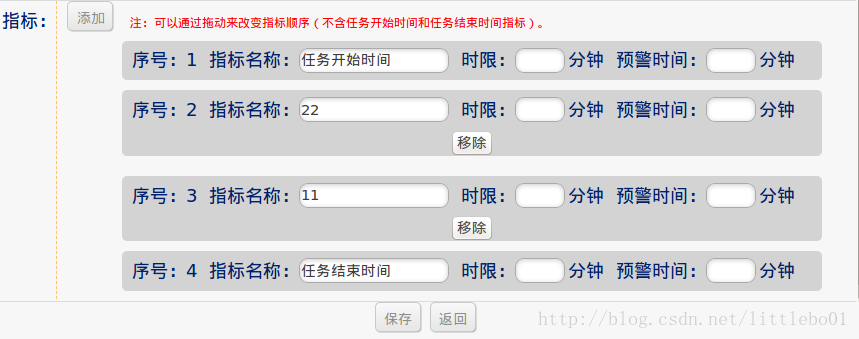
这是最近三个月写得最完美的作品了,用JS实现了一个拖拽排序,效果图如下:
一开始进入项目有了这样的拖拽实现想法,一点头绪没有,请教师兄说这样实现不可能。当时觉得很遗憾,打算用传统的方式去实现。正构思传统的方式,感觉时间充裕,就回到了拖拽的想法上来。终于实现了。其实我不是炫耀这个(当然,感兴趣的话,可以QQ907087894联系我,我会整理Demo上传到资源中心),我想说的是下文。
就在我实现的同时,师姐帮另一个伙伴写了一个传统方案的Demo,他进行的是修改的排序。在她机器上演示的时候,当时就觉得很震撼,在她的鼠标滑动下,走马观花了一遍代码,看着长长的链式JS,顿生仰慕。当时就想,等项目结了,好好研究她这个。
2个月后,等来了,闲暇。缘于对JS的生疏,很吃力的勉强看懂了代码,运行的时候,飞来了一只虫子。移动的时候,一直提示无选择项。
for(var j = 0; j < div_count; j++){
if(($("#eva_div_all").children().eq(j).children().children().eq(0).attr('checked'))=='checked'){
var valid_checked = $("#eva_div_all").children().eq(j).children().children().eq(0).attr('id');
if(valid_checked==checked_name){alert(alert_des);return;}
/* 对调 */
var temp = $("#eva_div_all").children().eq(j).attr('id');
var temp_html = $("#"+temp).html();
var before_temp = $("#eva_div_all").children().eq(j+num).attr('id');
var before_temp_html = $("#"+before_temp).html();
$("#"+temp).html('');
$("#"+before_temp).html('');
$("#"+temp).html(before_temp_html);
$("#"+before_temp).html(temp_html);
checked = 'true';
new_order();
}
}
if(checked=='false'){
alert('无选择项!!');
}俨然飞虫进入了眼睛,不断的揉啊揉,就是出不来,一天就是这么过的。
无奈了,解铃还需系铃人,她来了,调试了许久许久,还不是不行,后来对比她本地的代码,毫无差异,她本地也运行正常。后来我们就达成了共识浏览器问题。
$("#eva_div_all").children().eq(j).children().children().eq(0).attr('checked'))=='checked') 浏览器对ehecked属性支持不一样。
她是firefox 23, 我的是16.0.1。很开心,终算找到问题的症结了,此事算是告一段落。
一个星期后的今天,用同样的浏览器访问服务器上的资源,又不存在这个问题了。接着研究吧。
还好,不知道哪来的灵感,把原引入的jquery.js换成jquery-1.7.2.min.js,问题终于再次被解决。
不知道还会不会在被推翻,呵呵~~



























 1107
1107

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








