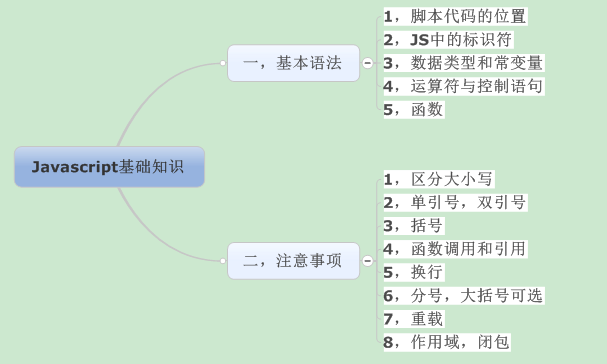
上一篇博客简单介绍了,Javascript这门脚本语言的概述,这篇我们学们学习一下它的基础知识。这里我从两方面来说,一是基本语法,另外是初学者谨记的注意事项。大家看这张图可以很清晰的看出我总结的思路:
一,基本语法:
1,Javascript脚本代码语言的位置:可以以三种方式出现:
a,在网页文件中的<script></script>标签中直接编写脚本代码程序,使用最多的情况(一般放在head里面)。<script>标签的位置并不是固定的,可以出现在<head>或者<body>中的任何地方;而且在一个文档中可以有多个<script>标签来嵌入多段JavaScript代码,每段代码可以互相访问,同将所有JS代码放在一对<script>标签中的效果是一样的。
例如:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>测试</title>
<!--这是第一个脚本框架定义了一个弹出信息框的函数-->
<script language="javascript" type="text/javascript">
var sound="adam";//定义一个变量
function myFunction(){//利用function定义一个名为myFunction的函数
this.style.color="red";//定义触发函数的颜色
alert(sound);//弹出提示框
}
</script>
</head>
<body>
<a href="#" id="a"> 这是测试用的超链接</a>
<!--第二个脚本框架-->
<script language="javascript" type="text/javascript">
document.getElementById("a").οnclick=myFunction;//当单击这段字时触发函数
</script>
</body>
</html>
b,将脚本代码放置在一个单独的文件中,在网页文件中引用这个脚本程序文件(.js文件)。这也是我们经常用的一种方式。
例如:
<script type="text/javascript"src="js/userVerify.js"></script>
c,将脚本程序代码作为某个元素的事件属性值或超链接的href属性值。
例如:
超链接<a>的href属性除了可以使用http和mailto等协议之外,还可以使用Javascript协议。如:
<a href=”javascript:alert(new Date())”;>javascript</a>
单击这个超链接,浏览器将会执行JavaScript:后面的脚本程序代码
2,Javascript中的标识符:
a.标识符是指JavaScript中定义的符号,例如:变量名、函数名、数组名等。标识符可以由任意顺序的大小写字母、数字、下划线和美元符号组成,但不能以数字开头,不能是Javascript中的保留关键字。
b,JavaScript是严格区分大小写的。Js中的代码格式、注释等和C#中类似。
c,在JS中声明一个变量用var,因为JS是一种弱类型的语言,在运行的时候才能够确定类型;字符串用双引号或者单引号都可以,但是推荐在HTML中用双引号,JS中用单引号。
这里也是我们注意事项的前两点。
3,Javascript中的数据类型,变量:
a,数据类型:
主要(基本)数据类型是:
- 字符串 :一个字符串值是排在一起的一串零或零以上的 Unicode 字符(字母、数字和标点符号)。字符串数据类型用来表示 JScript 中的文本。
- 数值 :在 Jscript 中整数和浮点值没有差别。
- 布尔 (boolean:true or false)
复合(引用)数据类型是:
- 对象 :这是与面向对象的结合。
- 数组 :和C#的使用方法很类似。
特殊数据类型是:
- Null(无值,无对象)
- Undefined (对象属性不存在;声明了变量但未赋值)
b,变量:
变量在脚本中的第一次出现是在声明中。变量在第一次用到时就设置于内存中,便于后来在脚本中引用。使用变量之前先进行声明。可以使用var 关键字来进行变量声明。
varcount; // 单个声明。
var count, amount, level; // 用单个 var关键字声明的多个声明。
var count = 0, amount = 100; //一条语句中的变量声明和初始化。
对于变量的命名规范,在上边标识符中已经提到!而且这里很多东西都和C#变量的使用非常相似。
4,运算符与控制语句(这里的和C#中大概都相似):
a,运算符:
b,控制语句:这里也是用到了三大结构,即顺序结构,循环结构,选择结构,里边的一些语句和C#的用法都一样,例如:
选择:
- 单一选择结构(if),
- 二路选择结构(if/else),
- 内联三元运算符?:
- 多路选择结构(switch)。
循环:
- 在循环的开头测试表达式(while),
- 在循环的末尾测试表达式(do/while),
- 对对象的每个属性都进行操作(for/in),
- 由计数器控制的循环(for)。
通过嵌套和堆栈选择、循环控制结构,可以创建相当复杂的脚本。
5,函数:
使用函数的目的就是为了使代码清晰、易懂、易读、易维护,因此一个函数中的代码平均不要超过100行,最长不要超过200行,否则这个代码就会变得比较难理解。
- 定义函数的格式:
- function 函数名(参数列表)
- {
- 程序代码
- return 表达式;
- }
参数列表:就是程序在调用某个函数,执行其中的程序代码时,有时需要给函数传递一些参数,这时就有了参数列表(即使没有参数,方法名后面的括号也不能省)。
返回值:如果主程序要求函数返回一个结果,就必须使return语句后面跟上这个要返回的结果。如果没有返回值或者不写return语句,这个函数就返回一个为undefined的值。
在Javascript中有很多内容函数,例如:encodeURI,返回一个URI字符串编码后的结果;decodeURI相反;parseInt,将字符串转换为整数;string,把任意类型转换为字符串;等等。
当然我们也可以按照上边的规范定义属于我们自己使用的特定函数。
当然这些都一些基本的知识,是学习Javascript必须掌握,更有深刻的东西,例如Javascript与面向对象的结合等,需要更深刻的学习!
























 1721
1721

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








