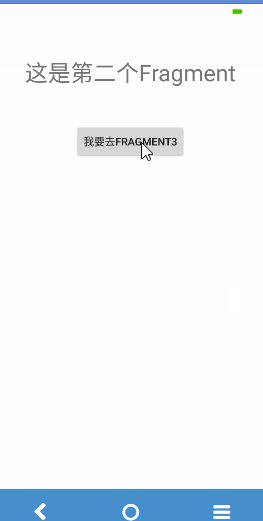
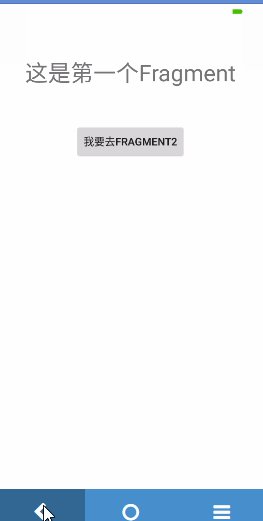
这样我就可以通过添加Fragment的方式来实现界面的刷新或者跳转,效果图如下:

同样的我们也可以使用replace()实现上面的功能。这里就不演示了,只需将add()替换成replace()就OK。
既然我们上面讲到了回退栈,那我们是不是也可以使用Fragment的回退栈功能模拟Activity栈呢?当然答案是肯定的。首先明确一些功能,我们还是利用上面的例子。当我们点击回退键我们希望回到上一个Fragment。就类似于点击返回键Activity呈现的效果。其实这个效果很简单,就在添加Fragment事务之后,调用一个addToBackStack()方法,将事务加入到回退栈就OK了,当我们点击返回键后就去检查回退栈里是有Fragment的事务,如果有就会将上一次添加过的Fragment弹出显示。具体代码如下:
//新建一个Fragment
Fragment1 fragment1 = new Fragment1();
//获取FragmentManager,在Support V4包里使用 getSupportFragmentManager()
FragmentManager manager = getFragmentManager();
//开始Fragment的事务
FragmentTransaction transaction = manager.beginTransaction();
//往Activity里添加Fragment
transaction.add(R.id.fragment_container, fragment1);
//将Fragment的事务添加到回退栈中
transaction.addToBackStack("fragment1");
//提交事务
transaction.commit();
效果如下:

前半部分效果跟上面的效果图一样,后面点击返回键,就会将之前添加过的Fragment一个一个移除,最后返回到Activity之前的空界面。
上面提到过的 hide(),remove()等方法这里就不再一一演示了,使用方法跟上面的及其类似。家可以自己研究研究。





















 567
567











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








