
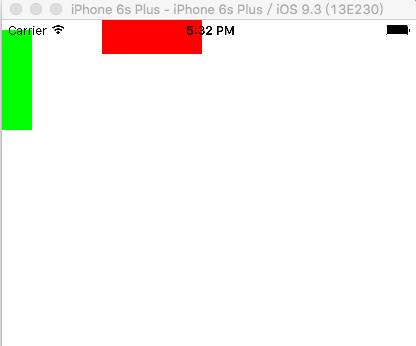
使用Auto Layout中的VFL进行自动布局
UIButton *btn1 = [[UIButton alloc]initWithFrame:CGRectMake(0, 0, 40, 40)];
btn1.backgroundColor = [UIColor greenColor];
[self.view addSubview:btn1];
btn1.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@”V:|-10-[btn1(==100)]-|” options:0 metrics:nil views:NSDictionaryOfVariableBindings(btn1)]];
UIButton *btn2 = [[UIButton alloc]initWithFrame:CGRectMake(0, 0, 40, 40)];
btn2.backgroundColor = [UIColor redColor];
[self.view addSubview:btn2];
btn2.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@”H:|-100-[btn2(==100)]-|” options:0 metrics:nil views:NSDictionaryOfVariableBindings(btn2)]];

API介绍:
- (void)addConstraints:(NSArray<__kindof NSLayoutConstraint > )constraints NS_AVAILABLE_IOS(6_0);
- (void)removeConstraints:(NSArray<__kindof NSLayoutConstraint > )constraints NS_AVAILABLE_IOS(6_0);
@interface NSLayoutConstraint : NSObject
+ (NSArray<__kindof NSLayoutConstraint > )constraintsWithVisualFormat:(NSString )format options:(NSLayoutFormatOptions)opts metrics:(nullable NSDictionary
define NSDictionaryOfVariableBindings(…) _NSDictionaryOfVariableBindings(@”” # VA_ARGS, VA_ARGS, nil)
UIKIT_EXTERN NSDictionary *_NSDictionaryOfVariableBindings(NSString *commaSeparatedKeysString, __nullable id firstValue, …) NS_AVAILABLE_IOS(6_0);
@end
format:此参数为VFI语句
V:表示垂直方向的约束关系。
H:表示水平方向的约束关系。
|:表示父类view。
=,==,<=:关系。
-:空间,间隙。
view:[view]。
优先级:([view(==100)])>位置调整出来的大小。
options表示布局的对齐方式,一般使用默认的0
typedef NS_OPTIONS(NSUInteger, NSLayoutFormatOptions) {
NSLayoutFormatAlignAllLeft = (1 << NSLayoutAttributeLeft),
NSLayoutFormatAlignAllRight = (1 << NSLayoutAttributeRight),
NSLayoutFormatAlignAllTop = (1 << NSLayoutAttributeTop),
NSLayoutFormatAlignAllBottom = (1 << NSLayoutAttributeBottom),
NSLayoutFormatAlignAllLeading = (1 << NSLayoutAttributeLeading),
NSLayoutFormatAlignAllTrailing = (1 << NSLayoutAttributeTrailing),
NSLayoutFormatAlignAllCenterX = (1 << NSLayoutAttributeCenterX),
NSLayoutFormatAlignAllCenterY = (1 << NSLayoutAttributeCenterY),
NSLayoutFormatAlignAllBaseline = (1 << NSLayoutAttributeBaseline),
NSLayoutFormatAlignAllLastBaseline = NSLayoutFormatAlignAllBaseline,
NSLayoutFormatAlignAllFirstBaseline NS_ENUM_AVAILABLE_IOS(8_0) = (1 << NSLayoutAttributeFirstBaseline),
NSLayoutFormatAlignmentMask = 0xFFFF,
/* choose only one of these three
*/
NSLayoutFormatDirectionLeadingToTrailing = 0 << 16, // default
NSLayoutFormatDirectionLeftToRight = 1 << 16,
NSLayoutFormatDirectionRightToLeft = 2 << 16,
NSLayoutFormatDirectionMask = 0x3 << 16,
};
参数metrics是一个字典,比如如下的VFI语句
@“H:|[btn(==WIDTH)]|”
此刻就需要设置WIDTH的值,可以声明一个字典作为参数metrics的值,
NSMutableDictionary *dict = [NSMutableDictionary dictionary];
[dict setValue:[NSNumer numberWithIngter:100] forKey:@“WIDTH”];
记住value必须是NSNumber类型的。
参数view:顾名思义就是传你在VFI中用到的view,如果使用了多个view,要一一对应名字的传入字典参数。
NSDictionaryOfVariableBindings(btw,btn1,btn2…),不能缺少。
番外测试c代码中&&符号是否适合objective,求阶乘:
- (NSInteger)LHYFactorial:(NSInteger) n{
(n>2) && (n*=[self LHYFactorial:(n-1)]);
return n;
}
- (void)viewDidLoad {
[super viewDidLoad];
NSLog(@”%ld”,[self LHYFactorial:2]);
NSLog(@”%ld”,[self LHYFactorial:4]);
NSLog(@”%ld”,[self LHYFactorial:5]);
NSLog(@”%ld”,[self LHYFactorial:6]);
NSLog(@”%ld”,[self LHYFactorial:10]);
}
输出结果
2016-09-05 18:17:35.915 LXDText[8583:465193] 2
2016-09-05 18:17:35.916 LXDText[8583:465193] 24
2016-09-05 18:17:35.916 LXDText[8583:465193] 120
2016-09-05 18:17:35.916 LXDText[8583:465193] 720
2016-09-05 18:17:35.916 LXDText[8583:465193] 3628800
番外测试c代码中&&符号是否适合objective,求1+2+..n:
- (NSInteger)LHYAdd:(NSInteger) n{
n && (n+=[self LHYAdd:(n-1)]);
return n;
}
- (void)viewDidLoad {
[super viewDidLoad];
NSLog(@”%ld”,[self LHYAdd:2]);
NSLog(@”%ld”,[self LHYAdd:4]);
NSLog(@”%ld”,[self LHYAdd:5]);
NSLog(@”%ld”,[self LHYAdd:6]);
NSLog(@”%ld”,[self LHYAdd:10]);
}
输出结果:
2016-09-05 18:22:42.802 LXDText[8694:470659] 3
2016-09-05 18:22:42.803 LXDText[8694:470659] 10
2016-09-05 18:22:42.803 LXDText[8694:470659] 15
2016-09-05 18:22:42.803 LXDText[8694:470659] 21
2016-09-05 18:22:42.803 LXDText[8694:470659] 55






















 491
491

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








