最近在做Web API开发,开发完成后,需要对API进行自测,自测通过后才能checkin到代码库。之前进行web接口测试的时候,使用过Chrome浏览器的一个插件——Postman,觉得很好用,方便。所以,打算整理一下Postman的使用文档,如果能对大家有帮助,那么我就很开心了。
Postman简介
Postman是一个 Chrome 扩展,能提供强大的 Web API & HTTP 请求调试功能。Postman能够发送任何类型的http请求,支持GET/PUT/POST/DELETE等,请求头中可以附带任何数量的headers信息。
Postman支持不同的认证机制(basic,digest,OAuth)
Postman非常简单易用,通过填写URL、header、body等就可以发送一个请求,这对于我们平时做一些简单的测试是够用的。
Postman有一个“集合”功能,用于存储所有请求相同的API/域,这个功能能方便我们重新发送请求。
安装
直接进入https://www.getpostman.com/下载对应的版本。安装完成后,在Chrome的应用程序中会多出一个Postman。
发送一个GET请求
Postman安装完成后,我们来用它向百度发送一个搜索请求。比如搜索“Postman”吧。
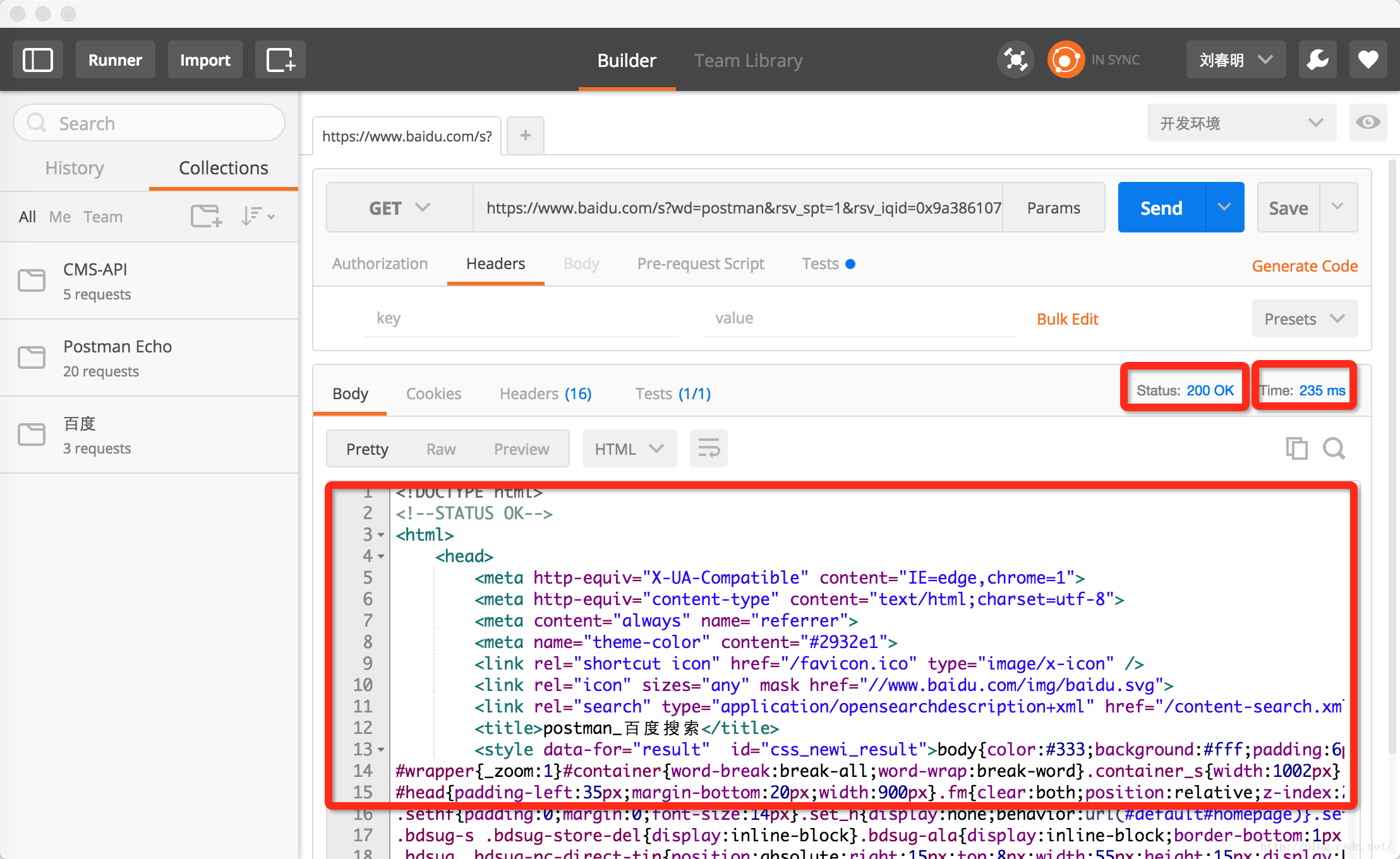
我们先在百度搜索框输入“Postman”,点击“百度一下”,然后将浏览器地址栏的内容复制到Postman的请求地址栏,点击Send。这样,我们就向百度首页发送了一个搜索请求,这个请求是GET请求,如下图所示。从图中,我们可以看到本次请求的状态码Status是200,表示此次请求发送成功。本次的请求响应时间是235ms,另外还可以响应的HTML文档。
修改请求的参数
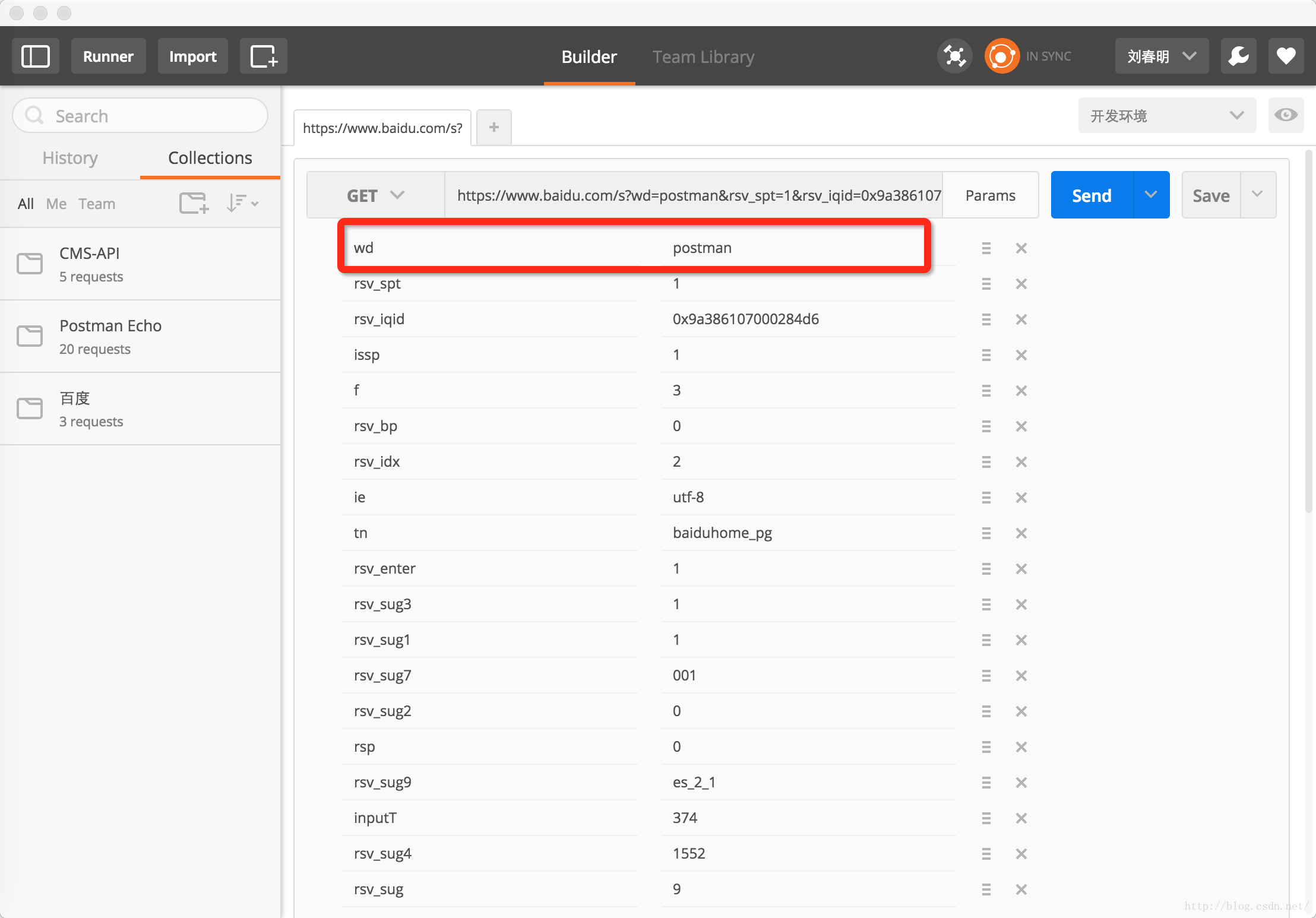
在上图中点击Params,Postman将会把url中的所有参数解析成一个一个的key-vaule对,如下图所示。其中wd这个key对应的value是postman。我们将其改成“Chrome”,再次点击Send。请求的结果将变成搜索“Chrome”的页面HTML。
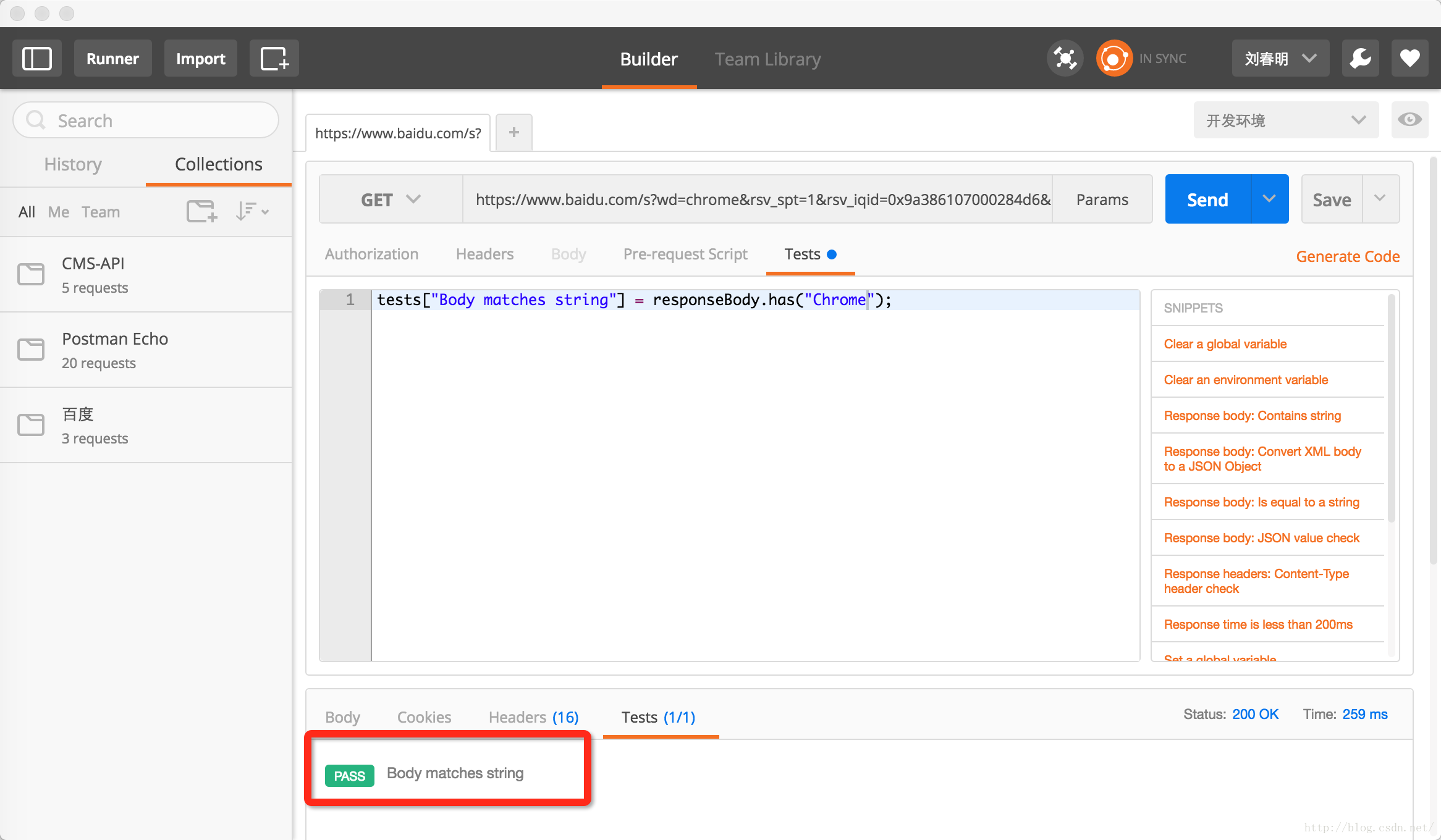
验证请求结果


























 2269
2269

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








